What's new !?
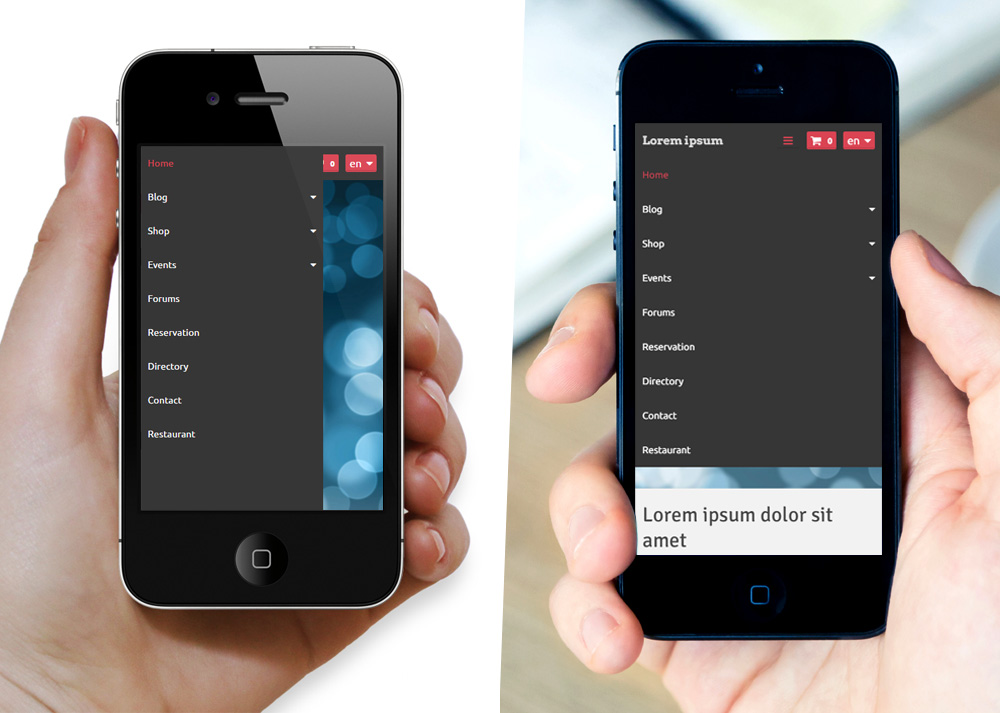
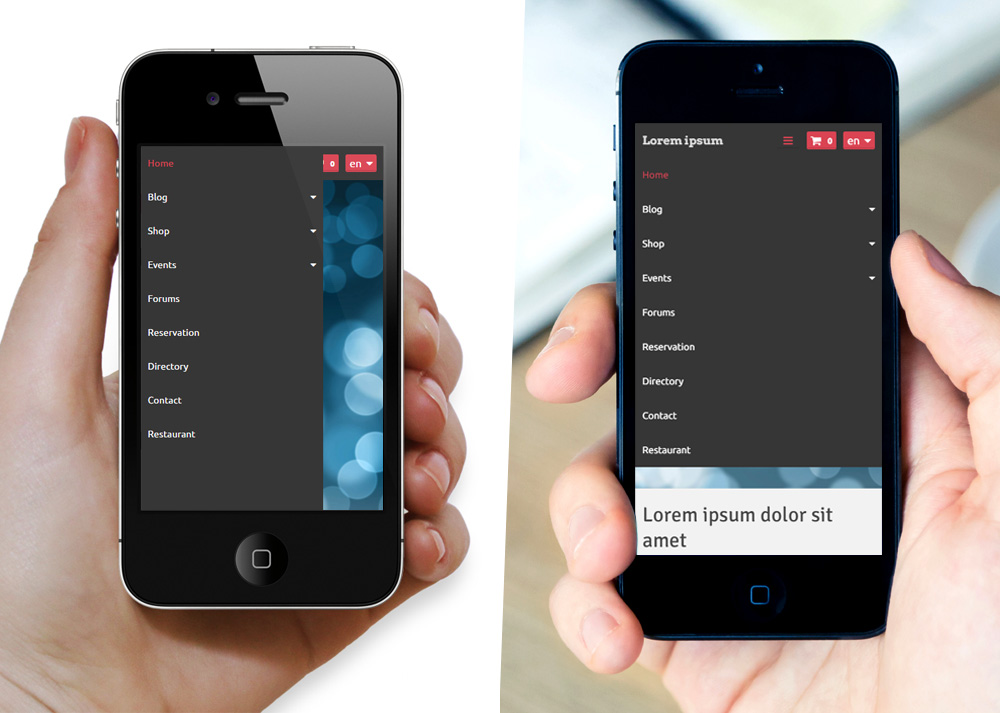
Smart est un thème "mobile first", c'est à dire qu'il a avant tout été pensé pour un affichage sur terminal mobile. Le formulaire de personnalisation vous permet donc de définir des paramètres spécifiques à un affichage sur mobile, comme par exemple le mode d'ouverture du menu principal :

Mode d'ouverture horizontal et mode d'ouverture vertical
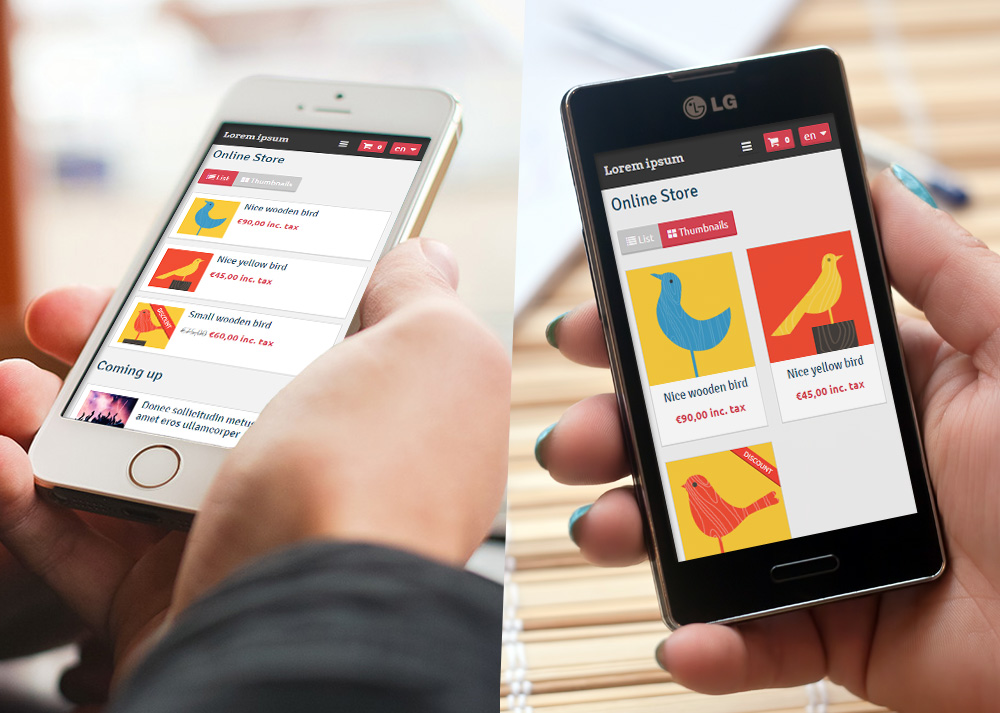
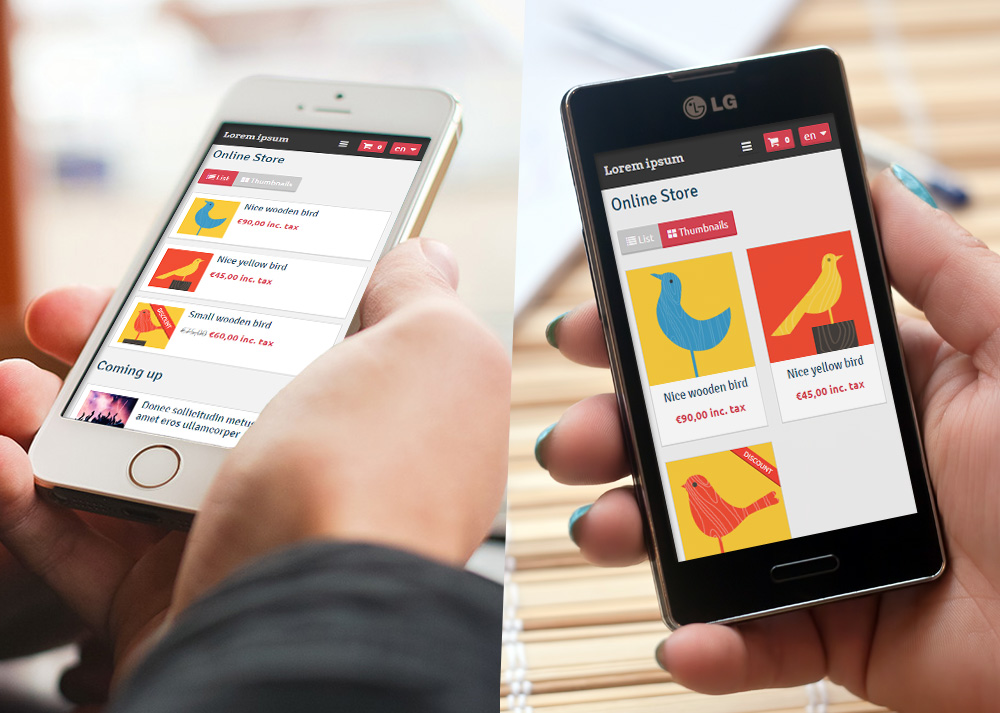
Le module Boutique offre également la possibilité à l'utilisateur de basculer d'un affichage en mode vignette à un affichage en mode liste :

Affichage des produits de la boutique en mode liste et en mode vignette
Le formulaire de personnalisation vous permet également de définir l'affichage et la disposition de votre éventuel menu vertical sur les terminaux mobiles. Vous avez la posssibilité de le cacher, où de le postionner avant ou après la zone de contenu.
La place est chère !
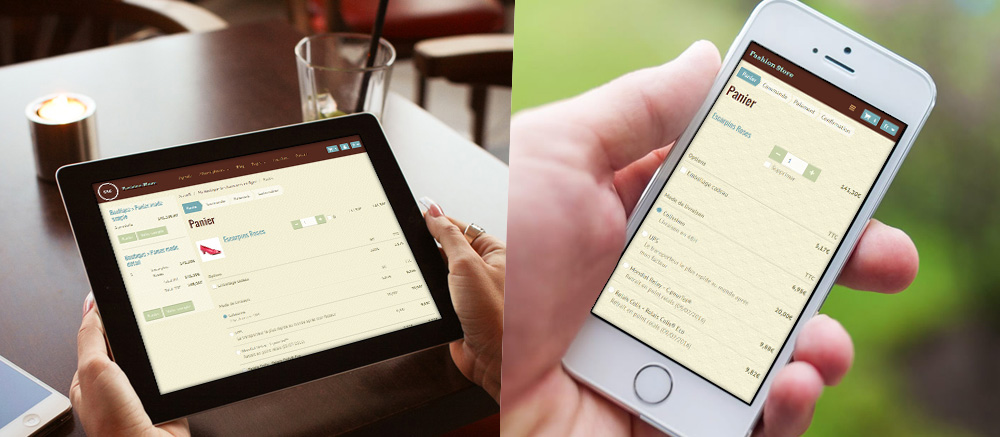
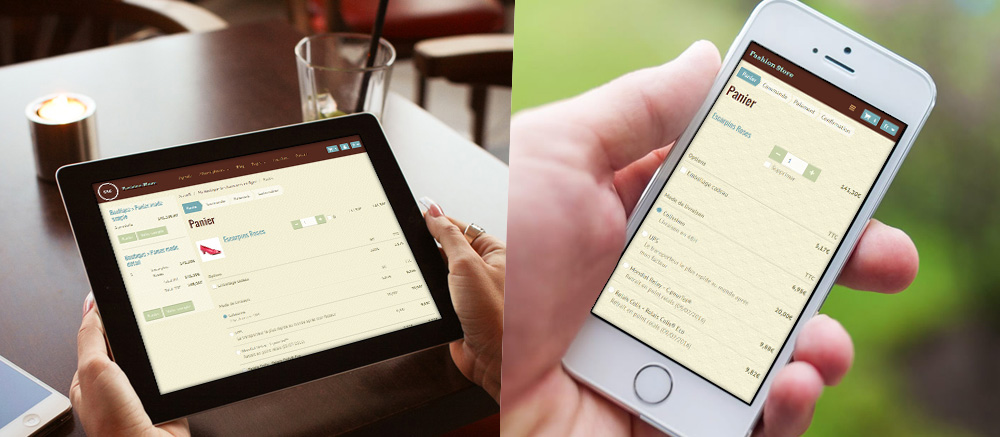
L'écran étant de taille restreinte sur les terminaux mobiles, l'affichage d'une page variera en fonction de la résolution de l'écran. Plus ce dernier sera petit, moins d'éléments seront visibles :

Affichage du panier sur tablette et sur mobile
Une entête avec effet parallax
Donnez une touche de modernité à votre site en appliquant l'effet parallax à votre entête. L'effet parallax permet de figer une image lors du défilement de la page, donnant ainsi une impression de profondeur (voir un exemple d'effet parallax).
Définissez l'image de fond de l'entête depuis le formulaire de personnalisation puis cochez l'option "effet parallax" pour l'appliquer à l'entête de votre site. Pour créer une page sans entête, créez une nouvelle structure de menus puis désactivez la zone "entête du site" dans cette dernière. Sauvegardez cette structure puis appliquez-la à votre page.
Un thème proposé en version Beta
6 déclinaisons du thème Smart sont actuellement disponibles pour les webmasters qui souhaitent le tester en version bêta. Ceci afin de pouvoir corriger les éventuels dysfonctionnements qui pourraient être signalés après application d'une de ces déclinaisons sur votre site, certaines modifications techniques ne sont pas à exclure.
Une version définitive sera alors proposée à l'issue de cette période de test, prévue début septembre 2016. D'ici là, d'autres billets consacrés à l'optimisation et à l'utilisation du thème Smart suivront afin de vous aider à optimiser le design et l'ergonomie de votre site "mobile first" !
Vous souhaitez faire partie des beta-testeurs et appliquer le thème Smart à votre site ? Contactez-nous par courriel à l'adresse suivante : betatest@e-monsite.com.