- Créer un site
- Tutoriels
- Pages
- Afficher un carrousel d'images ou slider sur son site

Afficher un carrousel d'images ou slider sur son site
Un carrousel d'images (appelé encore slider) est un widget qui permet de créer simplement un diaporama d'images (avec texte et lien).
Vous pouvez ajouter jusqu'à 10 images dans le carrousel en version Free et Perso, puis jusqu'à 25 images en version Pro, Business ou E-commerce. Voyons ensemble comment afficher un carrousel d'images sur son site web.
Un exemple de carrousel
Voici un exemple de carrousel qui comprend trois images. Une fois que l'image est chargée, le titre et la description apparaissent. Vous pouvez cliquer sur l'image, sur le titre ou sur la description pour accéder à la page (dans notre exemple, il s'agit de captures d'écran pour illustrer des articles publiés sur le blog d'e-monsite).
Tous les explorateurs de module sont en ligne
Un an après l'annonce de ce gros chantier, tous les explorateurs de module sont à présent en ligne. Vous pouvez gérer tous vos contenus de la même manière, dans une interface étudiée pour vous faciliter la gestion de votre site web.Afficher les derniers billets par catégorie du blog
Créer un blog, c'est très simple sur e-monsite ! Vous avez accès de multiples possibilités pour faire votre blog et le rendre accessible/visible sur votre site. Le widget "Derniers billets du blog" que vous pouvez ajouter sur les pages et dans les menus en est un très bon exemple.


Comment afficher un carrousel ?
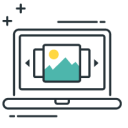
Le carrousel est un widget. C'est un contenu dynamique que vous pouvez afficher dans une page grâce à l'outil de création de page. Cliquez sur Ajouter une ligne puis choisissez Autres Widget > Gadgets puis Carrousel d'images.
Pour ajouter une première image cliquez sur Ajouter une image.
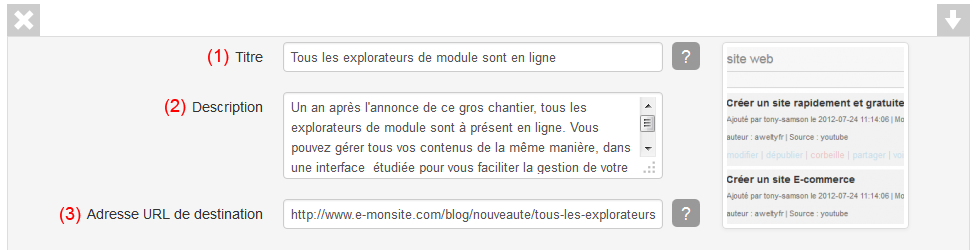
Une pop-up s'ouvre et vous permet d'insérer une image déjà présente dans votre espace de stockage ou de télécharger une image de votre ordinateur. Renseignez ensuite:
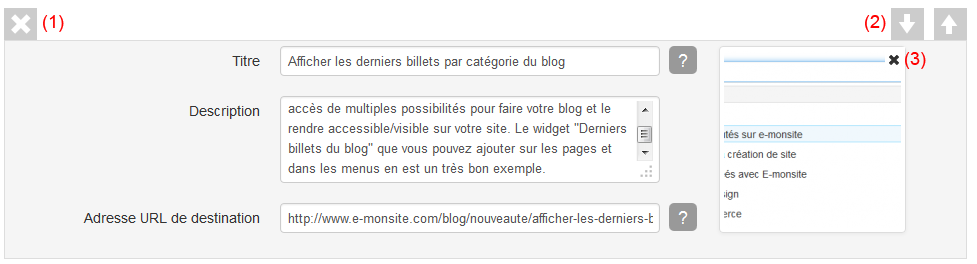
- (1) Le titre et la description de l'image (2). Ce sont des champs de texte. Ces deux paramètres s'affichent au dessus de l'image en transparence, une fois que celle ci est chargée.
- (3) L'adresse URL de destination. C'est la page qui va s'ouvrir quand l'internaute cliquera sur l'image (ou sur le titre et la description). Vous devez collez l'adresse complète de la page (qui commence par http://). Nous verrons dans l'étape suivante comment récupérer l'adresse d'une page.

Comment récupérer l'adresse d'une page (adresse URL de destination) ?
Il s'agit ici d'apprendre à copier coller l'adresse dans le champs Adresse URL de destination.

Plusieurs façons de récupérer l'adresse d'une page
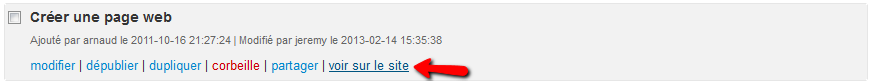
Depuis votre manager . En survolant la page depuis votre manager, vous verrez un lien Voir sur le site. Vous pouvez faire un clic droit dessus et cliquer sur Copier l'adresse du lien.

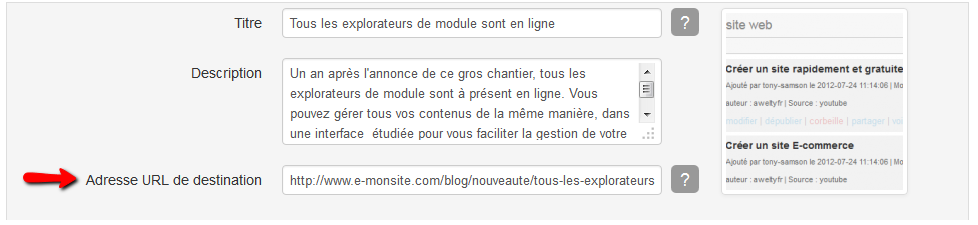
Depuis la barre d'adresse de votre navigateur (ou en cliquant sur le lien Voir sur le site). Si votre barre d'adresse n'est pas masquée, vous verrez tout en haut l'adresse de la page. Cliquez dans la barre d'adresse puis faites un clic droit puis copier (ou Ctrl+ C pour copier et Ctrl + V pour coller).
![]()
Personnaliser le carrousel
Vous pouvez modifier :
- l'apparence du carrousel. Pour modifier par exemple la couleur de fond du bandeau ou encore la couleur du texte, rendez-vous dans Configuration > Réglages > Diaporama.
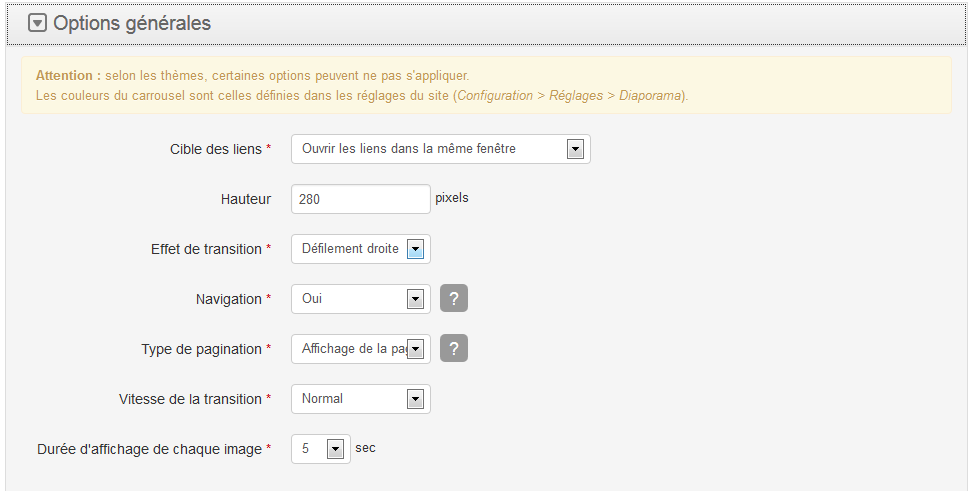
- les options d'affichage du carrousel. Si vous souhaitez modifier par exemple les effets ou la vitesse de transition des images, ou encore la durée d'affichage de chaque image, rendez-vous tout en bas du widget et cliquez sur Options générales.

Modifier le carrousel (déplacement et changement d'image)
Une fois que votre carrousel est en place, vous pouvez le modifier. Vous pouvez donc très facilement :
- supprimer une ligne (1) : en cliquant sur la croix en haut à gauche, vous supprimerez la ligne complète (c'est à dire l'image ainsi que le titre, la description et l'adresse de destination associée).
- déplacer une ligne (2) : grâce aux flèches directionnelles "haut" et "bas".
- supprimer une image (3) : survolez l'image pour faire apparaître la petite croix de suppression. Vous pourrez charger une autre image tout en conservant le titre, la description et l'adresse URL déjà renseignée.

Déplacer le carrousel dans la page
L'outil de création de page vous permet d'afficher du contenu dynamique via des widgets (comme ce slider par exemple) et de déplacer facilement ce contenu dans votre page. Grâce aux flèches directionnelles sur les lignes, vous pouvez faire monter ou descendre un widget dans la page
Pour faire remonter votre carrousel en haut de page par exemple, cliquez sur la flèche directionnelle "haut" jusqu'à ce qu"il devienne la première ligne de la page.
Conclusion
Vous pouvez afficher ce carrousel dans des pages et l'utiliser pour mettre en avant différents contenus de votre site. C'est l'outil idéal pour mettre en avant les produits phares de votre boutique par exemple ou encore les dix derniers billets publiés sur votre blog.