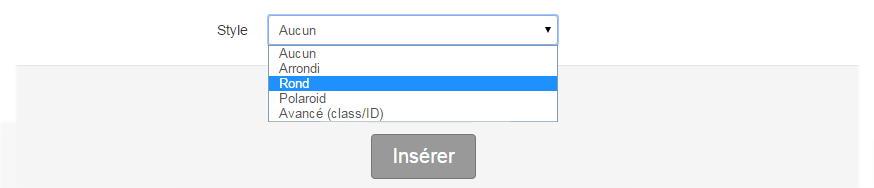
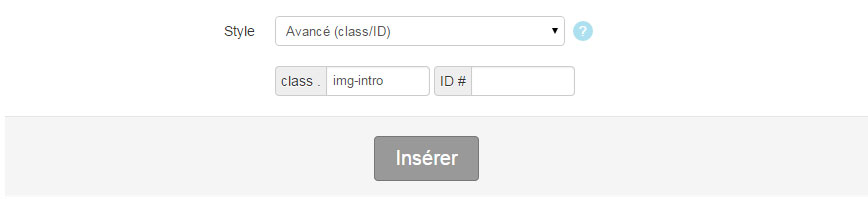
Si vous avez appliqué un thème responsive, vous pouviez déjà utiliser les class natives de Bootstrap pour modifier l'apparence de vos images : ce qui était assez compliqué pour les webmasters débutants car cela nécessitait des notions en html et/ou css ! En plus de pouvoir modifier la disposition ou la taille de l'image, il est désormais possible de leur appliquer des styles plus facilement : images rondes, arrondies ou format polaroid : c'est à vous de choisir !