Pourquoi avoir un site rapide ?
- Un site lent, c'est agaçant pour l'internaute.
Plus votre site sera rapide, plus vous capterez l'attention de l'internaute. Peut être passera t-il à l'acte d'achat si vous avez un site e-commerce, peut être s'inscrira t-il au flux RSS de votre blog ? Quoiqu'il en soit, une page trop longue à afficher n'est jamais bon pour la satisfaction de vos internautes et pour votre taux de rebond !
- Votre site doit pouvoir s'afficher sur mobile.
Vous devez penser à ceux qui accèdent à votre site depuis un téléphone, via une connexion limitée (3G). Combien de personnes vont consulter votre site depuis un smartphone dans les transports en commun ? Ou rechercher une info sur leur portable pendant leurs vacances ? Choisissez un thème responsive pour créer un site qui s'adapte à toutes les tailles d'écran.
- Un site rapide, c'est mieux pour le référencement.
En général, ce qui est pertinent pour l'internaute est bien vu pour le géant des moteurs de recherche. Google tient compte de la performance d'un site web pour le référencement. En témoigne l'outil d'analyse de performance des pages : Google Page Speed. Plus votre note sera élevée, plus votre site sera susceptible de charger rapidement.
Choisir un support de création de site optimisé
Un des facteurs clés, c'est bien sûr l'hébergeur. Votre prestataire doit avoir une infrastructure serveurs performante et vous proposer suffisamment de bande passante.
L'outil que vous allez utiliser pour créer votre site sera aussi déterminant sur l'efficacité de votre site web. E-monsite étant un CMS hébergé, vous disposez d'un hébergement et d'un outil installé sur nos serveurs pour créer votre site. Les développeurs et les designers de l'équipe (ceux qui sont en charge de créer et faire évoluer votre logiciel en ligne) mettent un point d'honneur à optimiser leur code pour vous proposer un outil de création de site à la pointe.
De par la qualité de son code et son infrastructure serveurs bien pensés, e-monsite est donc un CMS en ligne qui vous permettra de créer un site fluide.
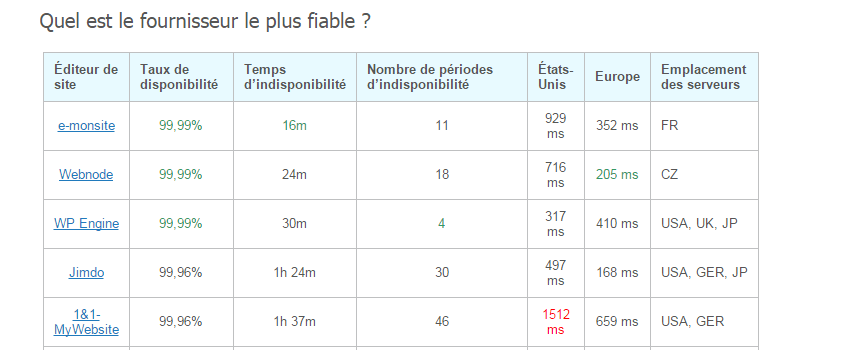
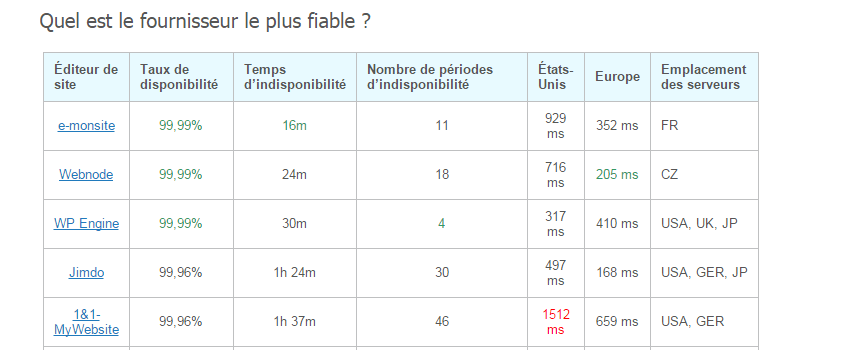
A en croire le rapport d'un blogueur qui teste des solutions en ligne, e-monsite est le CMS les plus efficace à ce niveau. Lire le rapport sur websitetooltester.com. Nous assurons le taux d'indisponibilité le plus bas et un temps de chargement des pages très faible !

Armin a fait un comparatif de plusieurs outils de création de sites via Pingdom (un outil en ligne pour tester la vitesse d'affichage d'un site). Les tests ont porté sur des sites dont nous n'avons pas connaissance, sur une période de plusieurs mois. Une fois par minute, un ping était envoyé sur le site et a permis de déterminer la durée d'indisponibilité du service.

E-monsite s'adresse à la communauté francophone. Nos serveurs étant basés en France, c'est un bon point pour les temps de réponse.
La vitesse de chargement de votre site et d'affichage des pages ne dépendra pas que des développeurs ou de notre infrastructure serveurs. En tant que webmaster du site, vous allez être amené à ajouter du contenu texte des images, du code etc... Tout cela va avoir un impact sur les temps de chargement. Voici des conseils pour optimiser vos contenus.
Optimiser les contenus pour avoir un site web rapide
- Le design de votre site web
Notre équipe vous propose des thèmes gratuits optimisés (et compatibles W3C). Comme vous avez la possibilité de personnaliser le design de votre site, d'ajouter du CSS, vérifiez que vos modifications ne vont pas dégrader les performances de votre site web. Notez que le design d'un site se gère à un seul endroit : dans la feuille de styles (et non dans les pages de contenu).
- Optimisez les images de votre site
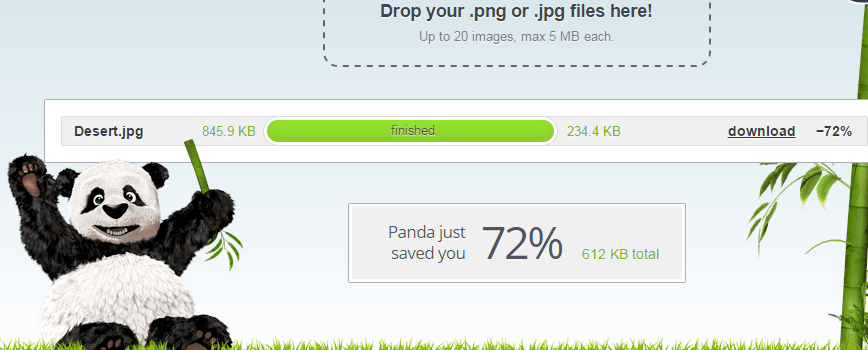
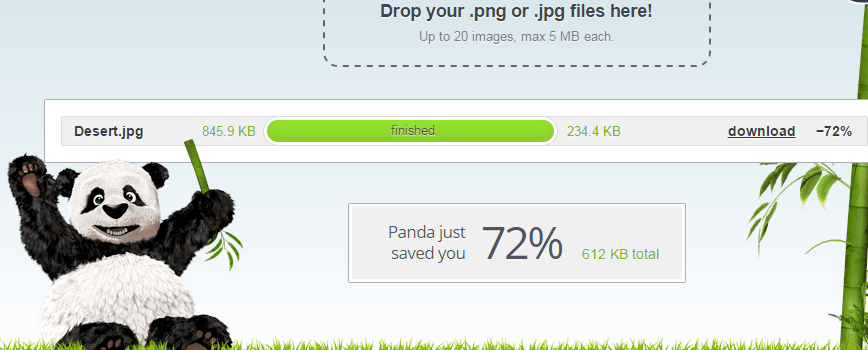
Ne chargez pas d'images trop lourdes. Utilisez des outils de compression pour réduire le poids de vos images. Si vous retouchez vos images avec des logiciels tels que photoshop ou fotofiltre, vous pouvez choisir la taille de vos images. Il est inutile de charger des images de 5mo ou de 3000px de largeur sur votre site. Il existe des services en ligne gratuits tels que Tinypng ou Jpegmini qui permettent de réduire le poids d'une image. C'est long mais c'est nécessaire. Vos pages seront plus rapides à charger et vous gagnerez de la place dans votre espace de stockage, sans dégrader la qualité de vos images !

- Les scripts et les widgets
Est-il vraiment nécessaire de faire tomber de la neige sur un site web ? De personnaliser le curseur de la souris ? Grâce aux zones éditables, vous pouvez ajouter des codes html ou des scripts mais faites attention à ce que ces scripts externes ne réduisent pas les performances de votre site web.
Limitez l'utilisation de widgets dans vos menus. Sur e-monsite, nous vous proposons des centaines de widgets pour gérer la navigation ou afficher des services externes. Les widgets développés par e-monsite sont optimisés pour le chargement, ce qui n'est pas forcément le cas des widgets externes gratuits que vous pouvez brancher sur votre site (ex : un compteur de visiteur ou un widget météo par exemple)
Et vous, mettez-vous un point d'honneur à avoir un site performant ?