- Créer un site
- Tutoriels
- Menus et navigation
- Organiser le menu horizontal de son site
![]()
Organiser le menu horizontal de son site
Dans ce tutoriel, il s’agit d'apprendre à gérer les contenus du menu horizontal : les textes et les liens et non son apparence. Pour gérer l’apparence de votre site, il faudra se rendre dans Configuration > Apparence > Personnaliser.
Le menu horizontal du haut est généralement situé juste en dessous du titre de votre site et au dessus des contenus. Il permet la navigation sur vos pages principales.
Où gérer le menu horizontal du haut ?
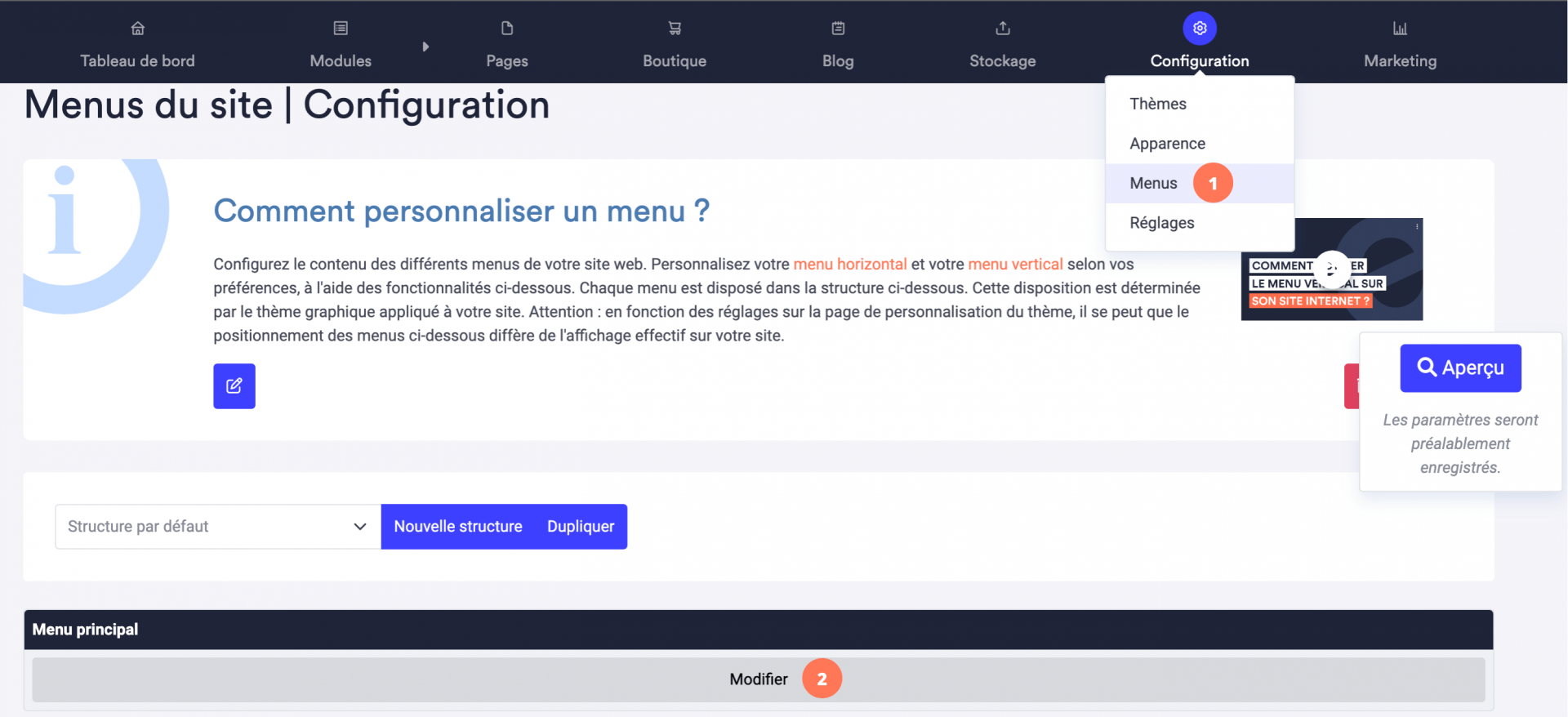
- Pour gérer votre menu, rendez-vous dans votre manager dans Configuration > Menus.
- Pour gérer votre menu horizontal, cliquez sur Modifier au niveau du menu horizontal. Une pop-up va s'ouvrir.
Sur cette page, vous pourrez modifier :
- le menu horizontal du haut
- les menus verticaux (nous vous recommandons la lecture du tutoriel : gérer ses menus verticaux)
La pop-up de gestion du menu
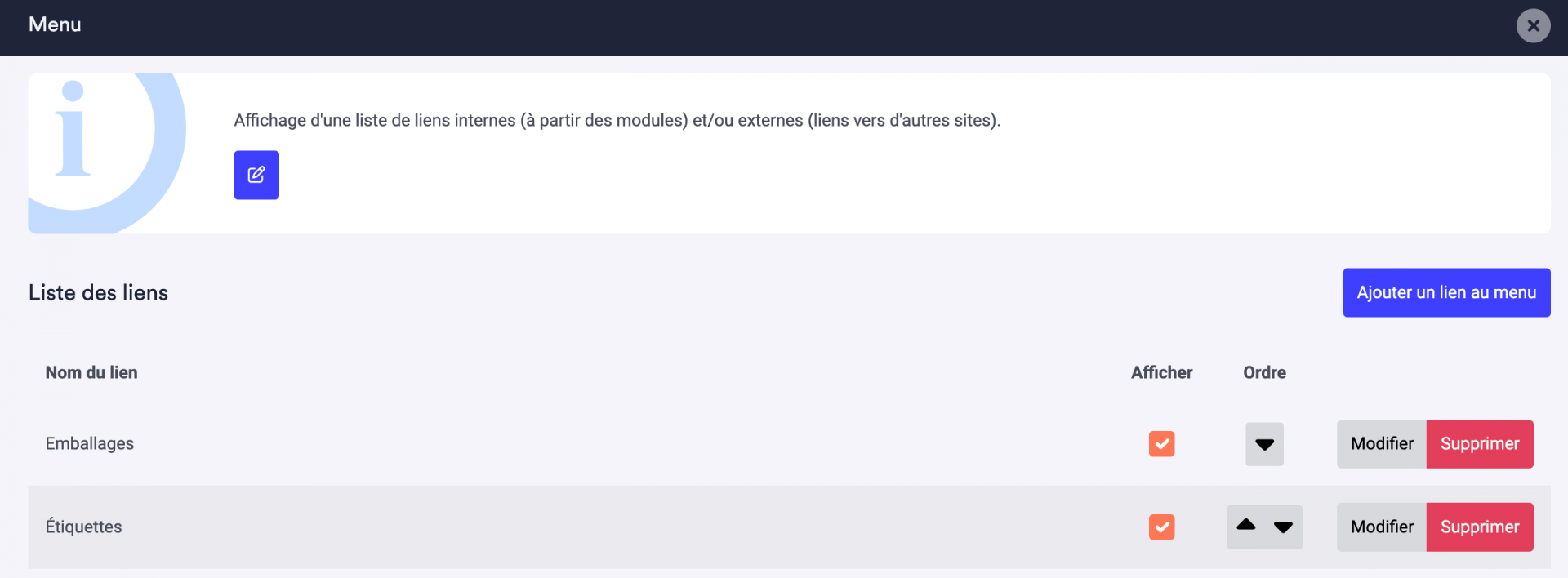
Cette fenêtre (appelée pop-up), va vous permettre de gérer pleinement les contenus de votre menu horizontal.
Sur la gauche, vous pouvez lire les titres des liens dans votre menu. En face, vous trouverez les flèches permettant de changer l'ordre des liens de votre menu très simplement:
- cliquez sur la flèche du bas pour descendre un lien dans l’ordre du menu
- cliquez sur la flèche du haut pour remonter un lien.
Vous aurez la possibilité de modifier et supprimer un lien. Une confirmation vous sera demandée par sécurité si vous souhaitez supprimer un lien.
Ajouter un lien dans le menu
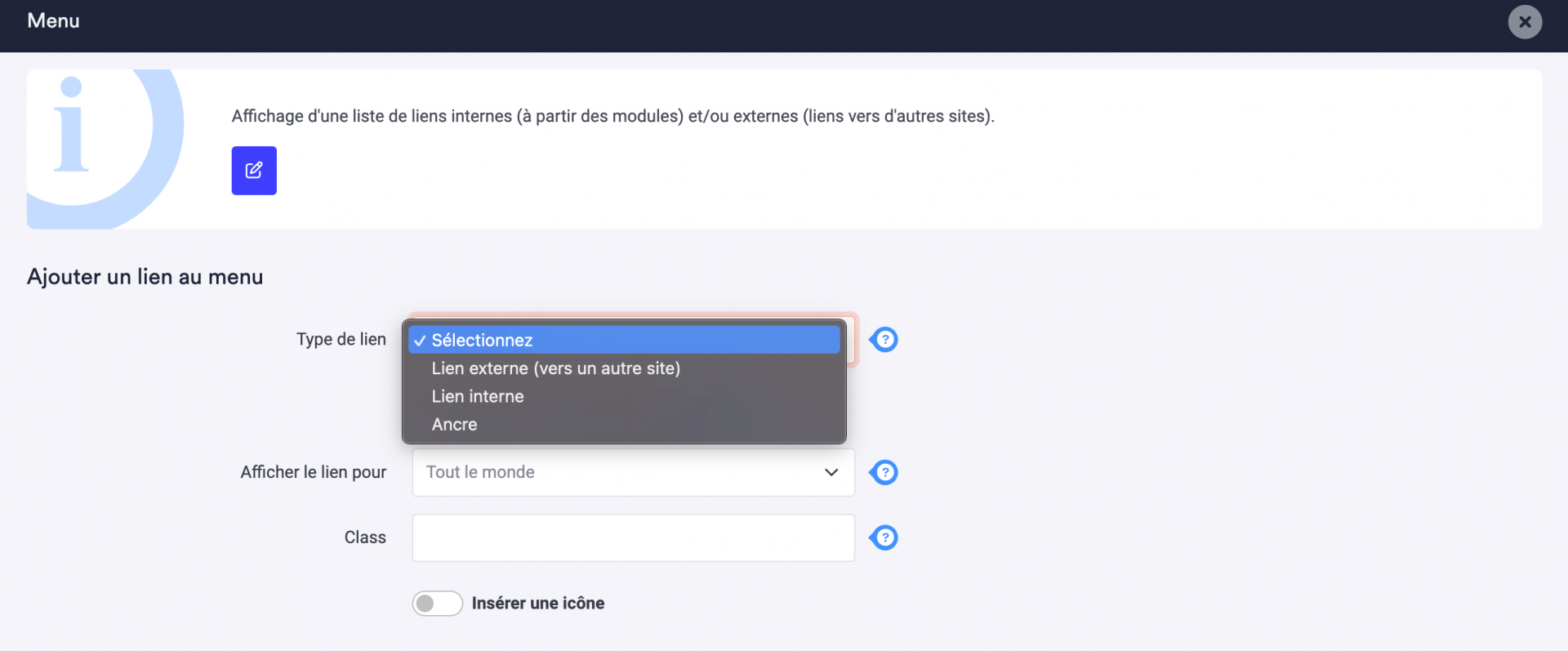
Cliquez sur Ajouter un lien au menu. Vous avez deux possibilités :
- Ajouter un lien interne : ce choix vous permet de créer un lien sur votre menu horizontal vers une page de votre site. C’est ce choix que nous allons détailler dans la partie suivante. Pour faire un lien interne, il faut que le contenu existe dans votre manager.
- Ajouter un lien externe : cette option permet de créer un lien vers un autre site (par exemple le site d’un partenaire). Il vous faudra alors tout simplement renseigner l’url (c’est à dire l’adresse du site ou de la page, par ex : http://www.nomdusite.com) et le mot qui servira pour faire le lien.
- Ajouter une ancre : il est possible via cette option d'ajouter un lien vers une partie de la page. Apprenez comment placer une ancre dans une page.
Ajouter un lien interne dans le menu
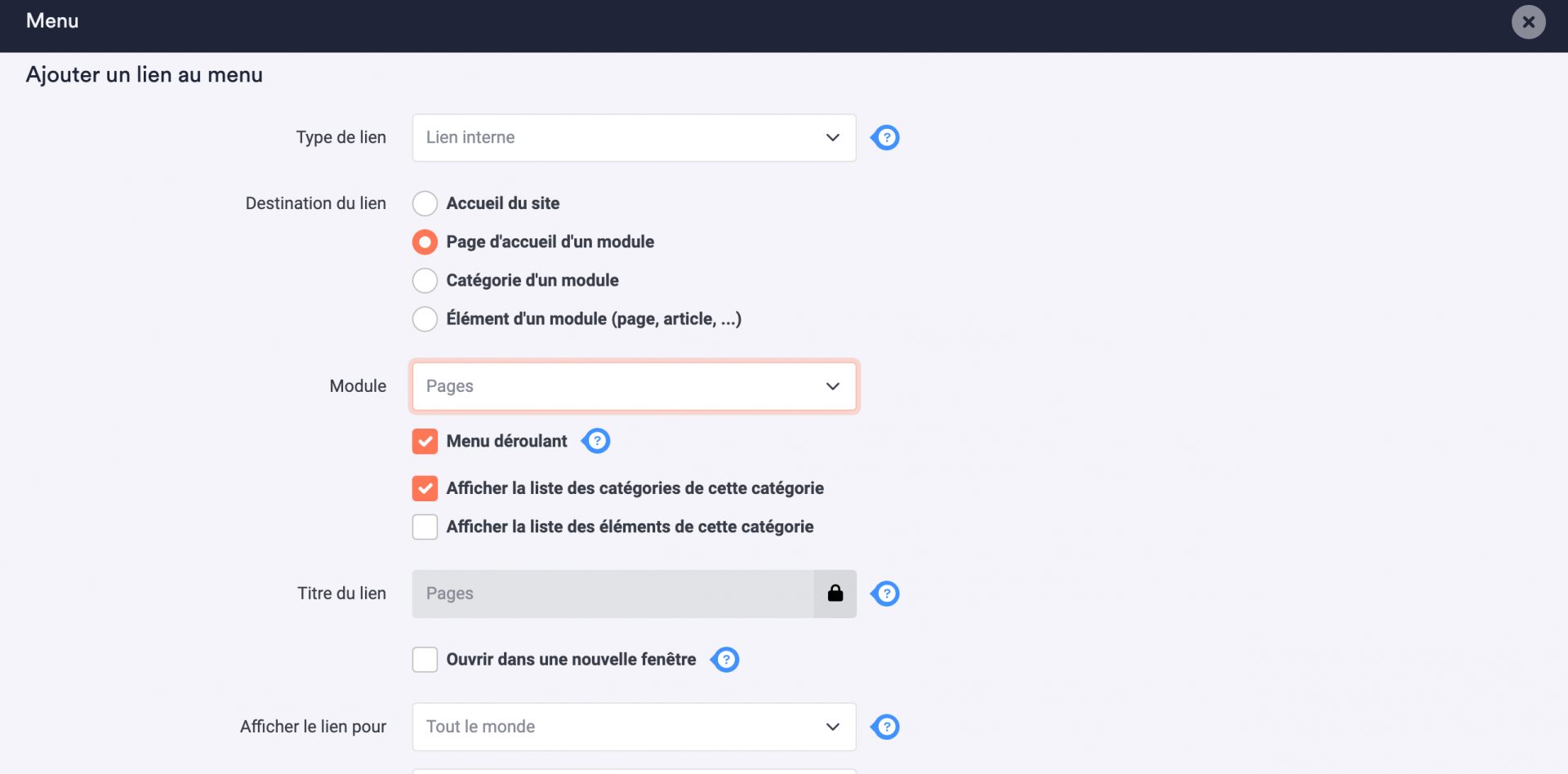
Faire un lien interne consiste à ajouter un lien vers une page existante de votre site. Vous pouvez faire un lien interne vers :
La page d’accueil du site (1) : très souvent ce lien est déjà présent par défaut.
La page d’accueil d’un module (2) : cela vous permet de créer de façon très simple un lien vers l’accueil d’un module (que vous avez activé auparavant).Comme par exemple faire un lien vers votre blog, le forum, l’album photo, etc.
Une catégorie d’un module (3) : nous rentrons ici plus dans le détail, ce choix vous permettra de faire un lien directement vers une catégorie.
Par exemple, si vous avez un site dont le sujet est le vin, vous allez pouvoir faire un lien directement vers la catégorie "Vin blanc" que vous avez créée. Puis un autre lien vers "Vin rouge", etc. Il s’agit des catégories de "pages" mais aussi des autres modules comme "blog" par exemple. Vous pourrez ainsi faire un lien vers une catégorie du blog "Actualités du vin".
Attention tout de même, il faut d’abord créer vos catégories dans chacun de vos modules pour ensuite créer les liens.
Un élément d’un module (4) : cette option permet de faire un lien directement vers un élément (une page par exemple).
Donc, si nous gardons le même exemple, vous pourriez ainsi faire un lien vers une page dédiée au vin de bordeaux qui appartient à la catégorie "Vin rouge". Vous pourriez aussi faire un lien vers un billet bien spécifique du blog. C'est valable pour tous les éléments de tous les modules (pour faire un lien vers un formulaire de contact bien précis ou une demande de devis par exemple).
Créer un menu déroulant
Vous pouvez créer un menu déroulant dans votre menu horizontal du haut. Au survol du titre dans le menu, vous pourriez ainsi faire apparaitre par exemple:
- la liste des catégories et des sous catégories d'un module (ex : Pages > Mes vins > Vins blancs/ Vins rouges)
- la liste des catégories et des éléments rangés dans une catégorie.(e: Mes vins > Vins rouges > Alsace/ Bordeaux)
Pour en savoir plus à ce sujet, nous vous invitons à lire le tutoriel : créer un menu déroulant
Cas pratique: faire un lien vers une catégorie de module
Pour conclure ce tutoriel, nous vous proposons une mise en pratique. Nous allons ajouter, (comme dans l’exemple ci-dessus), un lien vers une catégorie de pages nommée "Aperçus"
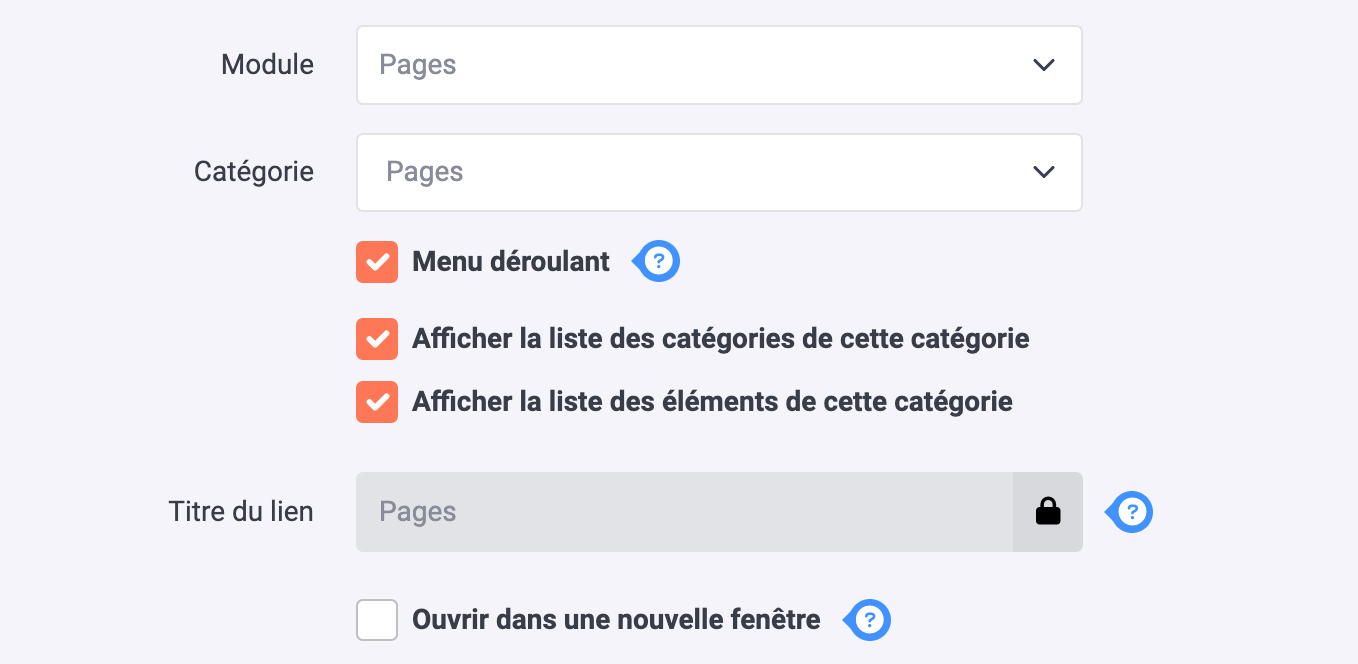
Pour cela, il faut donc choisir l’ajout de lien interne, puis sélectionner Catégorie d’un module.
Ensuite, vous devez choisir le module en question ("Aperçus" étant une catégorie de pages, sélectionnez le module Pages). Enfin, sélectionnez la catégorie de page en question.
Vous pouvez changer le titre du lien qui sera affiché dans votre menu en cliquant sur le cadenas pour débloquer la zone de saisie du texte (qui affiche par défaut le titre de votre catégorie).
Pensez à enregistrer pour fermer les pop-up puis à enregistrer tout en bas de la page pour valider dans Configuration > Menus.
Conclusion
Lors de la création de contenu ou de l’activation de modules, nous vous proposons d’ajouter ces liens automatiquement et très simplement dans vos menus. Mais vous pouvez aussi aller beaucoup plus loin en créant des structures de menus (pour avoir des menus différents sur les pages de votre site) ou en éditant votre menu horizontal en html.