Une mise en page modulable
Jusqu'à présent, en appliquant un thème graphique à votre site, vous pouviez regretter de ne pas pouvoir agir sur la position des diverses zones du site. Selon le thème choisi, votre menu horizontal était systématiquement placé en haut du site ou bien sous l'entête.
Le thème Modular [Bootstrap] propose 12 mises en page différentes, offrant ainsi par exemple 4 possibilités de positionnement de votre menu horizontal :

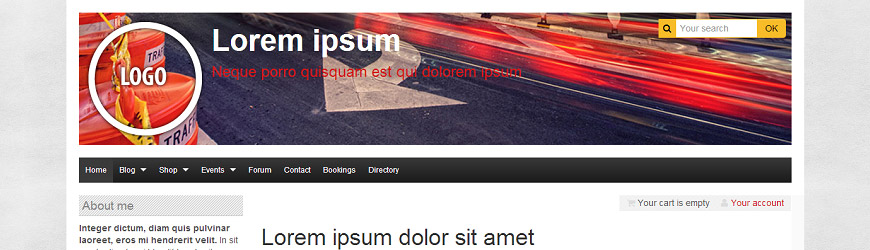
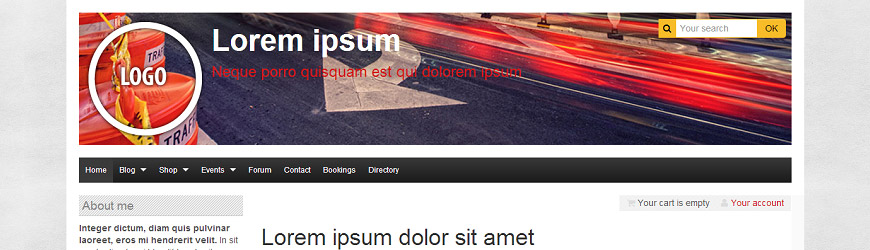
Menu horizontal placé sous l'entête

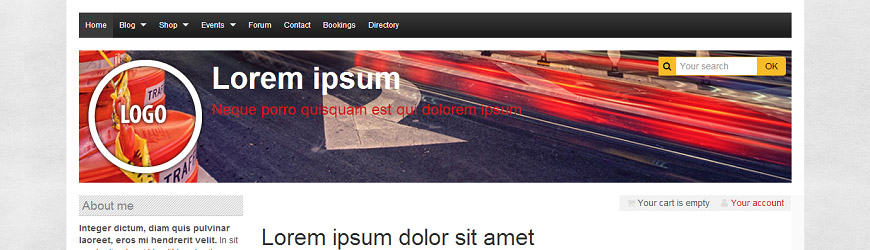
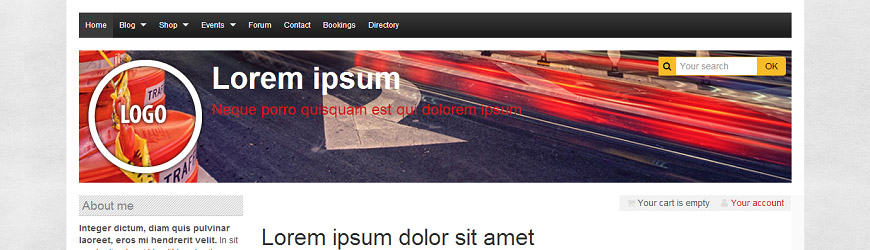
Menu horizontal placé en haut du site

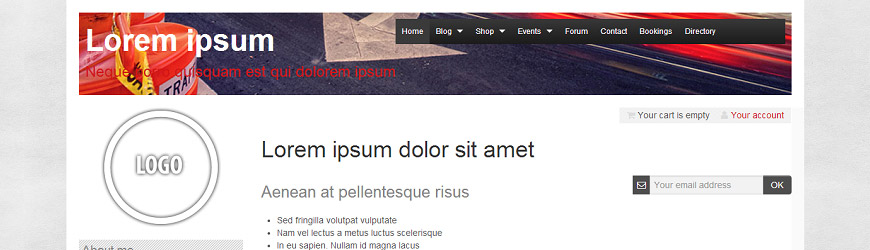
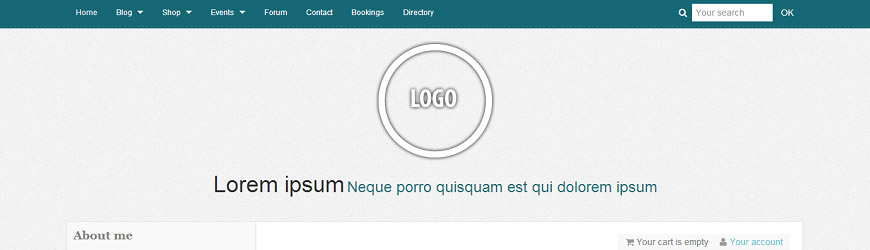
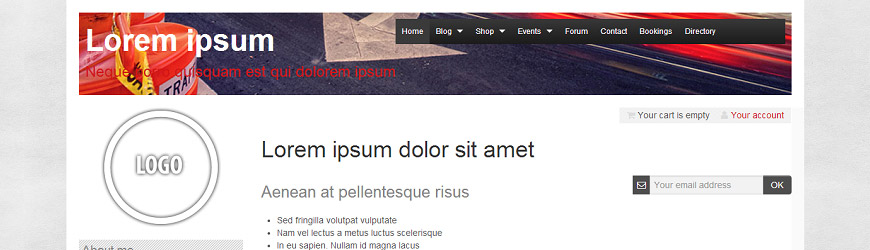
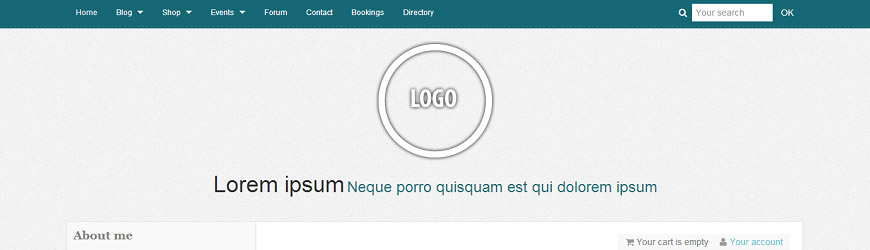
Menu horizontal placé dans l'entête

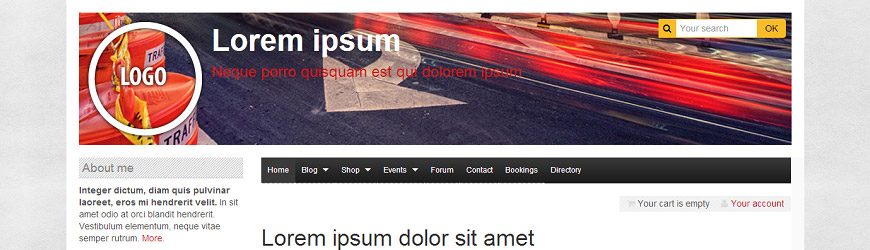
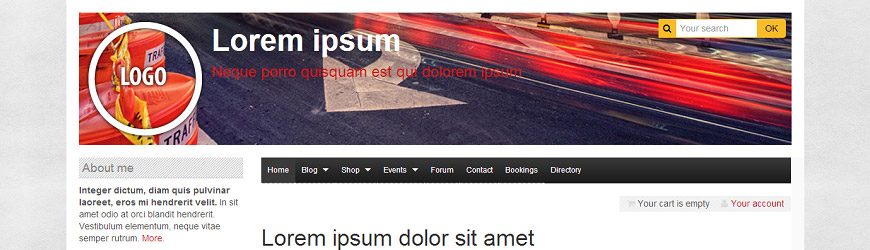
Menu horizontal placé en haut de la zone de contenu
En fonction du positionnement choisi, il vous appartiendra d'optimiser le contenu des diverses zones du site. Ainsi, si vous optez pour le placement de votre menu horizontal dans l'entête, il s'avèrera judicieux de ne pas y afficher en plus votre logo et le moteur de recherche, afin d'avoir suffisamment de place pour l'insertion du menu. Le logo peut dans ce cas être affiché en haut du menu vertical ou tout simplement ne pas apparaître, c'est vous qui choisissez !
D'autres mises en page sont possibles, le moteur de recherche pouvant être inséré dans le menu horizontal :


Exemples de mise en page avec le moteur de recherche placé dans le menu horizontal
Des designs sobres et épurés
Des teintes sobres et des images de fond discrètes ont été privilégiées, afin de laisser la part belle à votre contenu :

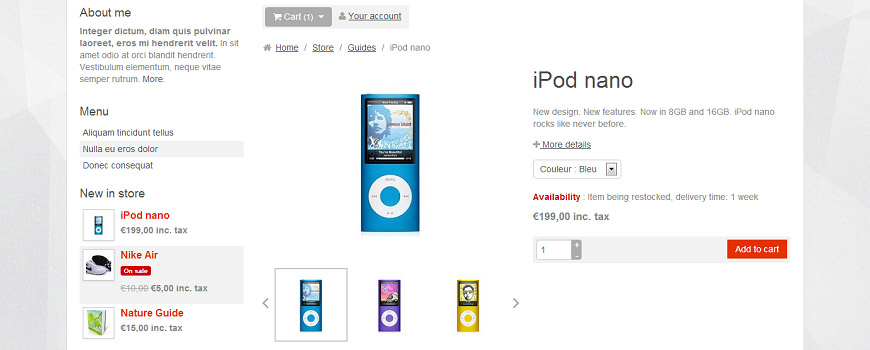
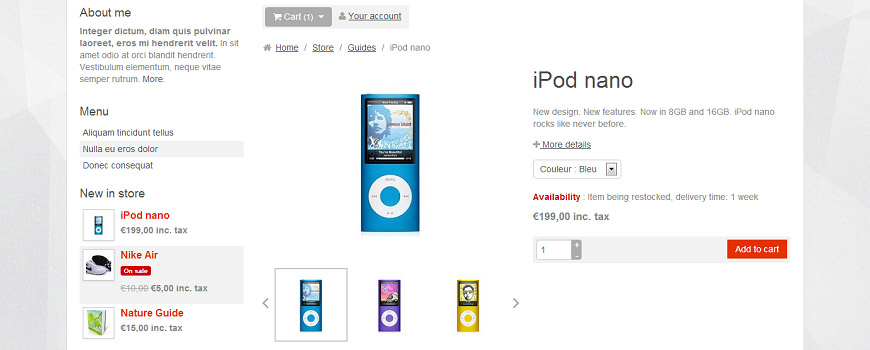
Une page produit claire et aérée

Des listings sobres qui mettent en valeur vos images

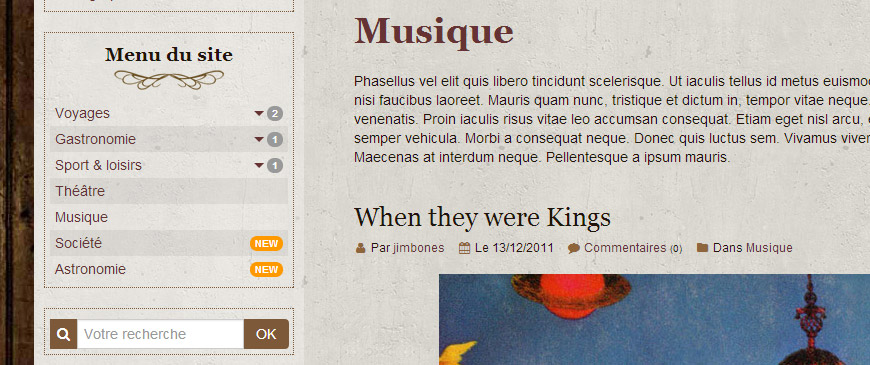
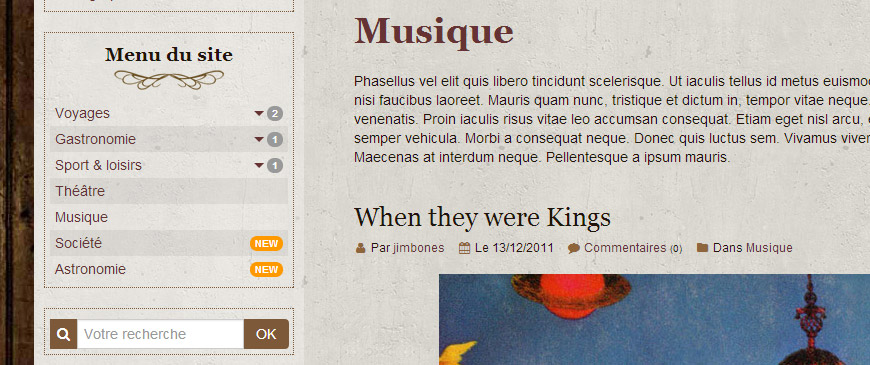
Des menus verticaux élégants
Les 20 déclinaisons offertes par ce thème peuvent constituer un point de départ, le design de votre site pouvant être personnalisé grâce aux 135 paramètres modifiables. Le thème Modular [Bootstrap] constitue donc une bonne occasion de moderniser votre site et de le rendre consultable partout, par tous !
Pour appliquer une des multiples déclinaisons de ce thème à votre site, rendez-vous depuis le manager dans Configuration > Apparence Thèmes. Nous vous rappelons qu'appliquer un nouveau thème à votre site n'altère en rien le contenu de vos pages web et de vos menus verticaux.
![Modular [Bootstrap], un nouveau thème responsive hautement personnalisable !](http://www.e-monsite.com/medias/images/modular-bootstrap.jpg)