Il y a quelques jours, vous avez découvert l'option pour personnaliser le style des images. Il est désormais possible de donner plus de cachet à vos pages en changeant le style des lignes et des colonnes ! Ajoutez par exemple des traits verticaux entre les colonnes, mettez des blocs de texte en avant ou en surbrillance au survol ou séparez vos contenus avec des traits horizontaux. Nous vous invitons à dévouvrir 8 nouveaux styles que vous pouvez appliquer sur les lignes grâce à l'outil de création de page.
- Créer un site
- Blog sur la création de site
- Web design
- Donnez du style à vos pages !
Modifier l'apparence d'une page : pourquoi faire ?
Parfois, le contenu des pages manque d'un "petit-quelque-chose" : le rendu final n'est pas assez net ou les informations ne sont pas assez mises en avant. C'est pourquoi e-monsite vous permet maintenant d'ajouter des styles.
Vos colonnes vous semblent fades et mal alignées : ajoutez simplement des traits verticaux pour les séparer. Vous voulez créer un bandeau d'introduction sur votre page d'accueil ? Optez pour la mise en avant de votre ligne et mettez en valeur le texte de présentation de votre page d'accueil.
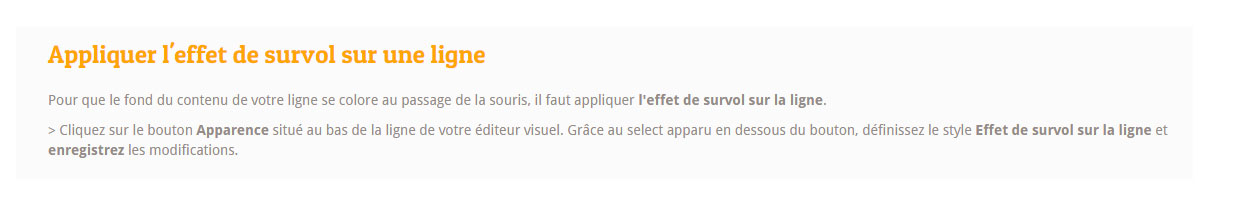
Cela apporte une possibilité de plus pour personnaliser votre site Internet et le modeler à votre goût sans avoir de connaissances particulières en CSS. Cette option permet par exemple d'appliquer un effet de survol comme sur une ligne de contenu, comme sur l'exemple ci-dessous.

Comment appliquer des styles aux lignes et colonnes ?
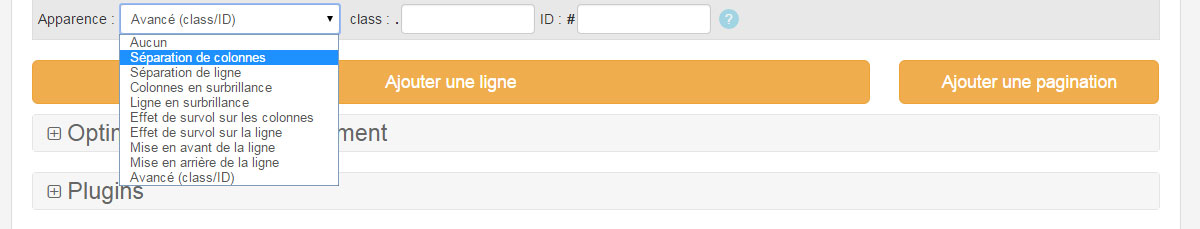
Notez que ces styles sont disponibles uniquement si vous avez appliqué à votre site un thème responsive. Pour appliquer ces styles rendez vous une page puis choisissez les options sur une ligne, en cliquant sur le bouton Apparence pour pouvoir séléctionner le style adéquat.
Pour plus dinformations sur cette nouveauté, nous vous invitons à consulter le tutoriel dédié : comment appliquer des styles sur du contenu.
Articles similaires

Des blocs pour ajouter facilement du contenu sur votre site web
Le mardi, 12 septembre 2023
Et si on vous disait qu'il existe un moyen très simple et rapide d'ajouter du contenu lors de la création de votre site ? C'est désormais chose faite avec les blocs pour ajouter facilement du contenu sur votre site web.
Ces lignes et colonnes prédéfinies sont un véritable gain de temps pour insérer facilement et rapidement du contenu sur vos pages, votre boutique en ligne, votre blog. Pour que la création de contenu ne soit plus longue et fastidieuse, notre équipe a planché sur cette nouvelle fonctionnalité dont vous ne pourrez plus vous passer. On vous explique en quoi consistent ces blocs de contenu et comment ils vous seront utiles pour votre site Internet.

Aller plus loin dans la personnalisation de la page d'erreur 404 de son site Internet
Le mercredi, 20 octobre 2021
Encore une nouveauté sur e-monsite : cette fois-ci, pour aller plus loin dans la personnalisation de la page d'erreur 404 de son site Internet.
La page d'erreur 404 indique à l'internaute que votre page web n'existe pas ou plus. Avec e-monsite, vous pouvez personnaliser la page 404 par défaut. Et désormais, vous pouvez ajouter davantage de contenu dynamique, pour créer une page d'erreur 404 créative et originale. On vous dit tout sur cette nouveauté pour créer une page d'erreur 404 personnalisée.