Tout d'abord, gardez en tête que plus vous affichez d'éléments dans votre menu (titre du site, logo, panier, espace membre, moteur de recherche et langues du site), moins vous disposez d'espace pour afficher l'intégralité des liens du menu. Si l'espace restant dans votre menu est insuffisant pour afficher tous les liens que vous avez défini, les derniers liens ne seront pas affichés. Testez votre site sur différentes résolutions pour vérifier que tous les liens de votre menu horizontal restent visibles sur toutes les résolutions.
Position du menu
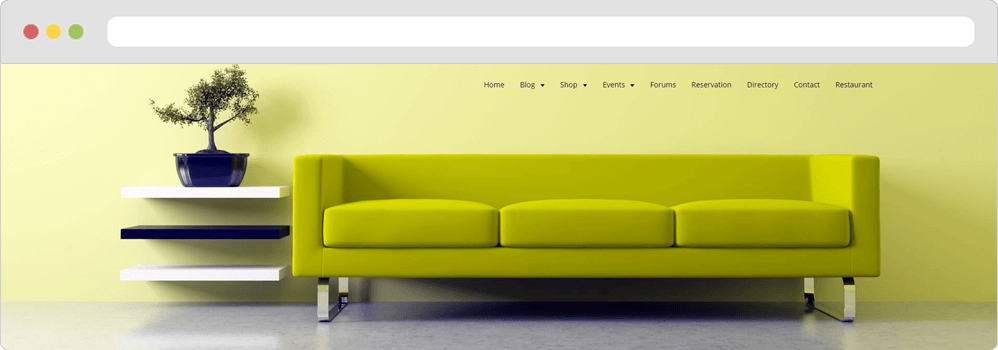
Indiquez si le menu doit se superposer sur l'entête du site ou s'afficher au dessus.

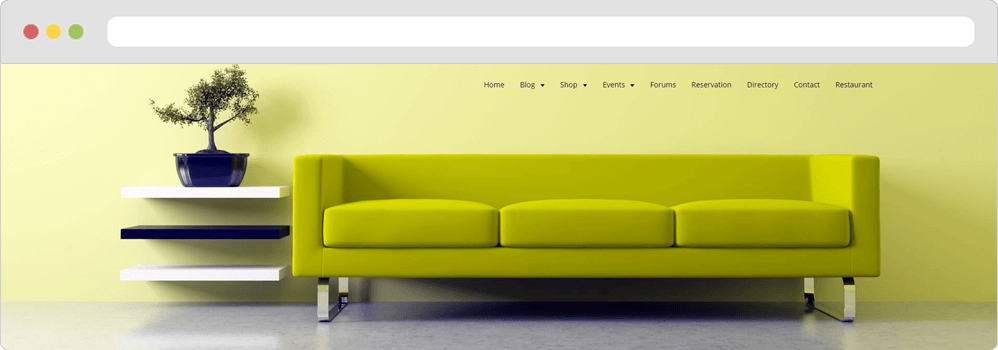
Exemple de superposition du menu horizontal sur l'entête
Hauteur du menu
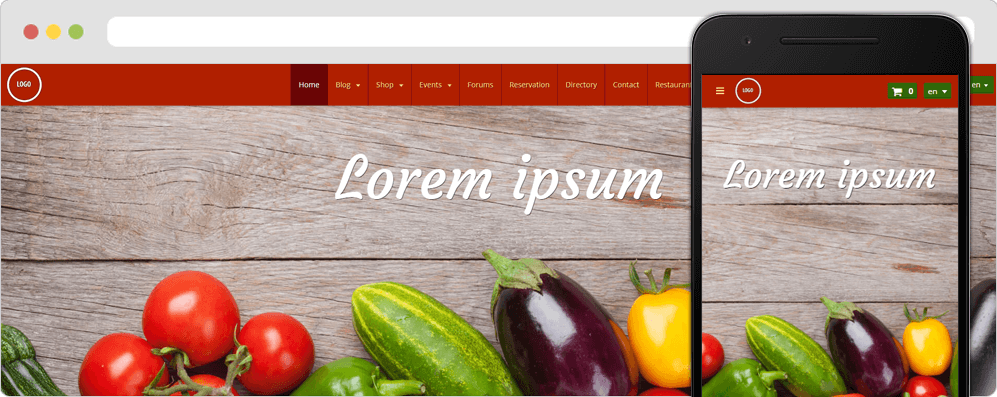
Définissez la hauteur du menu horizontal sur "normal" (50px), ou "étendue" (80px). Sur les résolutions inférieures à 992px, la hauteur du menu est automatiquement ramenée à 50px.
Aligner sur la zone de contenu
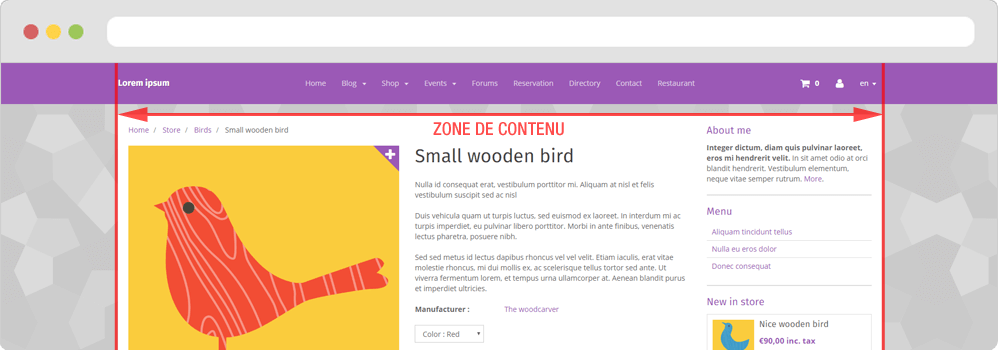
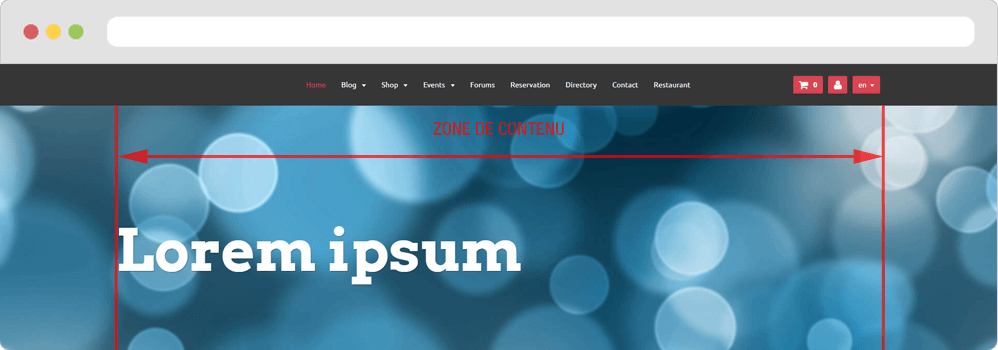
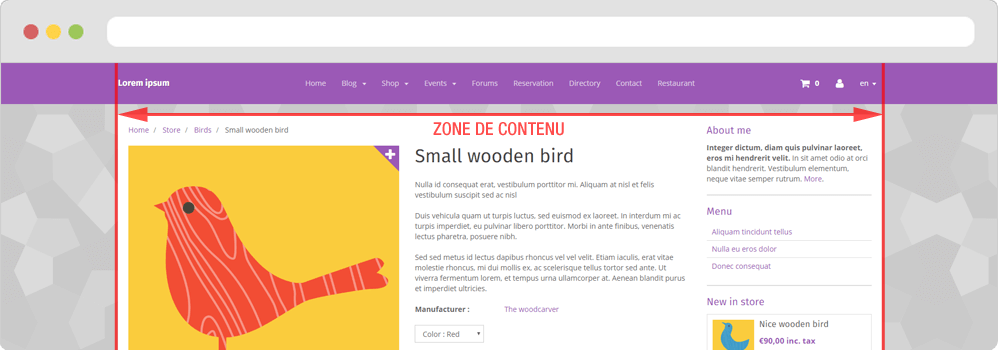
La zone de contenu est la partie où s'affiche le contenu de vos pages. Aligner le contenu du menu horizontal sur la zone de contenu du site permet d'éviter que le contenu du menu horizontal s'étale sur toute la largeur de la fenêtre, comme le montre l'illustration ci-dessous :

Alignement des liens du menu
Définissez la position horizontale des liens dans le menu. L'option "centré" permettra de centrer les liens par rapport à la fenêtre du navigateur.
Hauteur des liens du menu
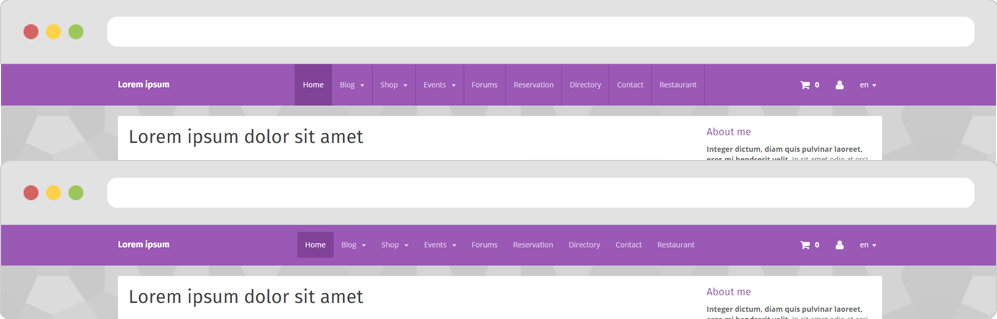
Choisissez "automatique" pour que l'arrière-plan du lien s'étale pas sur toute la hauteur du menu. "Egale à la hauteur du menu" permet d'étendre la hauteur du lien à celle du menu. cette seconde option vous permet plus loin de définir un "séparateur vertical", autrement dit, une bordure entre chaque lien.

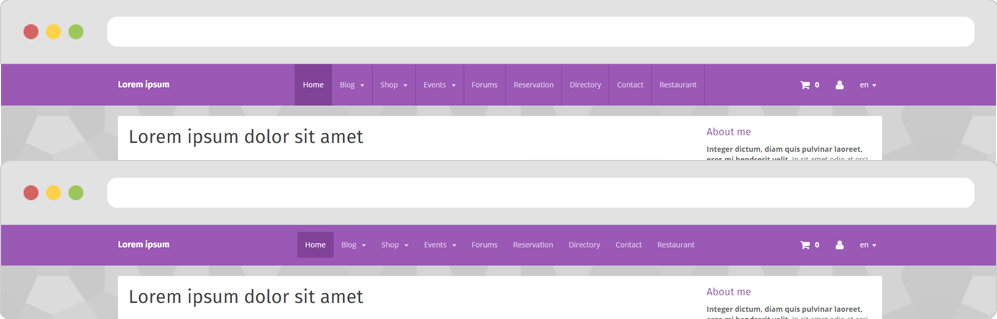
Exemple d'ajustement de la hauteur des liens du menu : hauteur des liens égale à celle du menu avec séparateur vertical, puis hauteur des liens automatique.
Animation du fond
Après avoir défini une couleur de fond des liens au survol, vous pouvez demander à animer le fond des liens. Ainsi, après activation de l'effet, l'arrière-plan se déplacera horizontalement d'un lien à l'autre.