- Créer un site
- Tutoriels
- Pages
- Afficher un tableau dans une page web

Afficher un tableau dans une page web
Le tableau vous permet de présenter des données aux internautes. Pour créer un tableau vous avez plusieurs solutions : utiliser l'éditeur visuel, l'application Calc sur Google Drive ou insérer le widget Tableau.
Découvrez comment créer un tableau facilement dans une page en ajoutant des lignes, des colonnes et en sélectionnant les champs de votre choix (des dates, du texte, des cases à cocher, des images etc... ).
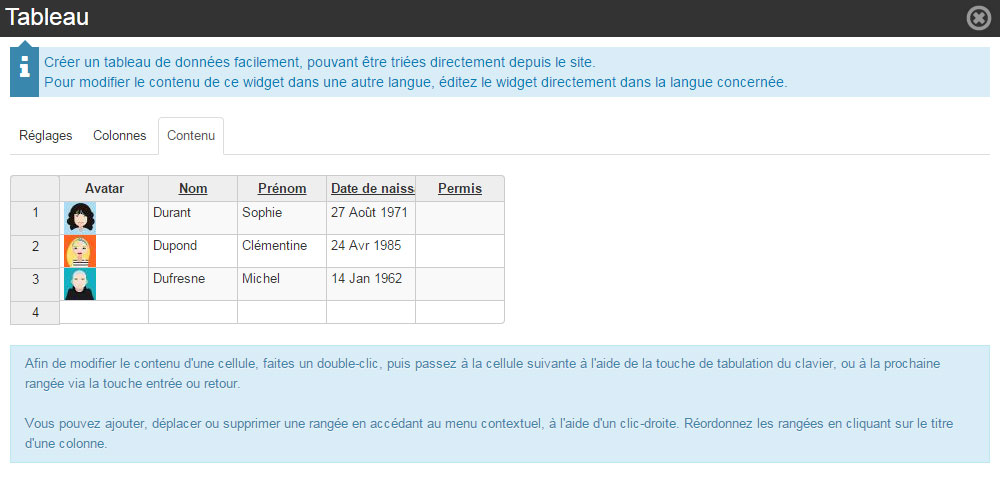
Un exemple de tableau réalisé avec le widget
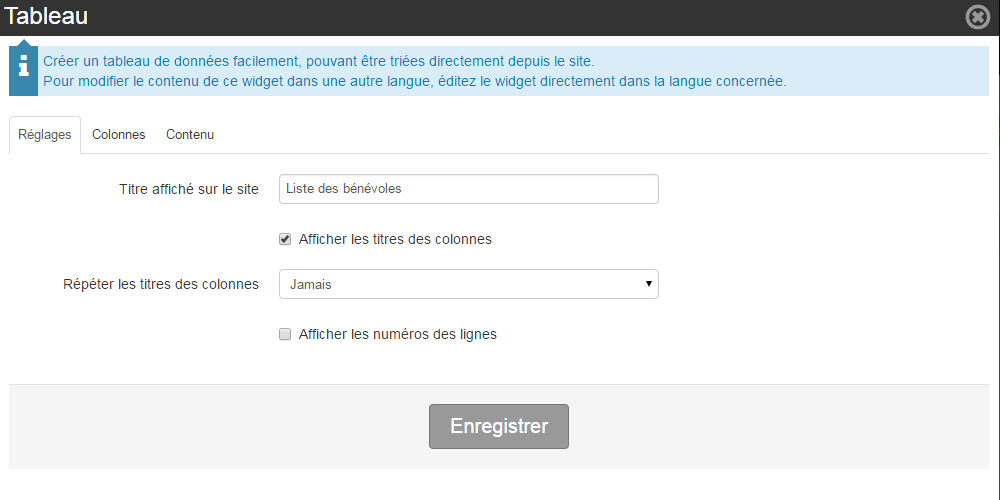
Titre du tableau : liste des bénévoles
| Avatar | Nom | Prénom | Date de naissance | Somme récoltée | Présence confirmée |
|---|---|---|---|---|---|

|
Durand | Mélanie | 12/05/1986 | 12.00€ | done |

|
Dufresne | Véronique | 12/12/1987 | 54.00€ | |

|
Dupont | Sophie | 05/07/1954 | 128.00€ | done |

|
Dugentil | Michel | 02/04/1945 | 352.00€ |
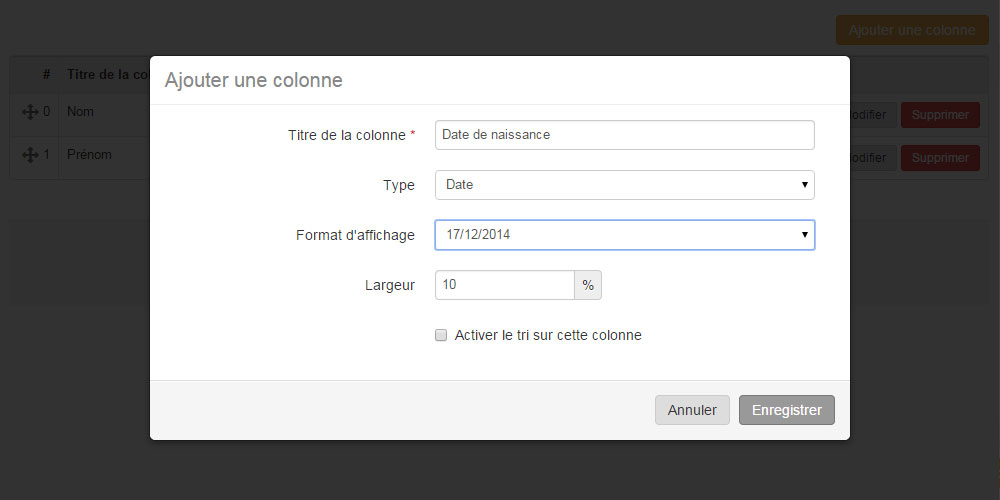
Les champs du tableau
Vous allez pouvoir ajouter des champs et proposer à vos internautes de trier les résultats.
- Texte : comme son nom l'indique, il permet d'ajouter du contenu texte libre, comme un nom, un prénom, une adresse. Vous pouvez aussi insérer du code HTML.
- Date : nous vous proposons différents formats de date sous la forme 12-janv-1995, 12/01/1995, etc...
- Durée : pour afficher un chono ou un temps de différentes façons (exemple : jours/heures, heures/minutes, heures/minutes/secondes etc...)
- Numérique : vous pouvez choisir le symbole qui suit la valeur, pratique pour exprimer des sommes en € ou en $, des quantités en litre ou en poids !
- Case à cocher : ce champs permet d'afficher un statut "validé" ou "confirmé". Vous pourriez par exemple avoir une colonne "côtisation réglée" et indiquer par une Check Box que le paiement d'un adhérent est validé.
- Image : permet d'afficher une image, comme un avatar par exemple
- Fichier : permet d'afficher un fichier à télécharger dans une cellule du tableau (ce fichier est hébergé dans votre espace de stockage).
Ajouter un tableau en 3 clics
Si vous savez comment créer une page dynamique, vous pouvez réaliser vos pages avec des lignes et des colonnes. Cliquez sur Ajouter une ligne puis choisissez Autres widgets > Définir > Gadgets > Tableaux
Astuces
- Vous pouvez trier les données coté manager et permettre à l'internaute de trier les données coté site. Pour cela, activez l'option "Activer le tri sur cette colonne". Les colonne de notre tableau de démonstration en haut de ce tutoriel peuvent être triées. Essayez en cliquant sur le titre d'une colonne : vous pourrez par exemple ré-ordonner les lignes du tableau en triant la colonne "prénom" par ordre alphabétique
- Si vous souhaitez insérer des liens dans les cellules de votre tableau, c'est possible mais vous devez le faire en HTML. Copiez et collez votre lien en html, il sera interprété dans votre tableau coté site.
D'autres tutoriels pourraient vous intéresser

Faire un tableau avec Google Drive
Que ce soit sur un mot ou une image, vous pouvez faire des liens entre les pages de vos sites.

Créer des pages facilement
Découvrez comment créer des pages, en insérant du texte, des images ou du contenu dynamique (comme le widget Tableau).