Une entête percutante !
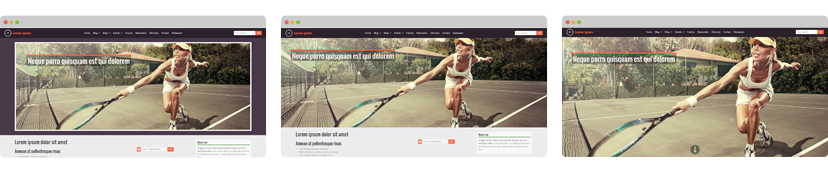
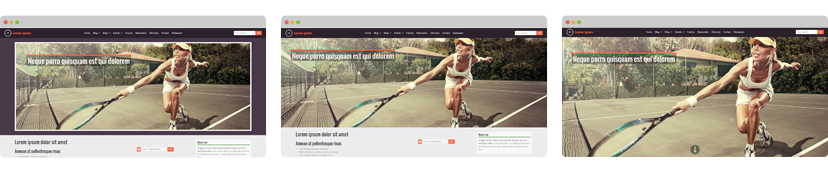
Le thème Showroom [Bootstrap] permet notamment d'intégrer une image ou un diaporama dans l'entête du site. Dans le cas d'une image, activez son affichage uniquement sur la page d'accueil ou sur toutes les pages du site. Dans le cas d'un diaporama, utilisez les structures de menus pour l'activer sur les pages de votre choix et en définir le contenu. Le thème vous permet de choisir parmi trois tailles d'entêtes prédéfinies, en fonction de l'impact souhaité :

Entête égale à la largeur du site, à la largeur ou à la hauteur de l'écran.
Quel que soit le type d'affichage retenu, il est important que vos images soient en haute résolution afin de s'afficher sans perte de qualité sur les écrans les plus larges. Une largeur minimum de 1920px est donc conseillée. L'entête s'adaptant automatiquement à la largeur de l'écran, une image trop petite sera agrandie et donc, de moindre qualité. Quant à son orientation, privilégiez un format horizontal, si possible panoramique, avec une largeur égale à trois fois sa hauteur, comme par exemple 1920 x 640px. Pensez également à opitmiser vos images afin de réduire leur poids et optimiser ainsi leur temps affichage. De nombreux sites proposent gratuitement ce service, comme par exemple tinypng.

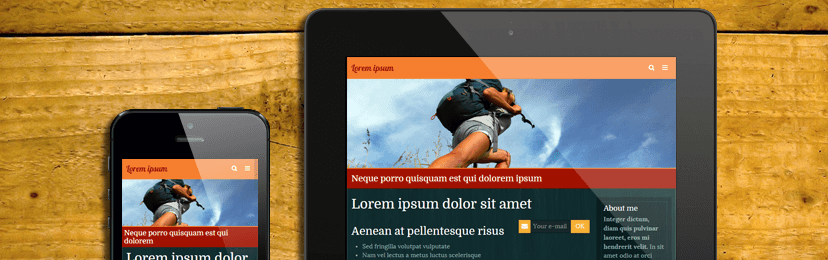
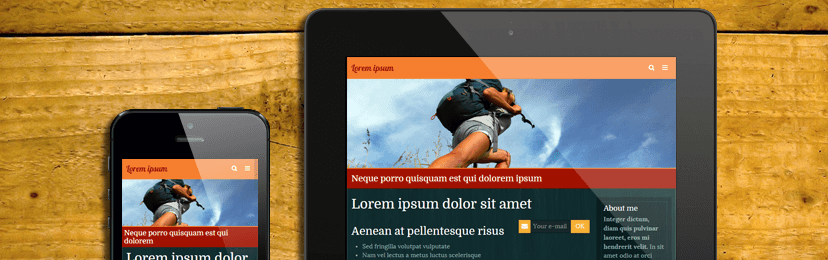
Exemples d'adaptation de l'entête en fonction du terminal.
De l'air!
Le principal objectif du thème Showroom [Bootstrap] est de vous permettre de créer un site au design clair, épuré et efficace, mettant au maximum en valeur les images de votre site : module Boutique, albums Photos,... les applications sont nombreuses !
Artisans, commerçants, restaurateurs… mettez-en avant votre travail et vos produits d'une manière professionnelle et efficace ! Peintres, dessinateurs, graphistes, photographes… donnez à vos créations toute la place qu'elles méritent !

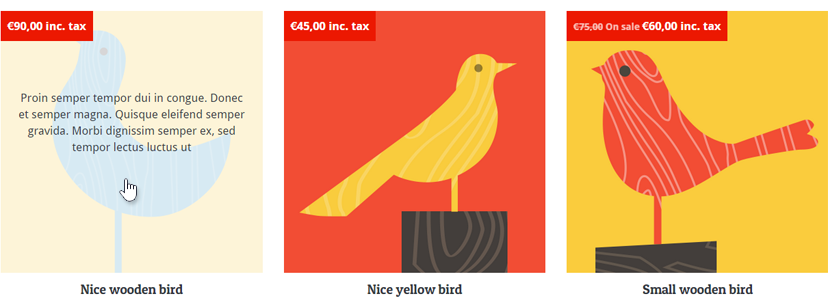
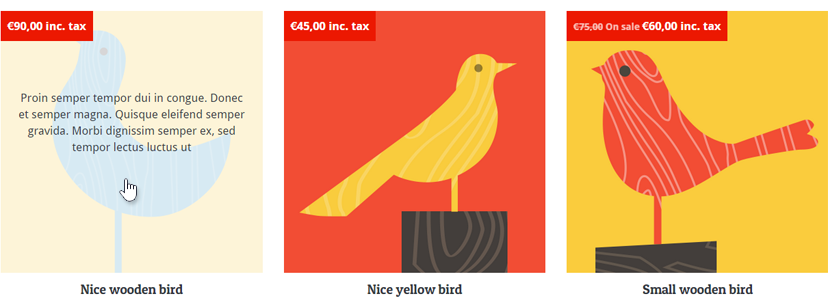
Exemple d'affichage des produits sur la boutique, un survol de la vignette fait apparaître le texte descriptif. Depuis le formulaire de personnalisation, il est également possible de définir la position du prix.
Une ergonomie accrue
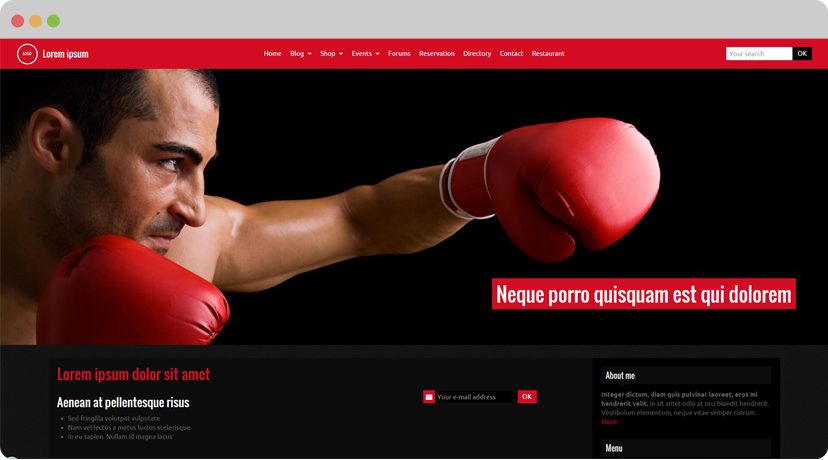
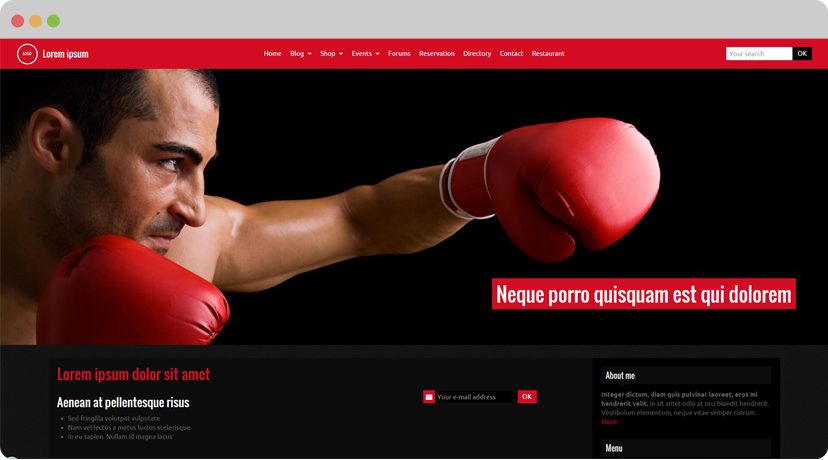
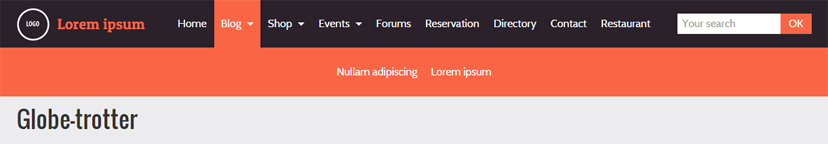
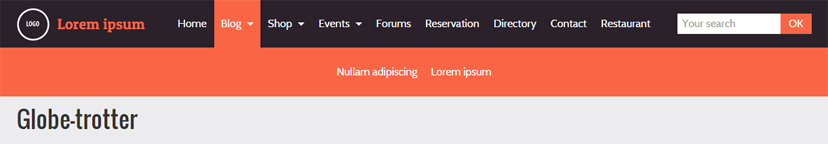
Afin de faciliter la navigation, les menus déroulants présents dans le menu horizontal du site ont été repensés. En effet, ils s'affichent désormais à l'horizontal sous le menu principal, occupant toute la largeur de l'écran :

Remarquez qu'il est également possible d'afficher un moteur de recherche dans le menu horizontal. Afin d'éviter tout problème de navigation au sein du menu et garantir son affichage optimal sur tous les terminaux, cinq liens dans le menu devrait être le maximum.
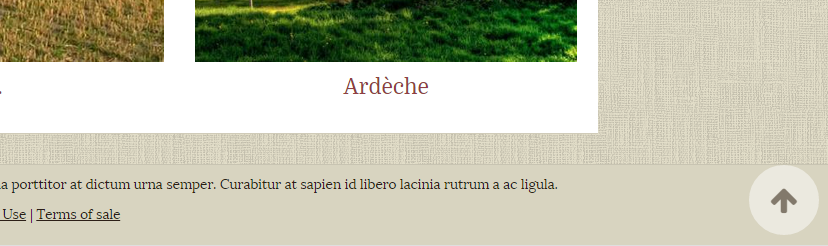
Enfin, pour faciliter le retour en haut de page, un bouton apparaît automatiquement en bas de page lorsque le défilement atteint un tiers de la hauteur de la page :

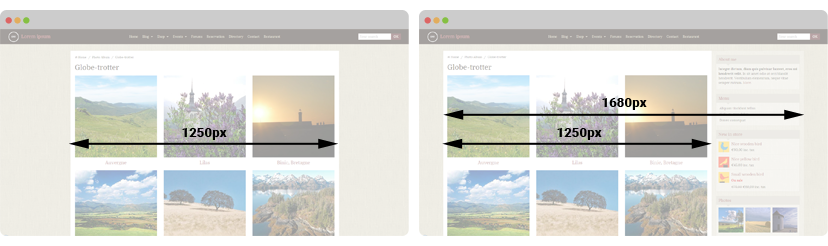
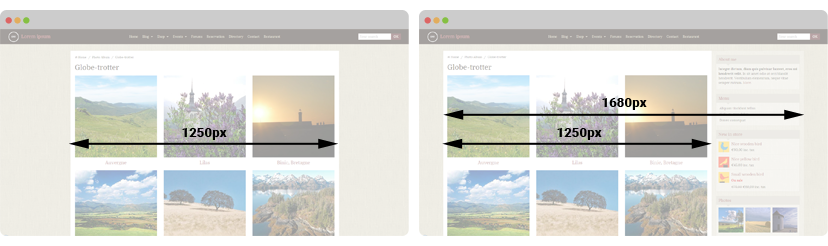
Si elle dispose d'un menu vertical, une page de votre site occupera une largeur maximale de 1680px contre 1250px si vous le désactivez (depuis Configuration > Menus). Avec ou sans menu vertical, la largeur de la zone de contenu reste donc identique :

La zone dédiée au contenu du site est donc plus conséquente que sur les autres thèmes responsives disponibles sur e-monsite (habituellement 1170px), permettant ainsi d'obtenir un site plus aéré, aux espaces plus conséquents entre les éléments permettant de mieux mettre en valeurs les éléments graphiques composant vos pages web.
Afin d'optimiser l'affichage sur divers écrans, seul un menu vertical peut être activé. Par défaut, ce dernier est placé à droite de la zone de contenu, ce qui aura pour conséquence de l'afficher sous la zone de contenu sur les écrans dont la largeur est inférieure ou égale à 768px (autrement dit, sur tablettes et smartphones). Même si nous vous le déconseillons, il est néanmoins possible de le positionner à gauche de la zone de contenu.
Un design unique facilement personnalisable
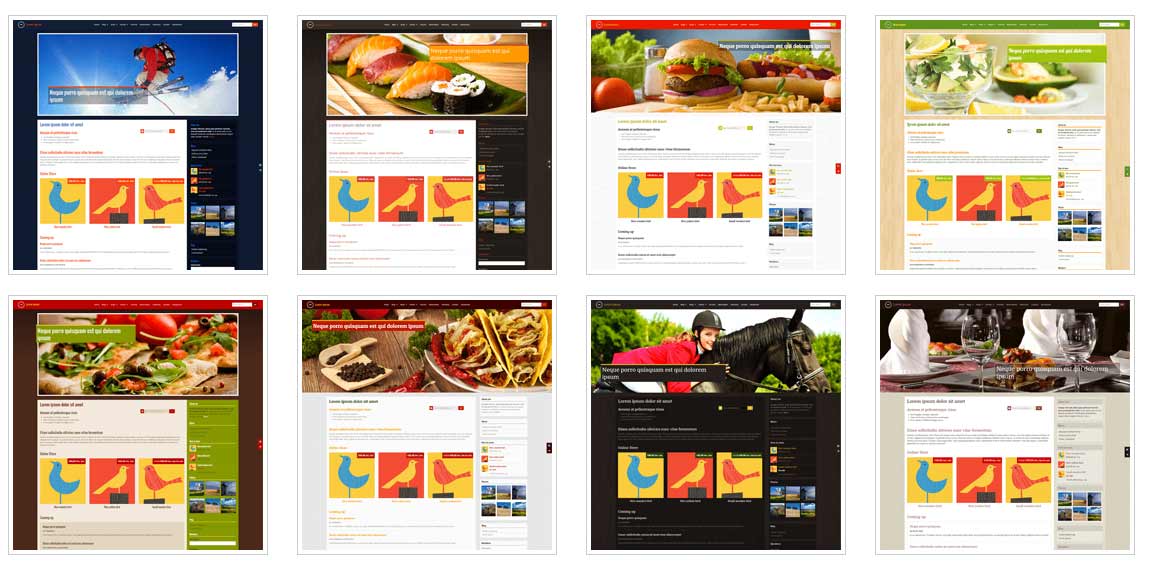
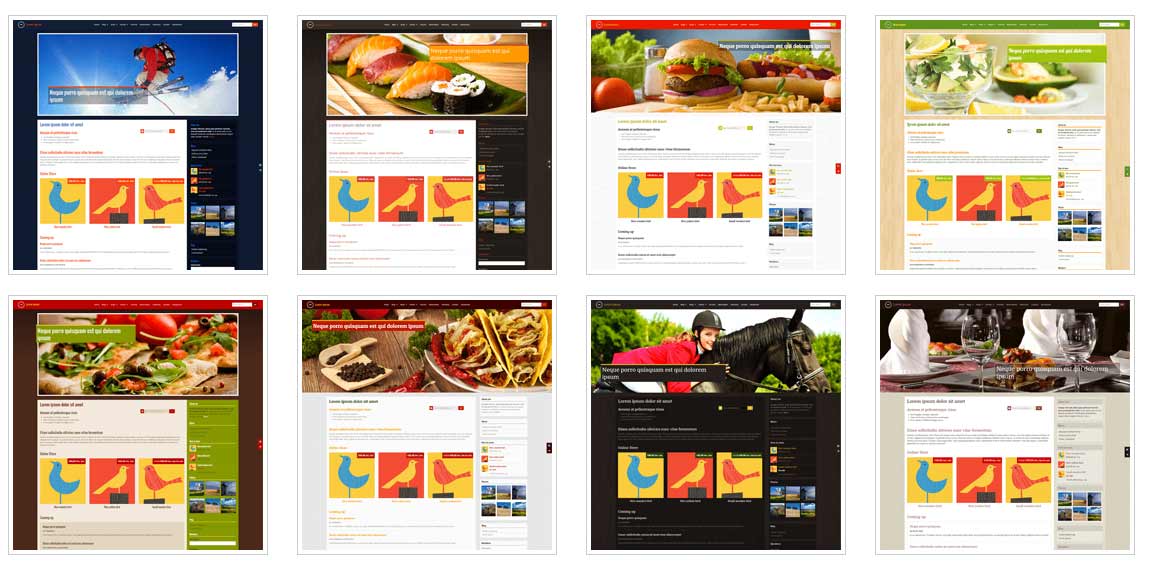
Grâce à ses 110 paramètres personnalisables et ses 40 déclinaisons, il vous sera facile de personnaliser votre site aux couleurs de votre société, de votre association ou club de sport... Certaines déclinaisons ont spécialement été pensées pour les restaurateurs. Elles mettront en valeur le contenu de leur site notamment celui inséré via notre module Restaurant. Ces derniers pourront placer dans l'entête des visuels de leurs spécialités culinaires.
Que vous soyez e-commerçants, artisans, restaurateurs, photographes… le thème Showroom[Bootstrap] est fait pour vous !
Aperçu du thème
Pour essayer ce nouveau thème, rendez-vous dans Configuration > Apparence > Thèmes puis sélectionnez une des 40 déclinaisons du thème Showroom. Vous en aurez un aperçu plus concret sur le site de démonstration de restaurant. Qu'en pensez-vous ?