- Accueil
- Blog
- Web design
- Web design
Web design
Que vous soyez novice ou expert en web design, préparez-vous à plonger dans un monde d'inspiration créative et à transformer votre vision en réalité digitale percutante. Prêt à explorer le vaste potentiel du web design ?
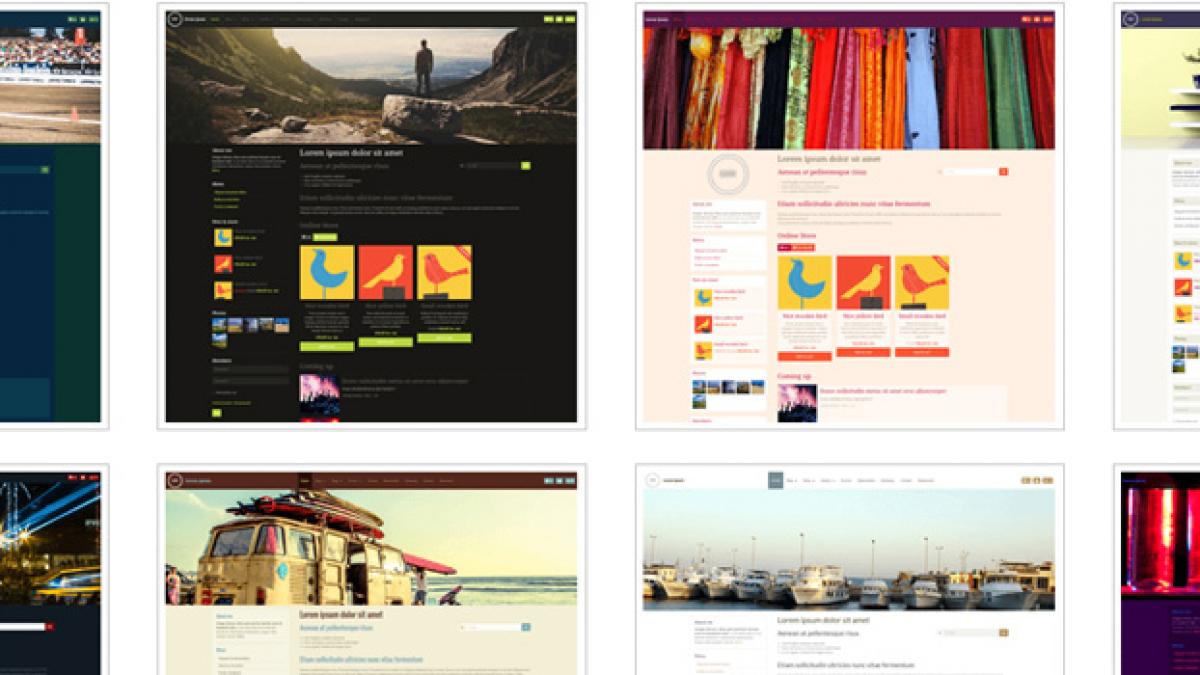
Découvrez les derniers thèmes graphiques proposés sur la plateforme de création de site e-monsite ainsi que toutes les astuces essentielles permettant de créer un site design !

Une nouvelle page apparence pour personnaliser facilement le design de votre site web
Le mardi, 12 juillet 2022
C'est la grande nouveauté de ce mois de juillet, nous avons entièrement revu la page apparence pour personnaliser facilement le design de votre site web. Plus simple, plus intuitive et plus moderne, pour faciliter les modifications de l'apparence de votre site Internet.
Cette nouvelle page apparence est disponible pour le thème Rebirth et accessible depuis votre manager. Nous vous présentons ce nouveau système de gestion de design, pour créer facilement un beau site web.

Thème Rebirth : Bootstrap fait son retour !
Le mardi, 16 juin 2020
Le thème Rebirth est le premier d'une série de thèmes e-monsite basés sur la version 4 du célèbre framework Bootstrap, permettant d'obtenir facilement un site responsive.

Faster, un joli design illico presto pour votre site !
Le mercredi, 30 octobre 2019
Faster est le dernier né des thèmes responsives conçus à partir de notre Framework maison EMS Framework. Il est donc adapté à tous les types d'écrans, du smartphone à l'écran de bureau.

Le jeudi, 24 janvier 2019
Pretty est un tout nouveau thème Responsive, basé sur notre Framework EMS Framework, permettant ainsi d'obtenir facilement un site élégant sur tous les supports, du mobile à l'écran de bureau.

Personnaliser son thème responsive en CSS : bonnes pratiques
Le mercredi, 25 octobre 2017
Que vous ayez appliqué le thème Blogger ou n'importe quel autre thème mis à votre disposition dans votre manager, il vous est possible de le personnaliser entièrement grâce aux styles CSS. Le formulaire de personnalisation ne couvrant pas tous les aspects graphiques de votre site, vous serez alors peut-être amené à écrire quelques règles CSS pour une personnalisation plus avancée.
Voici donc quelques principes de bases à respecter pour que vos styles CSS complètent correctement ceux déjà existants et conservent la logique du responsive web design.

Thème Blogger : un design moderne pour votre site web
Le jeudi, 28 septembre 2017
Blogger est un nouveau thème responsive qui, comme le thème Smart, est basé sur le Framework EMS Framework, spécialement conçu pour e-monsite.
Il est donc optimisé pour être affiché de manière optimale sur tout type d'écran, du smartphone à l'ordinateur de bureau. Il est également "mobile first", c'est à dire optimisé pour un affichage par défaut sur terminal mobile, ce qui ne l'empêche pas d'être compatible avec toutes les résolutions existantes.

Confier une refonte de site web à l'expert Websyte
Le lundi, 03 avril 2017
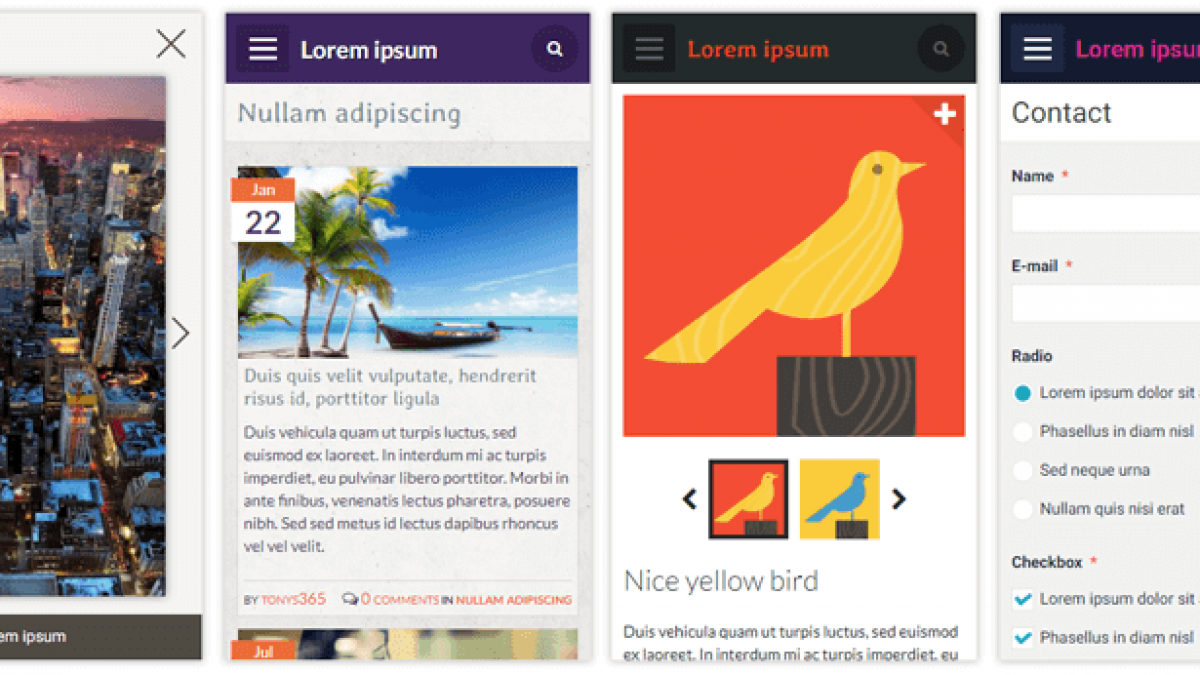
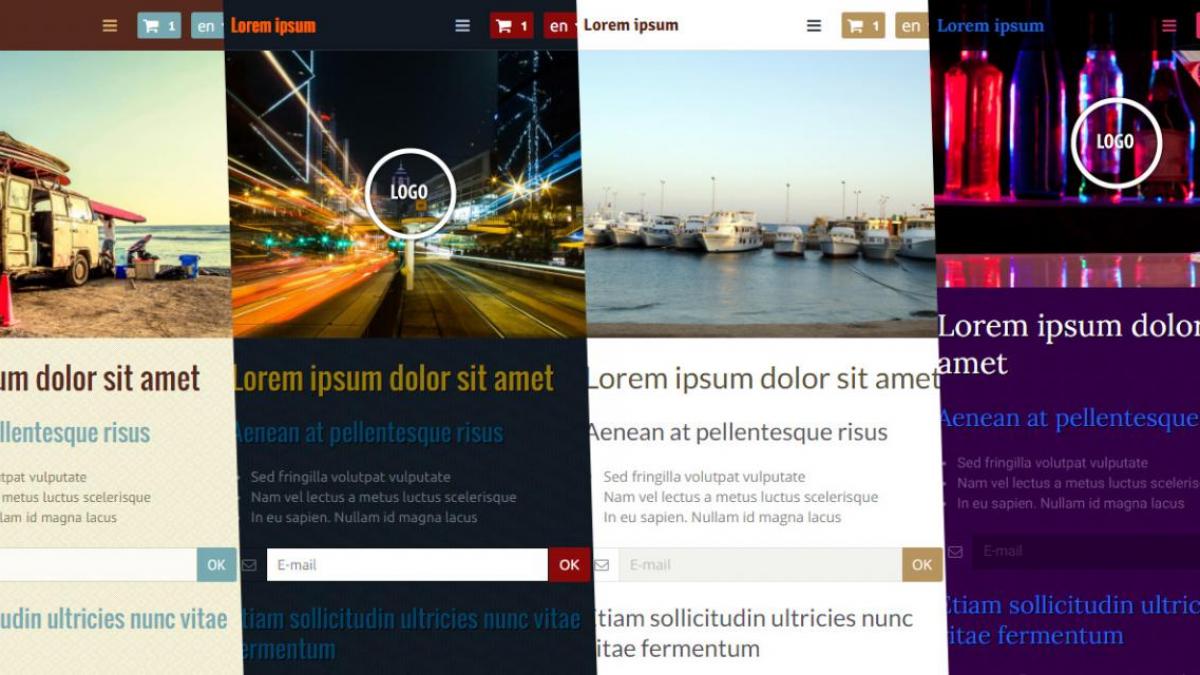
Vous connaissez peut-être déjà l'expert en création et refonte de sites web professionnels Websyte. Celui-ci propose des refontes complètes de site web avec le CMS en ligne e-monsite. Websyte travaille sur de nombreux projets de refonte graphique, on vous en a sélectionné six nouveaux :

Un effet accordéon sur les lignes
Le jeudi, 19 janvier 2017
Les styles personnalisés applicables aux lignes s'enrichissent d'un nouveau style nommé "Accordéon". Cet effet, que vous avez peut-être déjà utilisé sur les widgets de vos menus verticaux est désormais applicable à toutes vos pages web conçues à l'aide de l'outil de création de pages.

Donnez un nouvel élan à votre site Web avec Websyte
Le mercredi, 11 janvier 2017
En ce début d'année 2017, vous souhaitez donner à votre site un nouvel élan de modernité, de dynamisme, ainsi qu'un aspect visuel encore plus professionnel et attractif ? Websyte, notre partenaire et expert E-monsite, est spécialisé dans les refontes graphiques de sites. C’est avec professionnalisme, disponibilité et écoute que son équipe se penchera sur votre projet web, afin de créer pour vous un site entièrement sur mesure, clair, organisé, et plus attractif pour vos visiteurs !

Quels sont les avantages et les inconvénients d'un site one-page ?
Le lundi, 02 janvier 2017
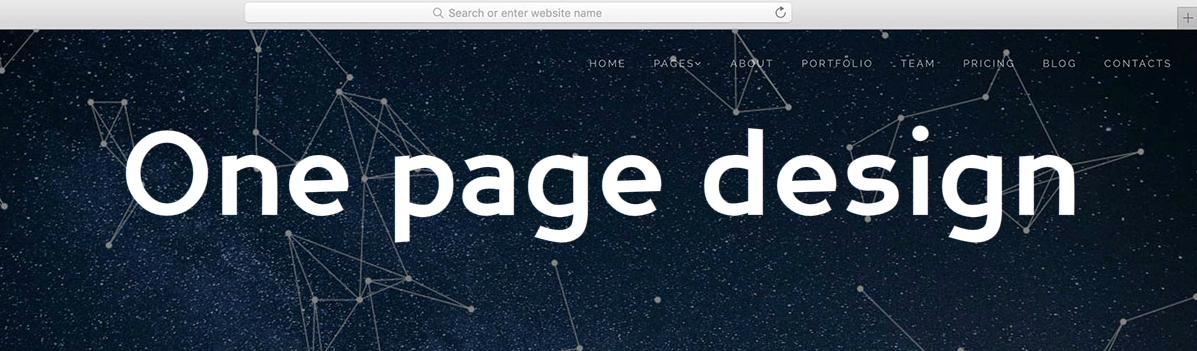
Comme son nom l’indique, un site one-page ne présente qu’une seule page pour l’ensemble du site web. Focus sur les avantages et inconvénients de la création d’un site one-page et dans quels cas peut-on l’utiliser ?

Ils utilisent le nouveau thème Smart !
Le vendredi, 21 octobre 2016
En début de semaine nous vous proposions de découvrir en détails les paramètres du thème Smart mais beaucoup d'entre vous l'utilisent déjà depuis sa sortie et nous ont prouvé qu'il était très simple de le configurer par soi même ! Aujourd'hui voici 4 réalisations d'e-monsitiens repérés par notre équipe : ils ont choisi d'appliquer ce nouveau thème et peuvent en être fiers !

Bien débuter avec le thème Smart
Le mardi, 18 octobre 2016
Après vous avoir présenté les 10 bonnes raisons de passer au thème Smart, nous revenons aujourd'hui en détail sur les différents réglages qui vous sont proposés depuis le formulaire de personnalisation du thème. En les paramétrant de manière judicieuse, ils vous permettront de créer des pages agréables à regarder, au design sobre et efficace.

10 bonnes raisons de passer au thème Smart
Le mercredi, 21 septembre 2016
Vous souhaitez donner un coup de jeune à votre site web et aimeriez changer le design tout en le rendant compatible avec les appareils mobiles s'il ne l'est pas déjà !? Voici 10 bonnes raisons d'appliquer une des déclinaisons du thème Smart sur votre site e-monsite.

De belles refontes de notre expert Websyte
Le vendredi, 02 septembre 2016
Devenu désormais un expert reconnu dans la refonte de sites pour les e-monsitiens, c'est avec plaisir que nous vous présentons une nouvelle fois les réalisations de Websyte ! Avec des offres attractives, Mickael et son équipe répondent régulièrement aux demandes de nos utilisateurs qui souhaitent dynamiser leur activité sur le web.

Le vendredi, 08 juillet 2016
Comme tous les thèmes désormais proposés sur e-monsite, Smart est un thème responsive, c'est à dire qu'il est conçu pour s'afficher sur tout type d'appareil, du smartphone à l'ordinateur de bureau. Proposé en version bêta pendant l'été pour les webmasters qui souhaitent le tester, ce thème sera disponible pour tous à la rentrée !

Plus de personnalisation pour les lignes et les colonnes !
Le jeudi, 14 janvier 2016
Désormais il est possible d'aller plus loin dans la configuration des styles des lignes et des colonnes de vos pages : vous pouvez dès à présent modifier les couleurs afin que celles-ci s'adaptent parfaitement à l'apparence de votre thème personnalisé. Voyons ensemble les principes de cette fonctionnalité qui vous offrira encore plus de liberté dans la configuration du design de votre site web !
Des icônes gratuites pour votre site web !
Le vendredi, 16 octobre 2015
Ajouter des icônes sur votre site est un bon moyen de le rendre plus efficace : ces petites images viendront appuyer vos textes pour une meilleure compréhension du contenu de votre site. Bien choisies et adaptées à votre charte graphique, les icônes donneront une touche résolument moderne à votre site et rendront vos pages vraiment attrayantes !
Aujourd'hui nous vous présentons le site flaticons.net sur lequel vous trouverez une large base de données d'icônes gratuites et personnalisables.

Material Design, bientôt sur e-monsite ?
Le vendredi, 04 septembre 2015
Il y a quelques mois, nous partions à la découverte du Flat Design et de ses caractéristiques minimalistes favorisant la lisibilité des pages web. Aujourd'hui, nous vous présentons le Material Design, un autre langage visuel démocratisé par Google, de plus en plus plébiscité par les webdesigners. Une tendance que nous suivons de près et qui pourrait prochainement débarquer sur e-monsite !

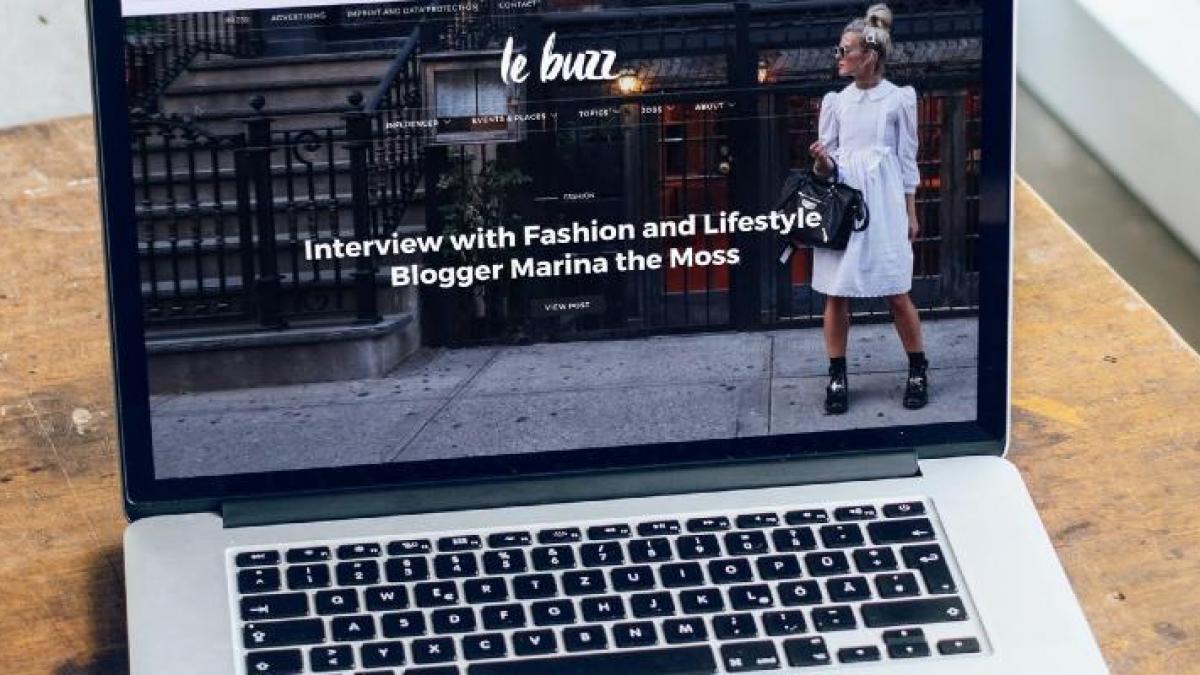
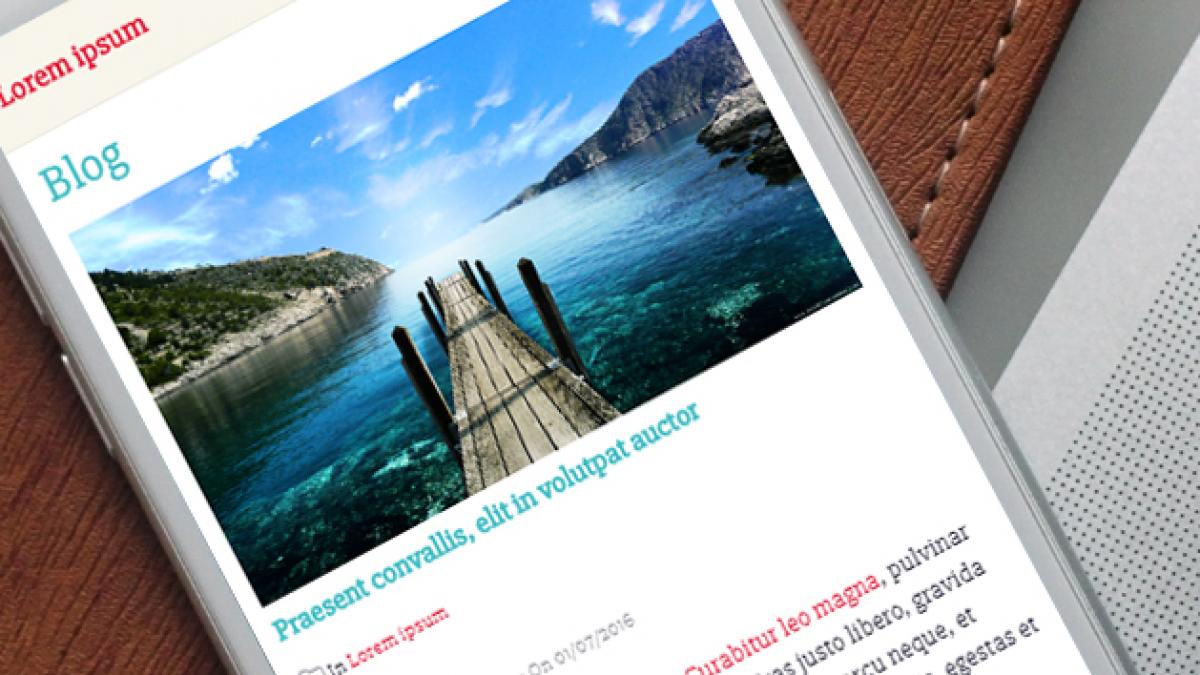
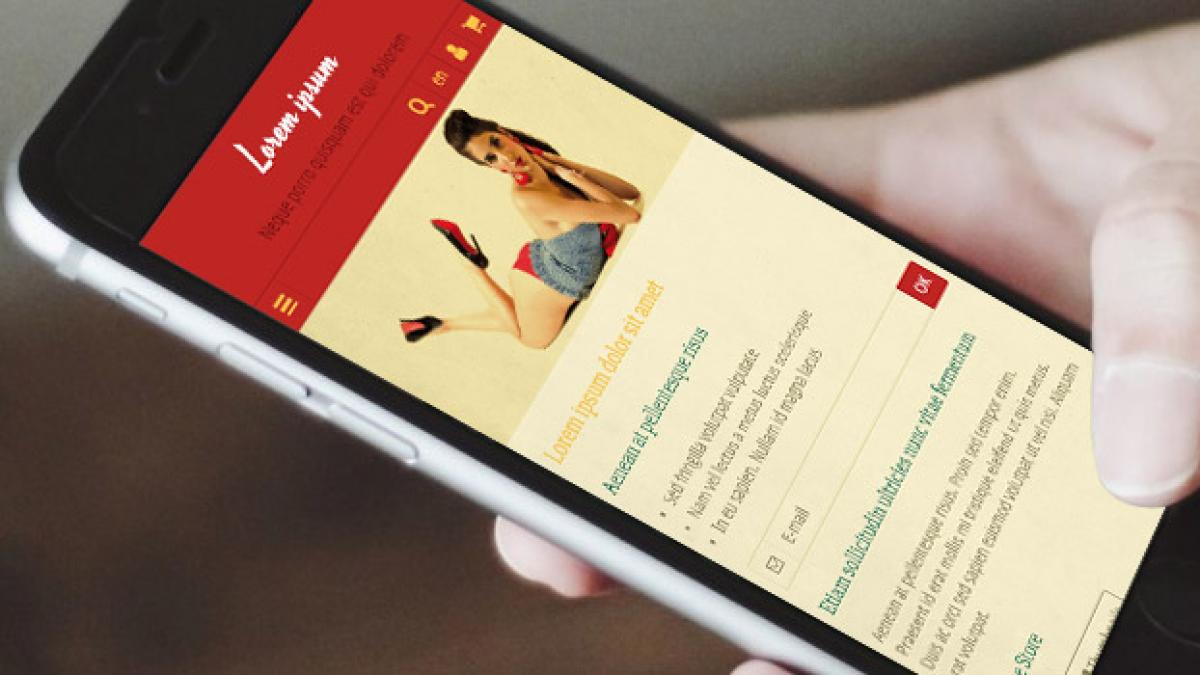
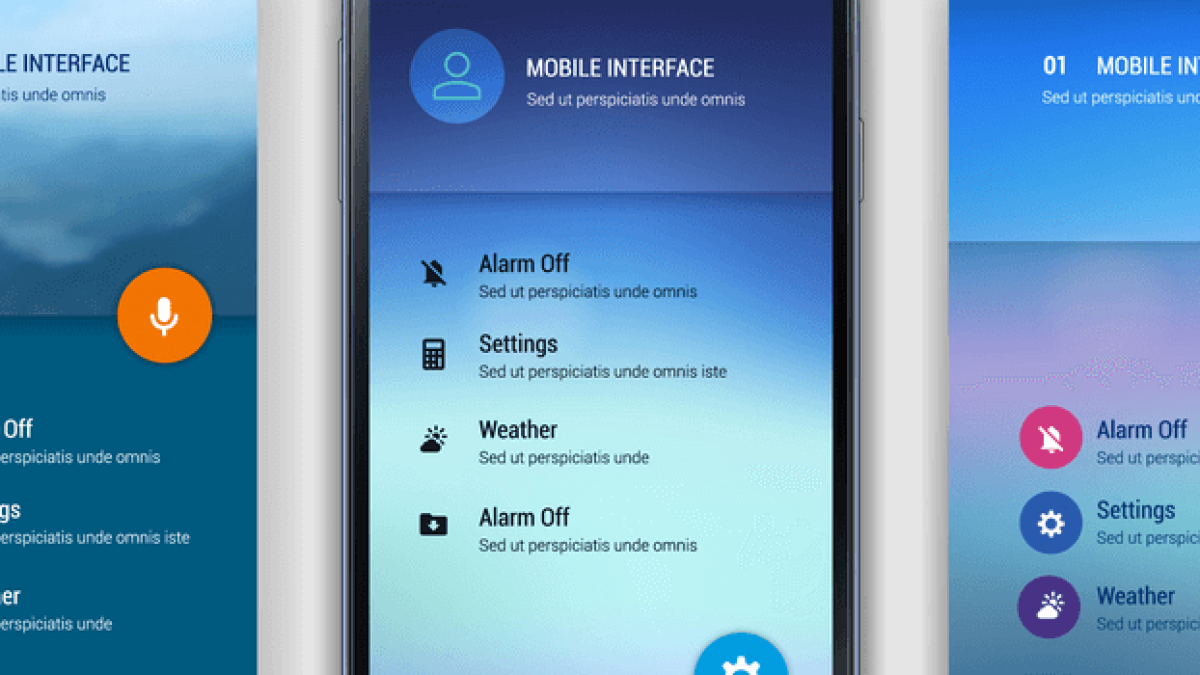
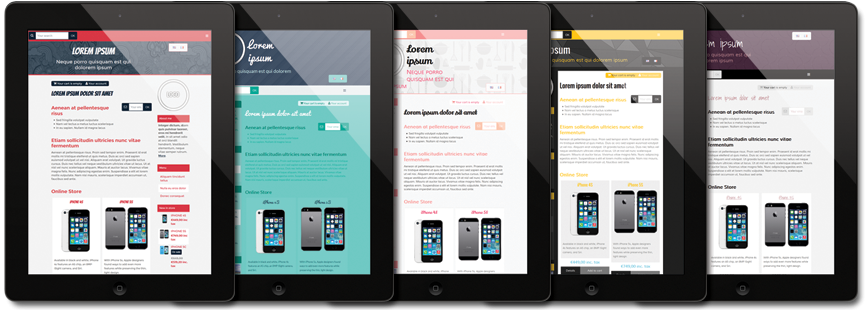
Mettez en scène vos screenshots avec PlaceIt !
Le vendredi, 21 août 2015
Pour mettre en valeur vos images, rien ne vaut une mise en scène réaliste ! Aujourd'hui nous vous présentons PalceIt, un outil qui vous permettra d'importer un visuel depuis votre poste de travail et de l'intégrer dans l'écran d'une tablette, d'un mobile ou d'un pc. Quelques minutes suffisent pour créer une image esthétique, mettant en contexte une capture d'écran ou un produit !

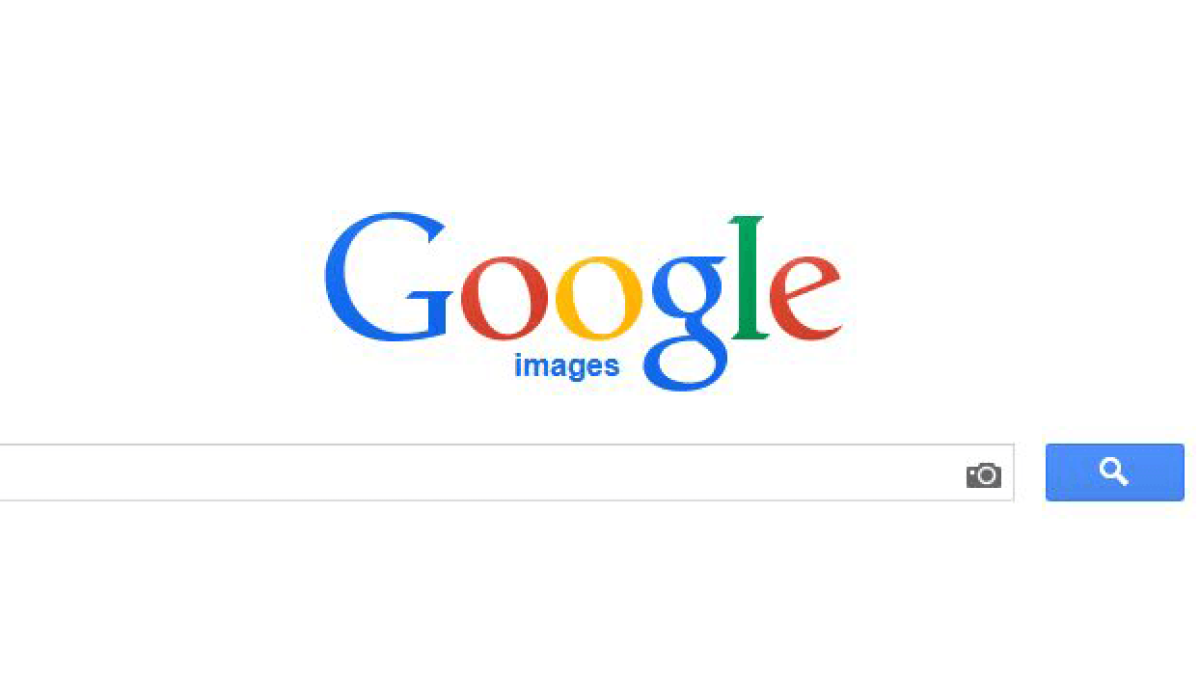
Trouver des images libres de droits sur Google Image
Le mercredi, 24 juin 2015
Dans de précédents billets nous vous présentions des banques d'images, Fotolia et Deposit, des ressources très pratiques mais payantes. La solution la plus simple pour trouver des images reste encore de faire une recherche sur Google Images. Mais attention, pour être réutilisées, les photos doivent-être libres de droit. Voyons ensemble comment procéder pour trouver des images légalement pour votre site, grâce à Google.
Flaticon, une base de données d'icones énorme !
Le mercredi, 10 juin 2015
Après vous avoir présenté plusieurs banques d'images qui pourront vous aider à alimenter vos sites, voici aujourd'hui la plus grande base d'icônes Flaticon, sur laquelle vous trouverez des dizaines de milliers d'images à télécharger gratuitement.
Un nouveau colorpicker dans votre interface de design
Le mercredi, 03 juin 2015
Le colorpicker est l'outil sous forme de pipette qui permet de sélectionner une couleur dans une palette. Sur e-monsite, il vous permet par exemple de choisir les couleurs pour personnaliser un thème. Aujourd'hui, le colorpicker RGBA remplace le précédent en hexa. Cette nouveauté ouvre de nouvelles possibilités en matière de design puisque désormais, vous allez pouvoir appliquer des effets de transparence.

Quelles alternatives à Photoshop pour retoucher vos photos ?
Le vendredi, 29 mai 2015
Pour retoucher vos photos ou encore les recadrer, Photoshop est un outil idéal mais onéreux. Il existe néanmoins des solutions en ligne de traitement d'image grâce auxquelles vous pouvez facilement recadrer une photo ou y ajouter du texte et des effets. L'accès à ces ressources est gratuit et il est simple d'effectuer quelques retouches sur ces sites. Nous vous conseillons ici des sites que nous avons testé pour vous.

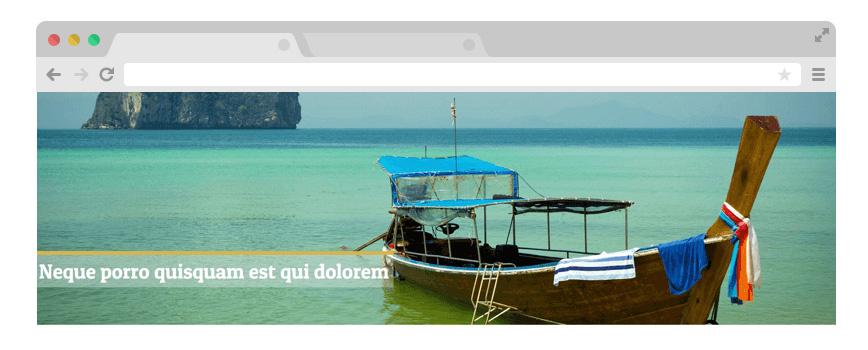
6 nouvelles déclinaisons de thème pour le tourisme
Le jeudi, 28 mai 2015
Exit le thème Tourisme qui ne respectait plus les standards du web, place à 6 nouvelles déclinaisons conçues pour satisfaire à la fois les amateurs de voyage et tous les acteurs du tourisme.

A la découverte du Flat Design
Le mercredi, 27 mai 2015
Depuis quelques années, on voit se multiplier sur les sites et applications le Flat Design. Largement inspiré par le minimalisme, le Flat Design se veut coloré et épuré et facilite la navigation pour les internautes grâce à ses icônes simplifiées. Cette tendance de web design a été démocratisée par Google ou encore Microsoft, comme en atteste l'interface Windows 8. "Quels sont les ingrédients du Flat Design ?" et "Comment se procurer des icônes flat ?" sont des questions auxquelles nous apporterons des réponses dans ce billet.

Comment bien insérer une image dans une page ?
Le mardi, 05 mai 2015
Intégrer des images sur son site web est indispensable pour le rendre attractif auprès des visiteurs, à condition qu'elles ne nuisent pas à la navigation. Elles peuvent également être source de trafic si elles apparaissent dans les résultats des moteurs de recherche comme Google Images. Quelles sont règles de bases à respecter pour s'adapter aux exigences des users et des moteurs de recherche ?

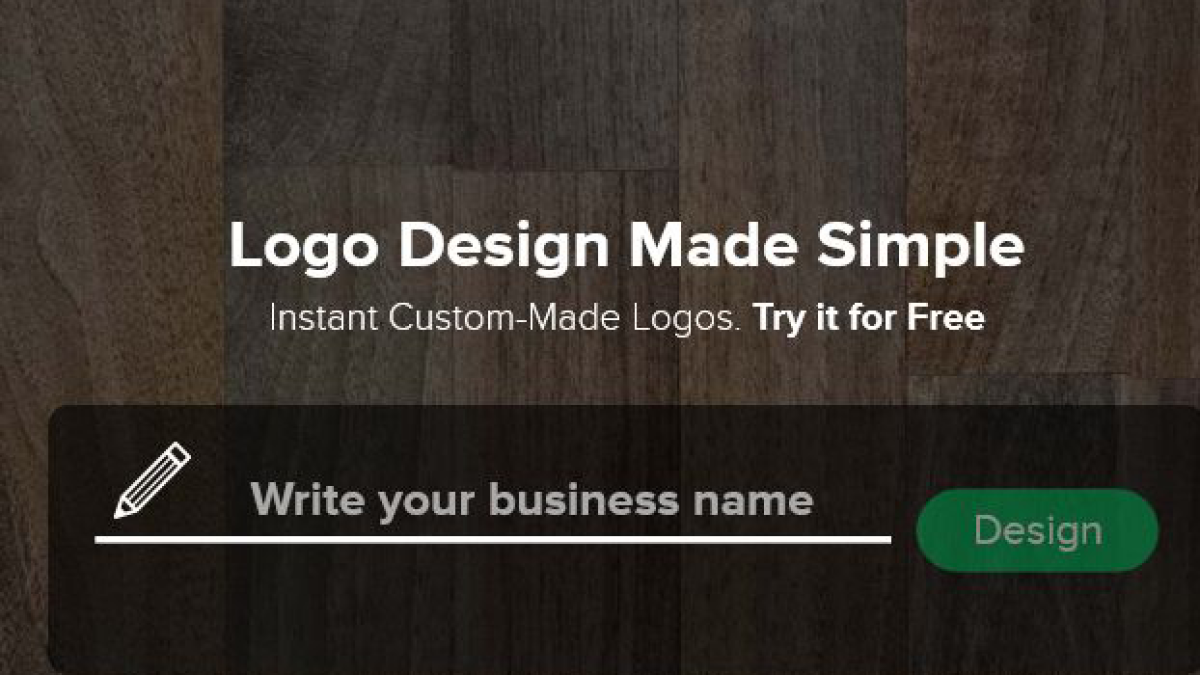
Créer son logo facilement avec Tailor
Le mercredi, 29 avril 2015
Avant même de débuter la création d'un site se pose la question de l'identité visuelle que l'on souhaite lui donner. Cette phase, particulièrement importante pour tous ceux qui souhaitent développer une activité en ligne, passe généralement par le choix d'un logo adapté à son activité. Mais comment procéder quand on a pas les moyens de se payer les services d'un graphiste ? On vous propose aujourd'hui de découvrir Tailor, un site permettant de créer soi même son logo en ligne à prix très abordable. Même si ce site est en anglais, on a choisi de vous le présenter car il est suffisament simple d'utilisation (encore plus avec ce billet!) pour être accessible à tous.

Optimiser le poids des images de son site Internet.
Le vendredi, 24 avril 2015
Le poids des photos intégrées à votre site Internet est très important en terme de référencement ou pour le temps de chargement de vos pages. Si une image est trop lourde, le chargement des pages sera plus long : cela fera fuir la plupart des internautes, souvent pressés. D'autant plus qu'aujourd'hui beaucoup d'internautes consultent votre site via mobiles et vont charger votre contenu avec de la 3G. Alors comment s'assurer qu'une image n'est pas trop "lourde" avant de l'intégrer à son site Internet et comment réduire son poids sans altérer sa résolution ?

Essayer un thème graphique et le personnaliser, sans l'appliquer
Le mercredi, 22 avril 2015
On se souviendra du 21 avril 2015 comme étant le jour où le géant Google a déployé son nouvel algorithme pour encourager la navigation mobile et pousser les webmasters à avoir un site mobile friendly : une part importante du trafic passant par le mobile, Google aura tendance désormais à mettre en avant les sites qui s'adaptent à toutes les tailles d'écran. Si ce n'est pas encore fait, appliquez un thème responsive pour avoir un site consultable à la fois sur téléphone, tablette ou ordinateur. Pour vous aider à franchir le pas et changer de thème, e-monsite vous propose une nouveauté : essayer un thème graphique sur son site, sans l'appliquer définitivement !

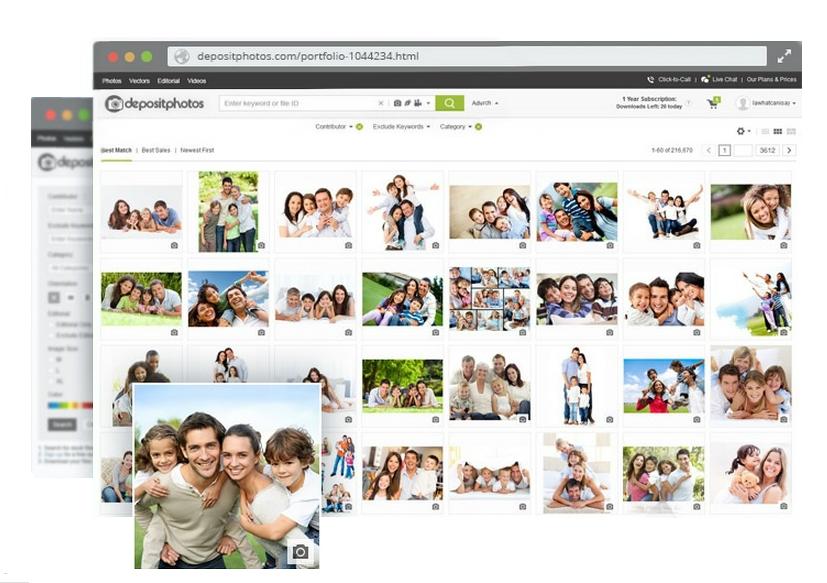
Depositphotos, plus de 32 millions d'images libres de droit
Le mardi, 21 avril 2015
Après avoir évoqué Fotolia précédemment, nous souhaitons aujourd'hui vous parler d'une autre banque d'images : depositphotos.com. Les créateurs de sites vitrines et les webmasters de boutiques e-commerce trouveront aisément leur bonheur parmi une large base de données répondant à tout type de besoin.

Des photos libres de droit sur Fotolia
Le vendredi, 17 avril 2015
Dans le processus de création d'un site Internet, il ne faut pas oublier de passer l'étape d'intégration de photos. Ces photos doivent-être libres de droit et respecter certains critères. La solution la plus simple pour récupérer des photos adaptées en haute définition est de passer par une banque d'images. Fotolia est l'une de ces banques d'images, elle permet d'acheter des crédits que vous pourrez dépenser pour des photos, illustrations ou encore des icones, sans se faire de soucis par rapport aux droits d'utilisation.

Le jeudi, 02 avril 2015
Il y a quelques jours, vous avez découvert l'option pour personnaliser le style des images. Il est désormais possible de donner plus de cachet à vos pages en changeant le style des lignes et des colonnes ! Ajoutez par exemple des traits verticaux entre les colonnes, mettez des blocs de texte en avant ou en surbrillance au survol ou séparez vos contenus avec des traits horizontaux. Nous vous invitons à dévouvrir 8 nouveaux styles que vous pouvez appliquer sur les lignes grâce à l'outil de création de page.

Polaroid, cercle ou arrondi : personnalisez le style de vos images
Le vendredi, 13 mars 2015
Si vous avez appliqué un thème responsive, vous pouviez déjà utiliser les class natives de Bootstrap pour modifier l'apparence de vos images : ce qui était assez compliqué pour les webmasters débutants car cela nécessitait des notions en html et/ou css ! En plus de pouvoir modifier la disposition ou la taille de l'image, il est désormais possible de leur appliquer des styles plus facilement : images rondes, arrondies ou format polaroid : c'est à vous de choisir !

La version mobile laisse place aux thèmes responsive
Le jeudi, 12 mars 2015
Ce n'est pas un scoop : les internautes accèdent de plus en plus à votre site web via un appareil mobile. Pour adapter l'outil de création de site à cette tendance, nous vous avons d'abord proposé d'appliquer une version mobile : c'était en 2012. Puis les technologies et les attentes des internautes et des webmasters ont continué à évoluer : rapidement, nous vous avons proposé d'adopter un thème responsive, pour que votre site s'adapte en toute circonstance.
La tendance ne changera pas : si vous avez un site e-commerce, attendez-vous dans les années à venir à ce que la plupart des ventes proviennent d'un terminal mobile. Si vous avez un site vitrine, un site d'association ou un blog, c'est la même chose : les internautes vont de plus en plus consulter vos contenus dans les transports en commun, les files d'attente au supermarché ou pendant leur pause déjeuner.

Showroom [Bootstrap], un thème percutant !
Le mercredi, 18 février 2015
Voici le dernier né des thèmes e-monsite conçus à partir du framework CSS Bootstrap. Comme tous les autres thèmes graphiques responsives proposés sur e-monsite, le thème Showroom [Bootstrap] est conçu pour s'adapter à diverses tailles d'écrans, allant du smartphone à l'ordinateur de bureau. Peu importe le terminal utilisé par les internautes, votre site s'adaptera !
Découvrez toutes les nouveautés apportées par ce thème, spécialement conçu pour donner à votre site une allure professionnelle !


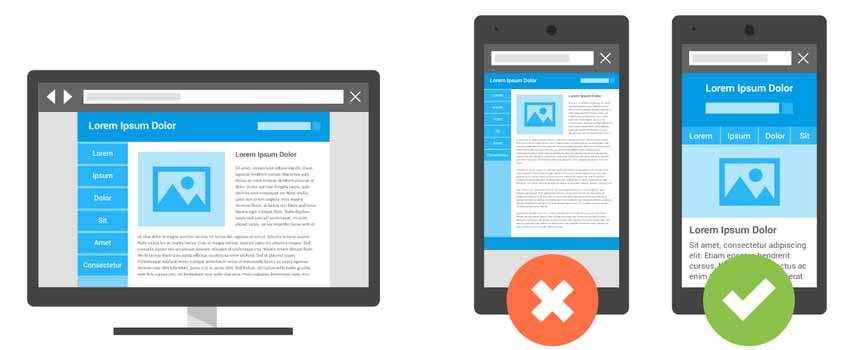
Votre site est-il mobile-friendly ?
Le samedi, 13 décembre 2014
Comment savoir si votre site est adapté aux mobiles ? Google a des yeux et ne se contente plus seulement d'analyser le contenu texte d'un site. Il y a quelques jours, Google a mis en place un nouveau label pour indiquer dans les résultats de recherche quels sont les sites qui proposent un affichage compatible sur mobile. Comment créer un site mobile friendly ?

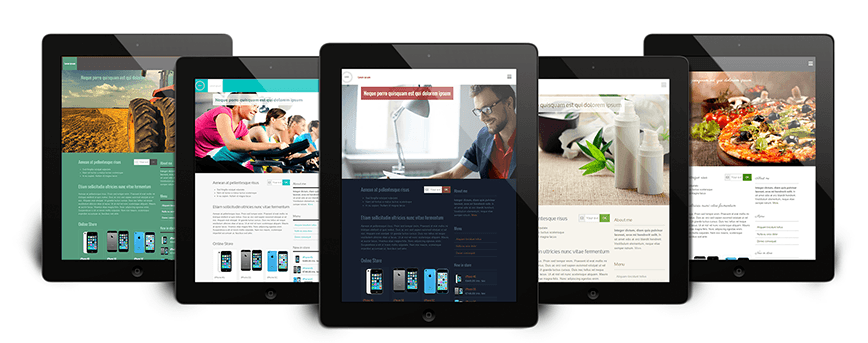
Ergonomie web : des exemples de sites efficaces !
Le mercredi, 26 novembre 2014
C'est l'avant-dernier article pour marquer les 10 ans d'e-monsite. En octobre, nous vous présentions des exemples de sites e-commerce. Ce mois-ci, nous vous proposons de faire le point sur l'ergonomie d'un site web.
L'ergonomie web est l'art d'organiser un site de manière à ce que l'internaute l'utilise facilement. Voici des conseils pour vous aider à créer un site sur lequel il est agréable de naviguer.

Voici le thème Business [Bootstrap]
Le mercredi, 10 septembre 2014
Voici un nouveau thème graphique vous permettant de créer un site responsive. Avec le thème Business, vous allez être en mesure de réaliser un site professionnel qui s'adapte à tous les support de navigation (les smartphones mais aussi les tablettes et bien entendu toutes les tailles d'écran d'ordinateur). Découvrez les 20 nouveaux thèmes disponibles gratuitement dans votre manager.


Photos libres de droit et banques d'images
Le jeudi, 26 juin 2014
La création d'un site Internet passe par l'intégration de textes et d'images d'illustration. Vous pouvez insérer vos propres photos ou utiliser des images libres. Mais attention, utiliser une photo libre de droit ne signifie pas que cette dernière est exempt de droit. Elle est soumise à une licence d'utilisation, que l'on acquiert gratuitement ou pas.

Thème Easy [Bootstrap]: un nouveau thème responsive
Le mardi, 06 mai 2014
Dans la lignée des nouveaux thèmes issus de la technologie Bootstrap, nous vous présentons aujourd'hui notre dernier né : Easy. Comme ses prédécesseurs Flat et So Responsive, Easy est un thème qui vous permet de créer un site responsive. Il s'adapte en effet à la largeur de votre écran (consultable sur tablette ou mobile). Grâce à ses 171 paramètres personnalisables, vous pourrez l'adapter au besoin de votre site, sans pour autant vous y perdre.

Flat [Bootstrap], un thème responsive simple et efficace
Le mercredi, 27 novembre 2013

Vous souhaitez moderniser votre site web et le rendre accessible sur tous les supports, mais la perspective de passer des heures à personnaliser son apparence ne vous incite pas à franchir le pas ? Alors le thème graphique Flat [Bootstrap] est fait pour vous !
Modular [Bootstrap], un nouveau thème responsive hautement personnalisable !
Le mardi, 29 octobre 2013
![Modular [Bootstrap], un nouveau thème responsive hautement personnalisable !](http://www.e-monsite.com/medias/images/modular-bootstrap.jpg)
Avec la multiplication des divers supports de navigation sur internet tels que les tablettes et autres smartphones, avoir un site dit "Responsive" est aujourd'hui devenu quasi indispensable.
Tout comme le thème Responsive [Bootstrap], Modular [Bootstrap] vous permet de franchir le pas et d'obtenir ainsi un site résolument moderne et surtout Responsive, consultable donc sur tout type d'écran, allant du smartphone à l'écran HD d'ordinateur. Ainsi, plus de version mobile à activer et à personnaliser, vous disposez d'un seul et même thème graphique, fonctionnant sous toutes les résolutions.
Personnaliser son thème Responsive [Bootstrap]
Le mardi, 16 juillet 2013
Depuis leur mise en ligne, vous êtes déjà très nombreux à avoir franchi le pas du responsive en choisissant d'appliquer sur votre site une des douze déclinaisons du thème Responsive [Bootstrap].
Vous avez donc opté pour un site résolument moderne, conçu en HTML5 et CSS3, compatible avec tous les navigateurs récents et consultable aussi bien depuis un ordinateur de bureau qu'un smartphone.
Cependant, un détail graphique vous chagrine... vous souhaiteriez apporter votre touche personnelle au design que vous avez choisi d'appliquer sur votre site. En effet, une déclinaison d'un thème n'est qu'une proposition de design, pouvant servir de point de départ à une personnalisation plus avancée.

Le thème Tourisme double ses destinations !
Le samedi, 15 juin 2013

Suite aux retours positifs reçus lors de sa sortie, nous avons décidé de multiplier les déclinaisons de notre thématique voyage et tourisme.

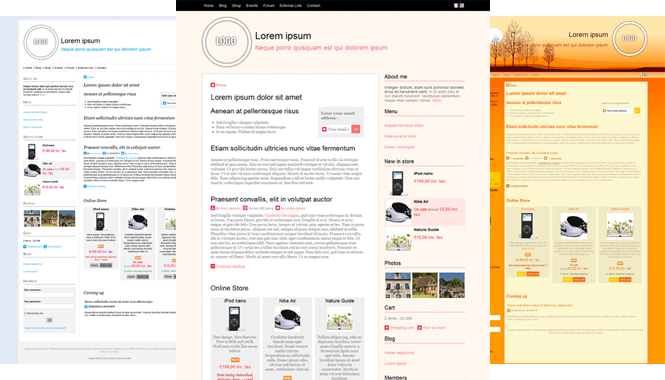
Tourisme, un thème graphique pour faire voyager vos internautes
Le jeudi, 23 mai 2013

Une grande partie des sites créés sur e-monsite tourne autour du tourisme. Il était temps de lui rendre justice, en créant un thème qui leur est dédié !
Tourisme innove pour vous permettre de mettre en avant, de la façon la plus simple possible, vos lieux préférés, locations de vacances, gîtes ...

Responsive [Bootstrap], un nouveau thème révolutionnaire !
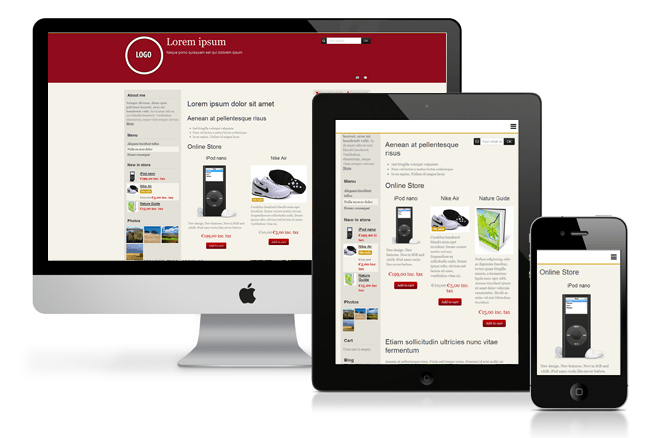
Le mercredi, 15 mai 2013
Disponible depuis le 14 mai, le thème Responsive [Bootstrap] vous permet de rendre votre site responsive et d'optimiser ainsi sa consultation sur tout type de support : ordinateur, tablette, smartphone…
Nouveau thème graphique 100% personnalisable
Le jeudi, 27 septembre 2012

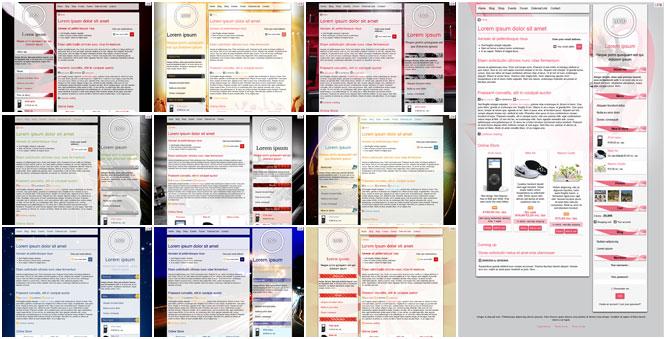
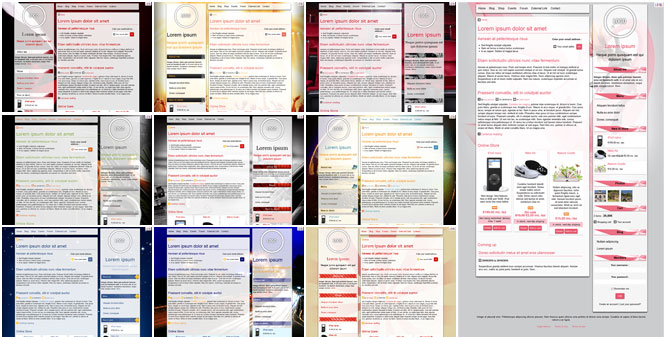
Le thème ultra-personnalisable que nous vous avions annoncé en début de mois est arrivé ! Pour le moment, il est accompagné de 7 (jolies) déclinaisons prêtes à l'emploi, mais dans les semaines qui viennent plusieurs dizaines d'autres vont débarquer !
Son nom : Unlimited; bien entendu, il n'est pas "illimité", mais c'est le thème le plus personnalisable et le plus poussé que nous n'avons jamais réalisé. Vous allez découvrir dans cet article comment vous allez pouvoir créer un site graphique avec ce nouveau thème graphique !

Tonight, un thème graphique pour occuper vos soirées - Relookez votre site#5
Le mardi, 25 septembre 2012

Le dernier né de la palette E-monsite est à la une.
Tonight, un thème graphique tout en courbe et transparence, pour mettre en valeur vos plus beaux fonds de page.
39 paramètres sont personnalisables : images et couleurs du fond de page, des titres du menu vertical, pourquoi pas même du fond des menus ?

Les nouvelles déclinaisons du thème sportif ! Relookez votre site#4
Le mercredi, 22 février 2012
Il y a trois semaines, nous lancions le thème Sport et ses 11 déclinaisons. Suite à son succès, nous sommes aujourd'hui heureux d'en compter 16 de plus, soit 27 thèmes !

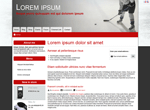
Un nouveau thème sportif ! Relookez votre site#3
Le vendredi, 03 février 2012
Amateurs de sport, voici le nouveau thème sportif !
Les différentes déclinaisons du thème
Un design spécifique a été adapté à chacune de ses 11 déclinaisons, de manière à illustrer au mieux chacun des sports.
Image d'arrière plan, en tête, puces, pied de page, couleur ..., autant de détails déclinés à chaque sport, et pourtant toujours personnalisables.
 Aperçu de la déclinaison Natation |
 Athlétisme |
 Basket |
|
 Danse |
 Equitation |
||
 Football |
 Hockey |
 Judo |
 Ping-pong |
 Raid |
 Rugby |
||
Les fonctions restent simples, à l'image des précédents thèmes minimalistes, et les possibilités multiples.
Personnalisation du thème
Ce thème dispose de 42 paramètres personnalisables que vous pourrez configurer dans Configuration > Apparence > Personnaliser.
Chacune des images, bien que propre à chaque thématique, peut être remplacée, de façon à répondre au mieux à vos attentes en terme de design.
Que ce soit l'en-tête, l'image de fond, les titres du menu vertical ou le pied de page, rien n'est imposé !
Nous avons même poussé le vice, jusqu'à vous offrir un panel de puces sportives.
![]()
Vous pouvez bien entendu modifier toutes les couleurs, afin de faire correspondre le design de la déclinaison, aux couleurs de votre équipe préférée.
Comment appliquer ce thème
Pour appliquer ce thème sur votre site, allez sur Configuration > Apparence. Au niveau de « Sport », vous pouvez faire défiler les différentes déclinaisons du thème avec les flèches. Cliquez sur la vignette pour appliquer le thème.

Passionné de sport, créateur d'une boutique d'articles sportifs, ou juste amateur de son design, ce thème est fait pour vous !

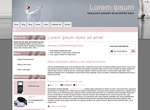
Un thème graphique qui n'a de minimaliste que le nom ! - Relookez votre site#2
Le vendredi, 23 décembre 2011
Nous continuons cette série d'articles consacrée aux nouveaux thèmes graphiques qui vous permettent de relooker votre site. Aujourd'hui, nous allons découvrir le thème "minimalist" créé par Pascal. Ce thème a de nombreux paramètres personnalisables ce qui vous permettra, si vous le souhaitez, de changer toutes les couleurs, de mettre une image d'arrière plan, etc. Si vous ne vous sentez pas l'âme d'un graphiste, ce thème a été prévu avec 12 déclinaisons où les couleurs s'harmonisent parfaitement ! Vous trouverez forcément votre bonheur !
Bonne création de site et bon relooking !

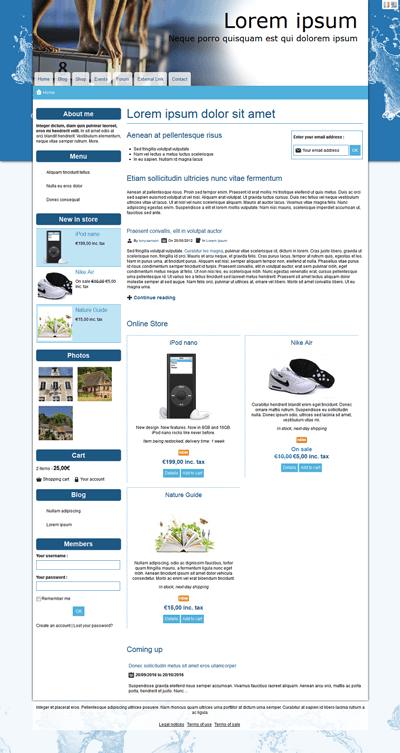
Un thème graphique dédié aux boutiques - Relookez votre site#1
Le vendredi, 16 décembre 2011
Voici une nouvelle série d'articles qui a pour objectif de vous présenter les nouveaux thèmes graphiques disponibles pour votre site. La version 4 a été conçue pour nous permettre de vous proposer des designs de site différents et adaptés à vos différentes thématiques et activités. Chaque thème a des paramètres de personnalisation (couleurs, marges, etc.) différents adaptés à la nature même du thème. Découvrons donc ce nouveau thème intitulé "Boutique pratique" que vous a concocté Claire.

4 nouveaux thèmes sont disponibles
Le jeudi, 23 décembre 2010

Afin de satisfaire la grande diversité e-monsitiens, quatre nouveaux thèmes sont désormais disponibles: So Green, I love my dog, Wedding et Restaurant.
Les thèmes ont été choisis en fonction de la demande des utilisateurs.
Après avoir été sélectionné, chaque élément peut être modifié indépendamment afin d'offrir la plus grande liberté à chacun.
Sauvegardez vos design en 1 clic !
Le jeudi, 18 février 2010
Une nouvelle option est apparue aujourd'hui sur la page de création de design d'E-monsite (Configuration > Personnaliser le design) : "Sauvegarder un thème personnel". Cette option est disponible tout en bas de cette page.
8 nouveaux thèmes graphique pour créer un site
Le mercredi, 25 novembre 2009
Les thèmes sont des designs de site préconçus. Ils permettent de faciliter la création de site web, grâce à eux vous vous concentrez sur l'essentiel de votre site : le contenu.
Pour appliquer un thème, et ainsi vous assurer d'un aspect graphique de qualité, rendez-vous sur le menu Configuration > Thèmes graphiques de votre manager sur E-monsite.com.
8 nouveaux thèmes sont désormais en ligne, je vous invite à les découvrir et à les appliquer sur votre site : Minneapolis, Cheers, Braw Ocean, Braw Original, Aubine, Green Barn, Baby Boy et Red Wall.
4 thèmes graphiques pour E-monsite
Le mardi, 27 janvier 2009
Depuis quelques jours, les e-monsitiens disposent de quatre nouveaux thèmes graphiques qu'ils peuvent facilement appliquer à leur site Internet conçu à l'aide de e-monsite.com. Afin de satisfaire le plus grand nombre, je les ai voulu simples et faciles à modifier. Pour en disposer, rendez-vous sur la page 'thèmes' depuis le menu 'configuration' de votre zone membre.
Après les avoir appliqués, vous pourrez les modifier, en gardant malgré tout à l'esprit que vos choix de couleurs et d'images ne doivent en aucun cas nuire à la lisibilité du contenu, au risque de faire fuir vos visiteurs !