De tout nouveaux thèmes graphiques pour vos sites web
Le mercredi, 02 novembre 2022
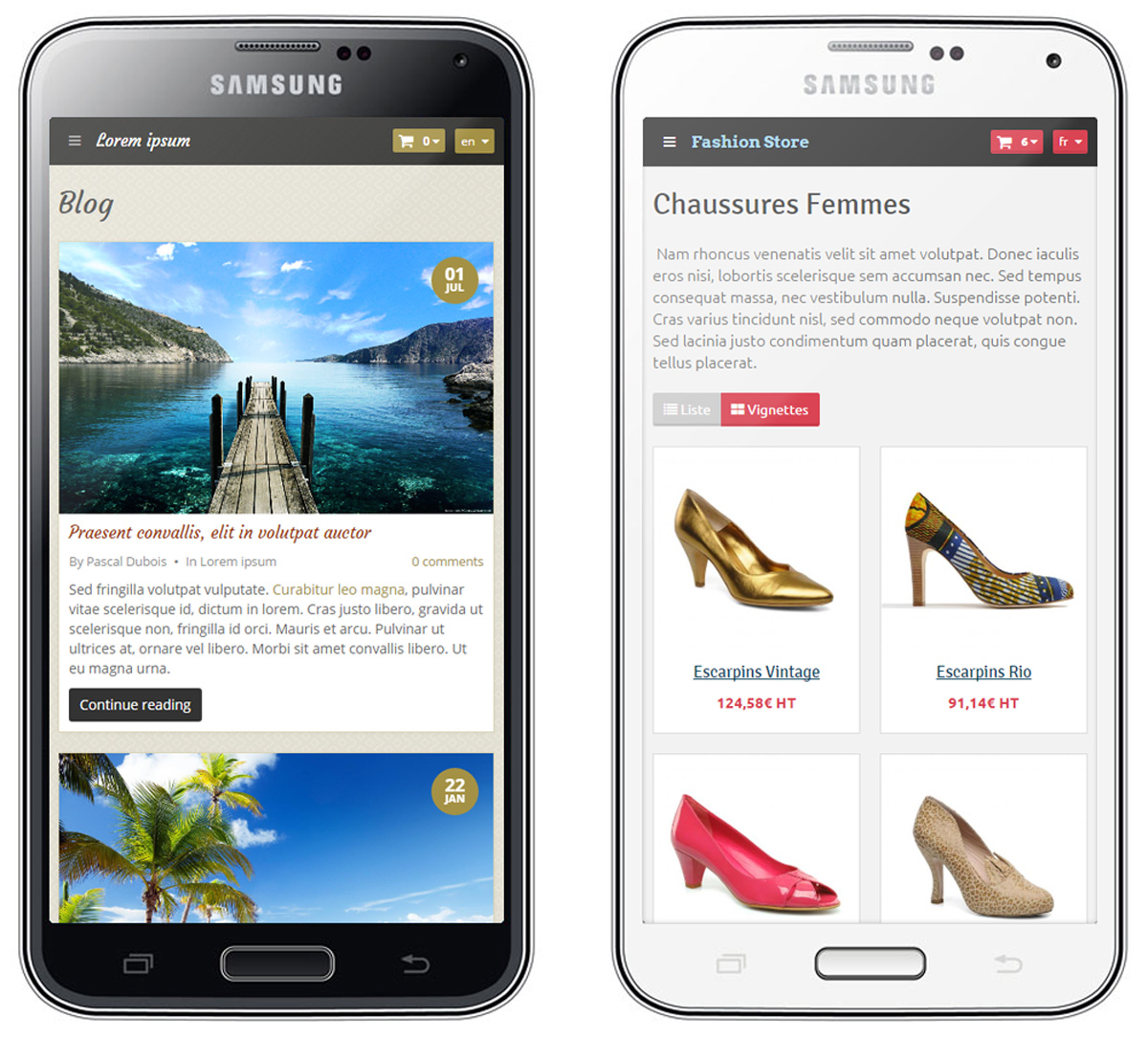
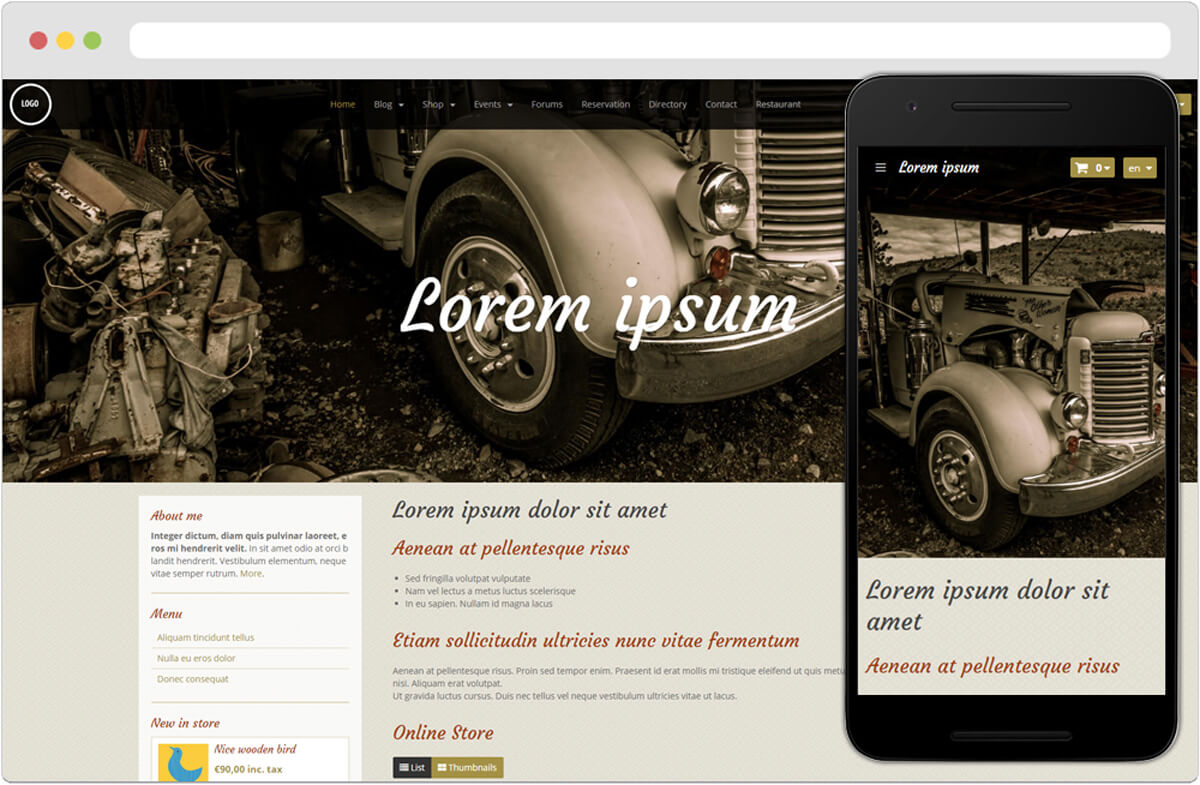
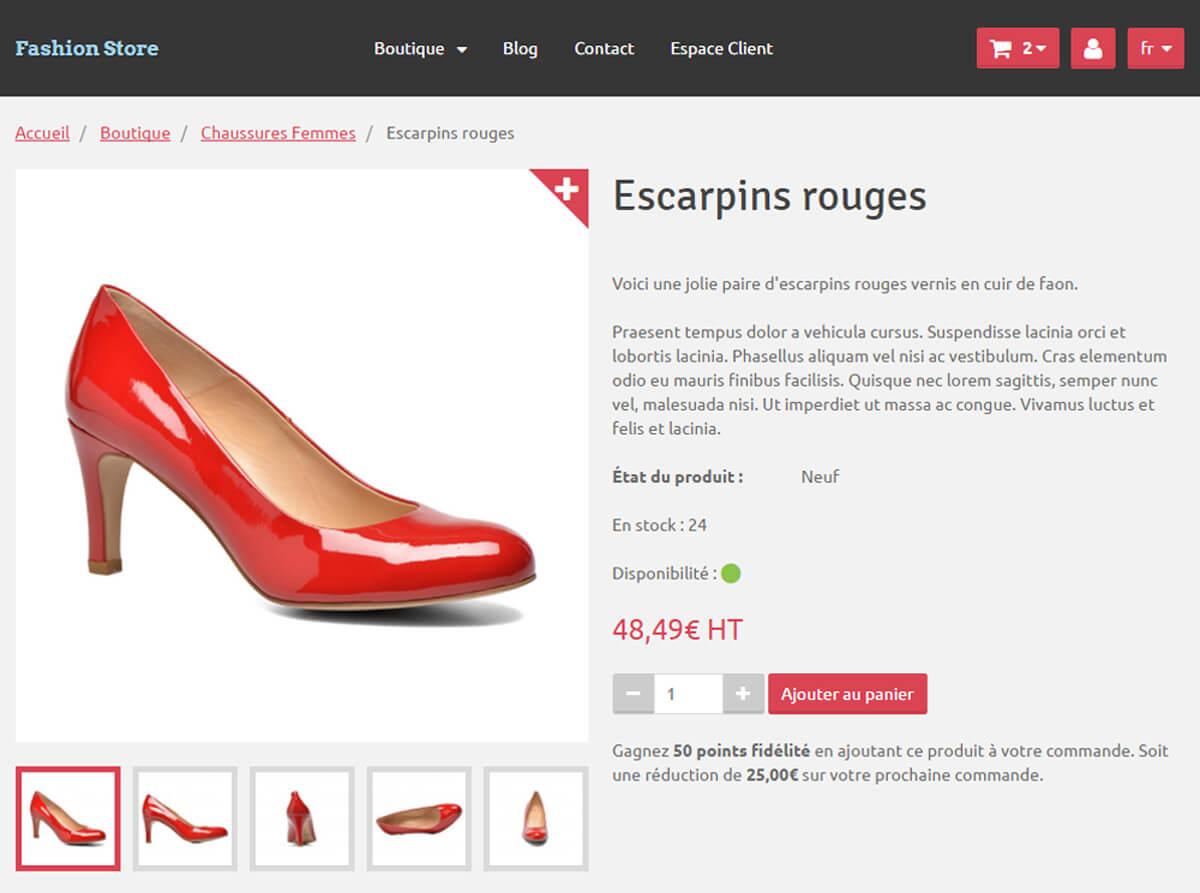
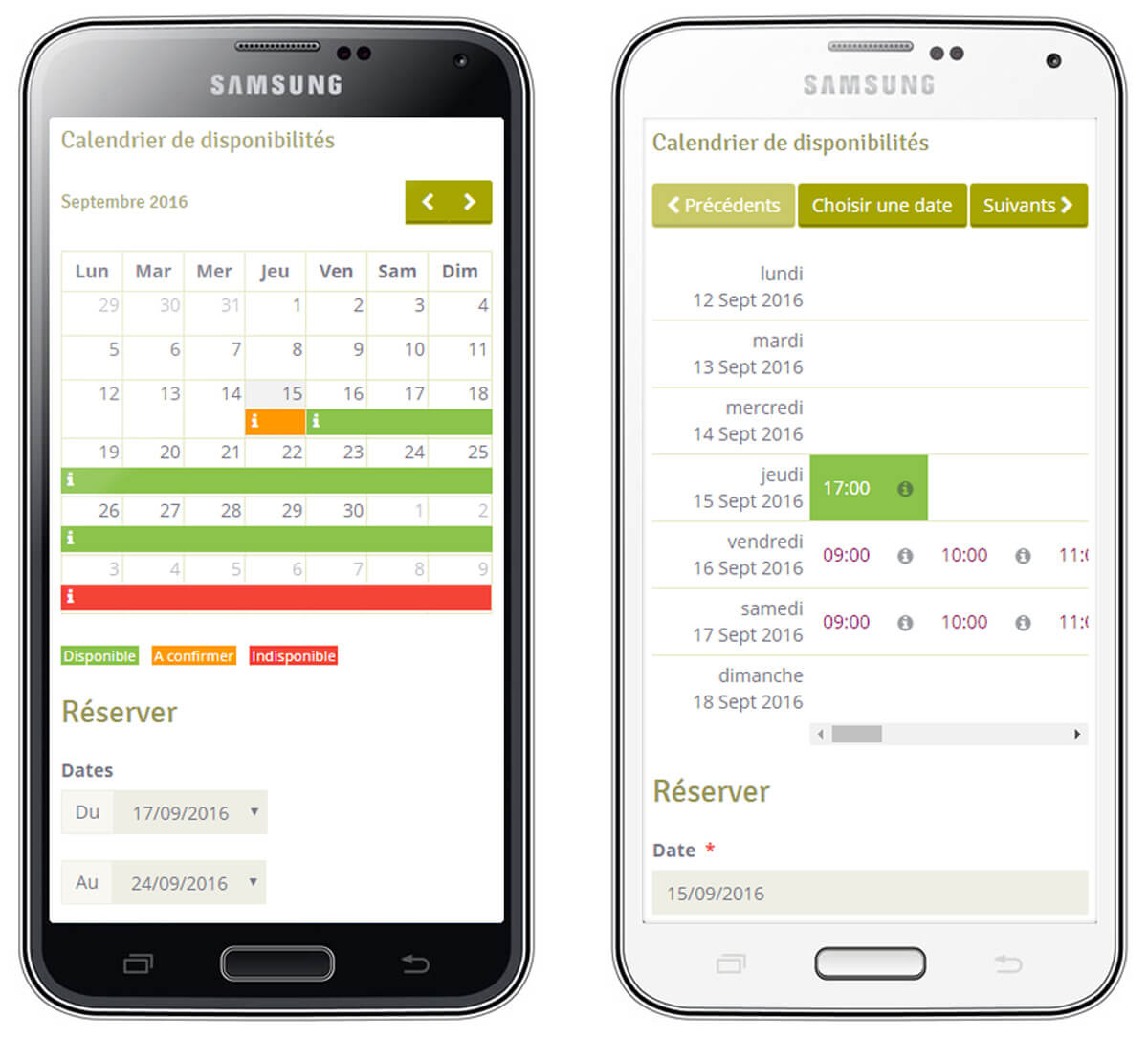
Pour votre plus grand bonheur, nous avons travaillé sur la création de nouveaux thèmes graphiques pour personnaliser l'apparence de votre site web. Notre équipe de designers professionnels a imaginé et conçu des designs de sites modernes, 100% personnalisables, sur des thématiques variées.
De quoi vous donner des idées et de l'inspiration pour le design de votre site, que vous soyez un fidèle ou futur utilisateur. Et ce n'est que le début, puisque notre collection de thèmes va s'agrandir dans les semaines à venir...