- Créer un site
- Guides webmasters
- Le guide de la création de page web
- Cas pratiques pour créer des pages web
- Disposer une image à coté d'un texte sur une page web

Disposer une image à coté d'un texte sur une page web
Avec l'éditeur visuel, il n'est pas évident de disposer du contenu côte à côte, sur une même ligne.
Cela nécessite souvent de gérer la marge autour de l'image ainsi la disposition de l'image par rapport au texte. Voici une solution efficace pour positionner une image à coté d'un texte.
Les widgets sont des fonctionnalités qui affichent du contenu lié au site web (liste de pages, derniers commentaires, nouveautés de la boutique en ligne, liste de catégories, etc.). Les widgets peuvent aussi afficher du contenu lié à des services externes (Google maps, Facebook, flux RSS, etc.) ou du contenu libre (éditeur visuel ou HTML). Il est possible d'insérer ces widgets dans des pages ou dans les menus verticaux de votre site Internet.
Par exemple, vous pouvez ainsi afficher une carte issue de Google maps ou une vidéo hébergée sur Youtube ou Daylimotion.
Grâce aux widgets, rien de plus simple pour afficher un player mp3 ou un diaporama d'images de l'espace de stockage ou tout autre type de contenu dynamique de vos modules (les derniers billets de blogs, les dernières photos de l'album photos, les derniers avis clients, etc.).
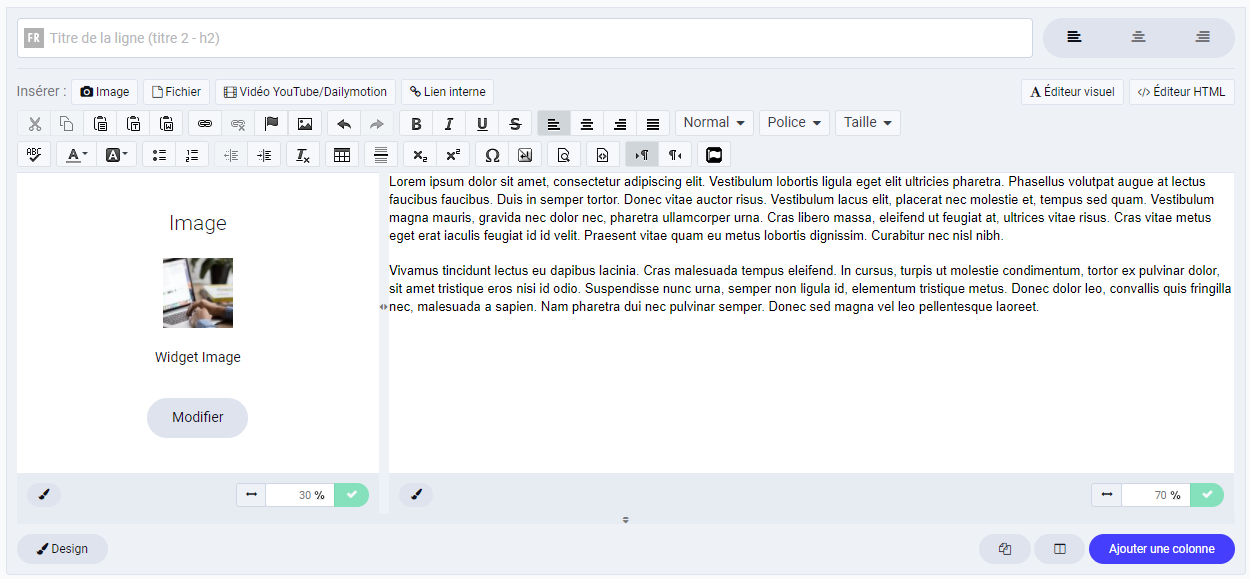
Dans votre manager, cliquez sur Ajouter une ligne puis ajoutez deux colonnes. A gauche, activez le widget image puis à droite activez un widget éditeur visuel (pour insérer le texte).
Téléchargez votre image dans le widget image et placez votre texte à droite dans le widget éditeur visuel.
Vous pouvez modifier la largeur de chaque colonne. Pour obtenir ce type de présentation, par exemple, nous avons appliqué une largeur de 35% pour le bloc de gauche et 65% pour le bloc de droite.
Pour en savoir plus sur cette façon de créer des pages, nous vous recommandons la lecture du tutoriel : créer des pages par blocs. Cette méthode vous permettra de créer des pages plus structurées et plus complexes de façon plus simple qu'avec un seul éditeur visuel.