Écran de chargement
Le thème Pretty offre la possibilité d'afficher un écran de chargement durant le chargement de la page web en cours. Ainsi, le contenu de la page n'apparaît que lorsqu'il est intégralement chargé. Ce temps de chargement étant relatif au contenu de votre page, il peut alors permettre à l'utilisateur de patienter durant les quelques secondes nécessaires au chargement du contenu. Depuis le formulaire de personnalisation du thème, vous pouvez choisir l'icône de chargement qui s'affichera parmi les 6 icônes proposées.

Exemple d'affichage de l'écran de chargement sur mobile.
Indicateur de lecture
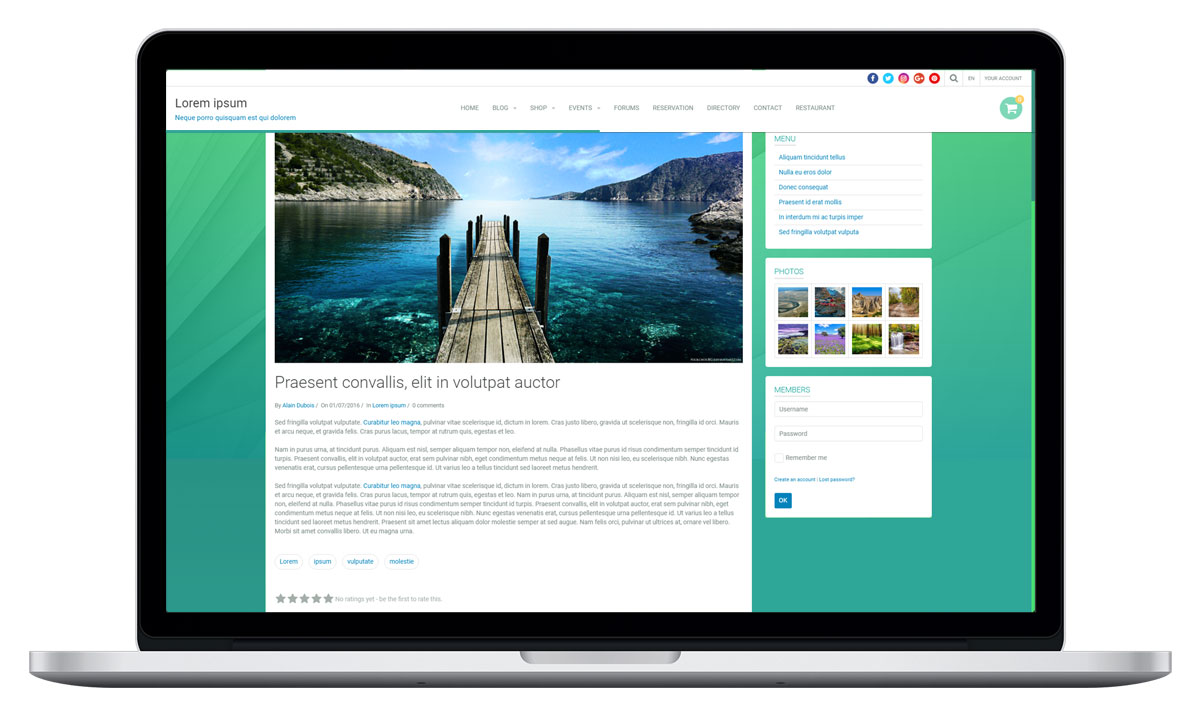
Un indicateur de lecture permet à l'utilisateur de connaître la longeur de la page ainsi que sa position dans la page. Il lui indique ainsi la portion de page lue et celle restant à parcourir. Cet indicateur se matérialise sous la forme d'une barre colorée horizontale placée sous le menu principal, qui s'étend de gauche à droite de l'écran en fonction de la position verticale de la page. Ainsi, plus l'utilisateur fait défiler la page vers le bas, plus la barre d'indication de lecture s'étend vers la droite.
Depuis les paramètres de personnalisation du thème, indiquez sur quels contenus l'indicateur de lecture doit s'afficher (billets de blog et pages uniquement ou sur toutes les pages, quel que soit le module).

Exemple d'affichage de l'indicateur de lecture sous le menu horizontal.
Affichage étendu des images
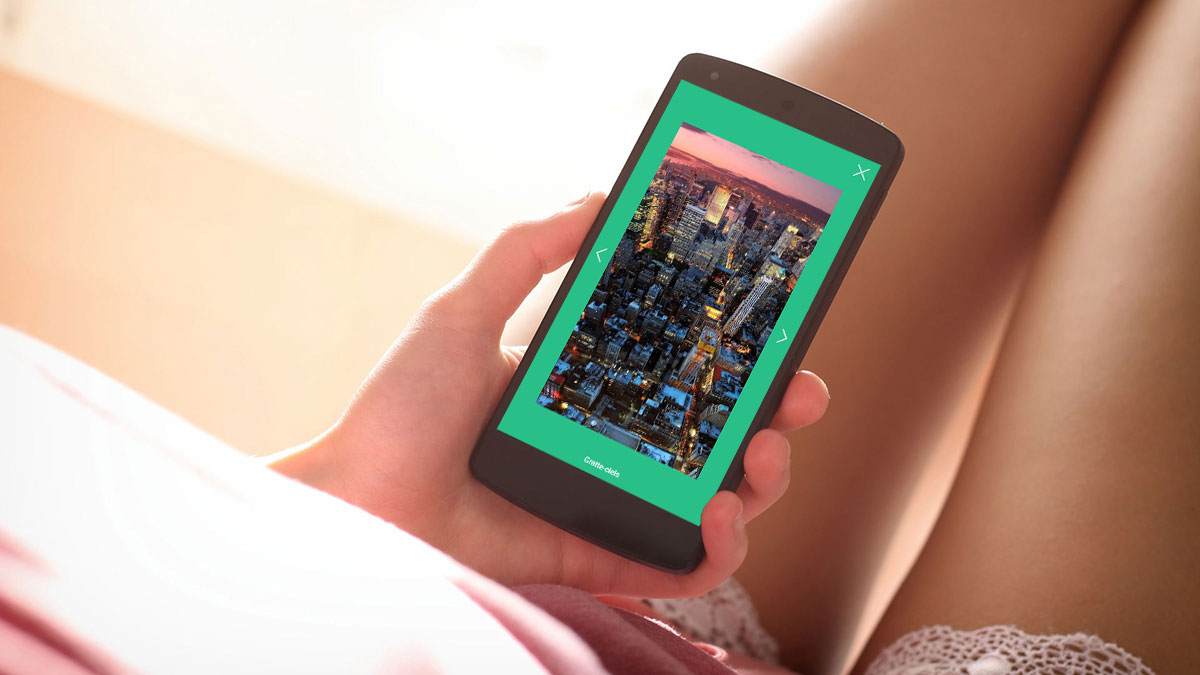
Le thème Pretty vous permet de mettre en valeur les photos du module Album photos lors de leur affichage en pleine largeur. Quel que soit le terminal utilisé (smartphone, tablette, etc.), vos images s'adapteront toujours à l'écran de l'utilisateur.

Exemple d'affichage d'e l'indicateur de lecture sous le menu horizontal'une image de l'album photos sur smartphone.
D'autres paramètres personnalisables viennent compléter ces fonctionnalités, vous permettant ainsi d'obtenir un site unique au design résolumment moderne.
