Vous nous en aviez fait la suggestion, nous avons donc apporté l'amélioration. Désormais, vous pouvez créer des articles sur votre blog de la même façon que les pages, en ajoutant des lignes et des colonnes pour disposer plus facilement votre contenu. Découvrez comment publier vos billets en disposant facilement des blocs d'images, de texte, des vidéos ou tout autre type de contenu.
- Créer un site
- Blog sur la création de site
- Nouveautés sur e-monsite
- Des blocs pour créer de jolis billets d'actualité sur votre blog

Des blocs pour créer de jolis billets d'actualité sur votre blog
Le mardi, 17 novembre 2015
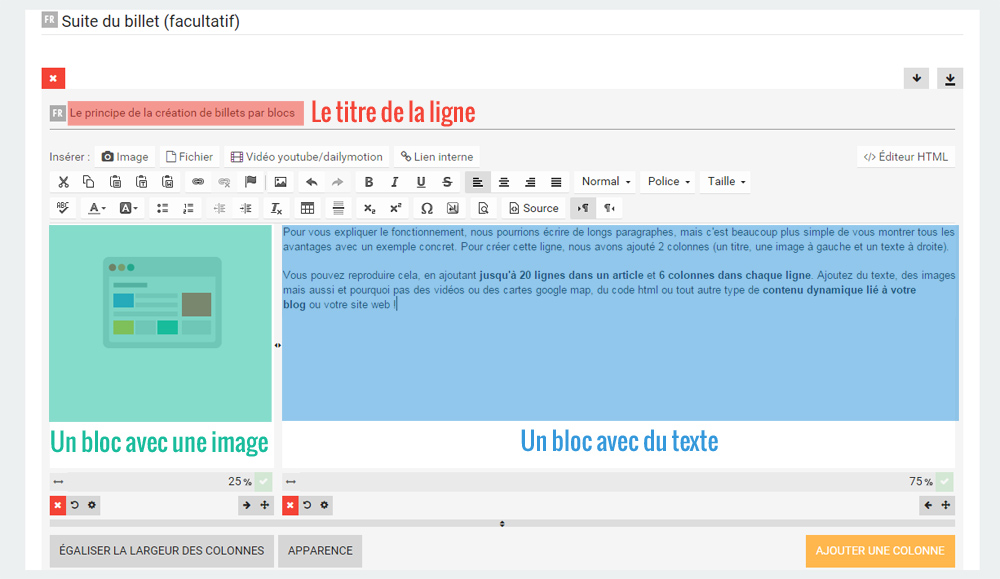
Le principe de la création de billets par blocs

Pour vous expliquer le fonctionnement, nous pourrions écrire de longs paragraphes, mais c'est beaucoup plus simple de vous montrer tous les avantages avec un exemple concret. Pour créer cette ligne, nous avons ajouté 2 colonnes (un titre, une image à gauche et un texte à droite).
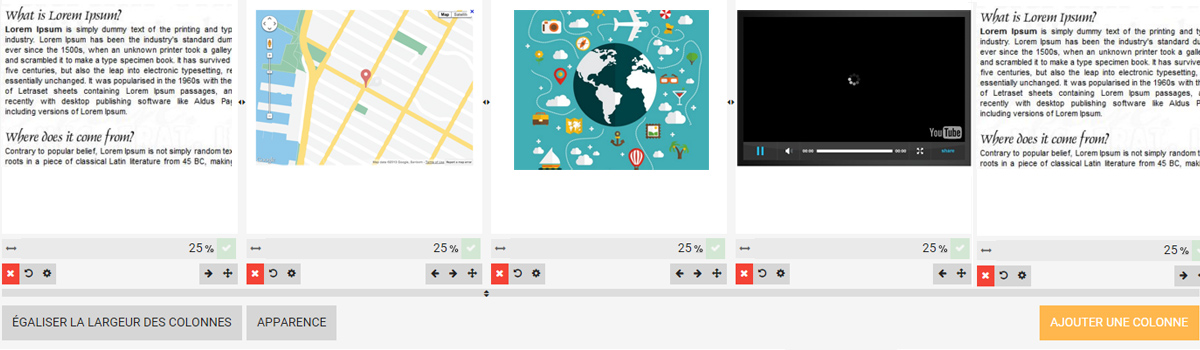
Vous pouvez reproduire cela, en ajoutant jusqu'à 20 lignes (dans un article) et 6 colonnes (sur chaque ligne). Ajoutez du texte, des images mais aussi et pourquoi pas des vidéos ou des cartes Google map, du code html ou tout autre type de contenu dynamique lié à votre blog ou votre site web !
La ligne ci-dessus a été créée avec deux blocs

C'est bien joli, mais à quoi ça sert ?
Essayez de disposer 3 images côte à côte sur une même ligne, ou un texte à coté d'une image ou d'une vidéo ? Ce n'est pas évident, n'est-ce pas ? A moins de maîtriser la notion de div et d'être capable d'ajouter des class dans des blocs HTML, vous aurez beaucoup de mal à disposer correctement vos colonnes. Avec l'outil bloc, c'est facile (et ludique) ! Notez aussi que, même si le thème de votre site est responsive, ce n'est pas forcément le cas de votre contenu (selon la méthode que vous utilisez pour disposer vos images). Si vous ajoutez des blocs, vous n'aurez aucune question à vous poser : le contenu s'ajustera automatiquement au support de navigation, vous aurez un blog 100% responsive !
Comment utiliser les blocs pour rédiger un billet ?
C'est ce que nous vous expliquons dans ce tutoriel mais aussi dans la vidéo ci-dessous. Le système de création de pages par blocs a vraiment séduit les webmasters sur e-monsite, nous en avons donc appliqué le fonctionnement sur le blog.
Une amélioration vraiment attendue, et la suite ?
Vous êtes plusieurs milliers à utiliser le module Blog pour enrichir votre site web, et vous avez bien raison : c'est excellent pour asseoir votre notoriété, améliorer votre référencement et gagner de nouvelles positions sur Google. Ici dans l'équipe, nous utilisons souvent le blog, pour e-monsite notamment). Que ce soit Nelly (une bloggueuse que nous avons rencontré sur les bords de la Loire pendant l'opération "J'irai faire du support chez vous"), les agences web qui utilisent e-monsite en marque blanche, ou les webmasters en herbe qui démarrent la création de site, vous êtes nombreux à nous avoir fait la demande.
Même si l'apparence ne change pas beaucoup de ce qui était appliqué sur le module Pages, nous avons revu intégralement le code de l'outil par bloc. D'ailleurs, de nouvelles options ont vu le jour, notamment la possibilité de déplacer un bloc sur une autre ligne (nous en parlerons dans un prochain billet)
Cette option a été (re)développée intégralement, améliorée et activée sur les deux modules principaux d'e-monsite (Pages et Blog), elle pourrait donc très facilement être appliquée à d'autres modules, qu'en pensez-vous ?
Articles similaires

Générez l'application Android issue du module blog
Le mercredi, 15 juillet 2015
Touchez un public plus large et asseyez votre notoriété sur Google Play en proposant à vos lecteurs de télécharger l'application Android de votre blog. Ce n'est pas une simple nouveauté, c'est un nouveau né sur un nouveau secteur, le fruit d'un travail qui a duré plusieurs mois et qui est produit à partir de l'API d'e-monsite. Grâce à cette API, nous pourrons à l'avenir vous proposer plus facilement des applications de toute sorte.

Afficher la liste des articles similaires sur le blog
Le mardi, 14 octobre 2014
Si vous êtes un blogueur, vous apprécierez cette nouveauté qui vous permettra de mettre en avant vos écrits. Grâce à l'option "Articles similaires", proposez à vos internautes de lire des articles liés à une même thématique. Faites de vos lecteurs de véritables fans, qui vont pouvoir naviguer sur votre site en passant d'article en article (et ainsi augmenter votre nombre de pages vues). Découvrez comment mettre en place la fonction "Articles similaires" disponible gratuitement dans votre manager.