- Créer un site
- Tutoriels
- Pages
- Ajouter une class Alert sur une page

Ajouter une class Alert sur une page
Les class Alert servent à encadrer certaines de vos phrases pour leur donner une importance autre. Elles existent en 4 couleurs et il est possible de les appliquer sur une ligne complète, une colonne ou seulement sur un paragraphe.
La class Alert est une class native de Bootstrap : il est possible d'appliquer cette class si vous utilisez un thème graphique responsive. Voyons ensemble comment ajouter une class Alert.
Définitions :
Le CSS : c'est le langage qui est utilisé pour définir l'aspect de votre site et qui est appliqué au HTML (le langage qui définit le contenu de votre site).
Les class : ce sont des attributs (ou selecteurs) qui servent à appliquer des styles CSS à du contenu dans une page. Si vous souhaitez en savoir plus sur les class, nous vous recommandons la lecture du tutoriel : affecter un style CSS à du contenu dans une page. Il existe donc plusieurs types de class, dont la class alert qui elle même peut avoir des class comme montré ci-contre.
A noter : les class sont différentes si vous utilisez un thème du Framework Bootstrap ou de EMS-Framework. Pour ce dernier, vous pouvez voir les class sur ce site : EMS Framework : Composants et dans la partie Alertes. Ce tutoriel reprend les class des thèmes utilisant Bootstrap.
Les différentes class alert :
La class alert-success, verte : class="alert alert-success" role="alert"
La class alert-info, bleue : class="alert alert-info" role="alert"
La class alert-warning, jaune : class="alert alert-warning" role="alert"
La class alert-danger, rouge : class="alert alert-danger" role="alert"
Dans quels cas les utiliser ?
La class alert, comme son nom l'indique sert à alerter l'internaute qu'un message important se touve sur la page. Elle sert à mettre en relief un élément afin d'attirer le regard, la couleur indique la nature du message.
La class alert est une class native de Bootstrap : vous pouvez ajouter cette class uniquement si vous utilisez un thème responsive.
Généralement on utilise le vert pour indiquer une bonne nouvelle, le bleu pour mettre en avant une information utile, le jaune pour dire attention et enfin le rouge pour signaler qu'il y a un problème.
La plupart du temps, la class s'applique sur un seul paragraphe, l'information est alors facilement repérable et concise. C'est ce que nous vous conseillons de faire.
Il est également possible d'appliquer la class alert à une ligne entière ou à une colonne comme nous allons le voir dans la suite de ce tutoriel, mais il vaut mieux éviter, cela perdrait le lecteur dans un flot d'informations et la class perdrait alors tout son sens.
Appliquer une class alert à un paragraphe
Pour appliquer une class alert à un paragraphe il faut passer par l'éditeur de source HTML.
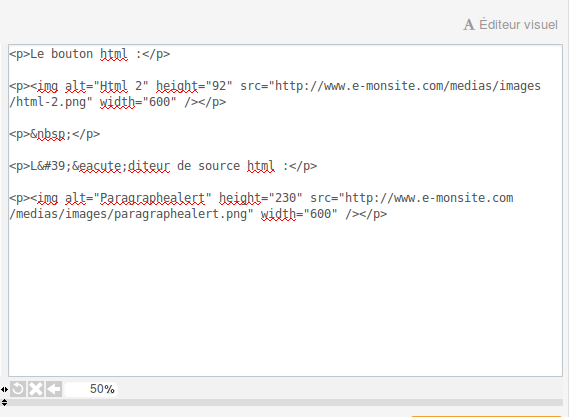
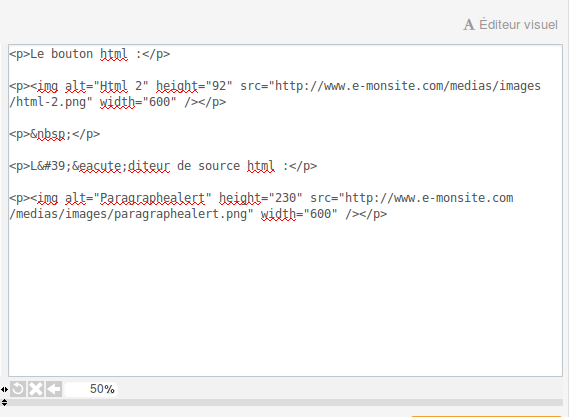
Dans votre éditeur visuel, sur la page que vous voulez modifier, cliquez sur le bouton HTML. Dans l'éditeur de source HTML, vos paragraphes sont encadrés par des balises <p> et </p>.
Repérez dans l'éditeur de source HTML le paragraphe auquel vous souhaitez ajouter une class alert.
Ajoutez ensuite dans la balise <p> le code suivant : class="alert alert-success" role="alert"
Ce qui donne : <p class=alert alert-success" role="alert"
Ici le mot "success" peut-être remplacé par info, warning ou danger.
Mettez à jour votre code HTML et enregistrez les modifications apportées à la page.
Le bouton html :

L'éditeur de source html :

Appliquer une class alert à une ligne
Pour mettre une class alert sur une ligne :
Dans votre manager, sur la page que vous souhaitez modifier, cliquez sur le bouton Apparence situé dans le bas de la ligne de l'éditeur visuel. Selectionnez le style Avancé (class/ID). Dans le champs class. ajoutez alert-choix selon la couleur, success, warning, danger ou info. Enregistrez.
Le bouton HTML :

L'éditeur de source HTML :

Appliquer la class alert à une colonne
Pour appliquer une classe sur une colonne vous devez procéder différemment.
Sur la page que vous souhaitez modifier, dans votre éditeur visuel, cliquez sur le bouton HTML. Votre texte est encadré par des balises <p> et </p>
Commencez par ajouter la balise ouvrante <div> avant la balise <p> - Puis ajoutez la balise fermante </div> après la dernière balise </p>
Quand cela est fait :
Dans le <div> ajoutez le code suivant : class="alert alert-success" role="alert"
Ce qui va donner <div class="alert alert-success" role="alert">
Ici le mot "success" peut-être remplacé par info, warning ou danger.
Mettez à jour votre code HTML et enregistrez les modifications apportées à la page.
Ces tutoriels pourraient aussi vous aider :

Personnaliser le style des images
Format polaroid ou image ronde : découvrez comment appliquer facilement des styles sur vos images pour rendre vos pages attractives et originales.

Ajouter des styles dans une page
Ajoutez des effets au survol ou en surbrillance sur vos contenus, pour faire ressortir du texte ou des images.