Comme tous les thèmes proposés sur e-monsite, vous pouvez personnaliser votre design depuis le formulaire de personnalisation de l'apparence.
Pour aller plus loin, afin d'offrir un maximum de souplesse dans la personnaliation de vos thèmes via des styles CSS, les styles CSS du thème Rebirth reposent sur des variables CSS. Tous les paramètres définis au niveau du formulaire de personnalisation (couleur de la police, des liens, etc.) sont ainsi stockés dans des variables CSS auxquelles vous pouvez ensuite faire référence dans vos propres styles.

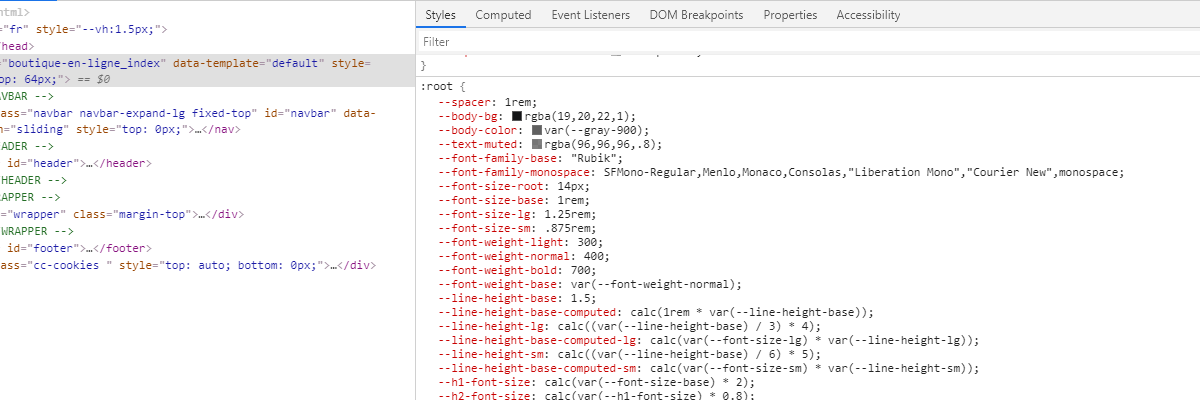
Aperçu des variables CSS disponibles sur les thèmes Bootstrap V4 d'e-monsite, depuis la console du navigateur Chrome.
Pour rappel, il existe différents moyens de surcharger le design de votre site web avec des styles CSS personnalisés :
- Depuis Configuration > Réglages > Zones Éditables > Styles CSS supplémentaires
- En bas du formulaire de personnalisation du thème (Configuration > Apparence > Personnaliser)
- Depuis l'éditeur visuel, en mode HTML, directement sur l'élément à personnaliser via l'attribut "style".
Nous vous conseillons cependant de tous les écrire au même endroit, afin de faciliter leur maintenance. La seconde solution est la plus recommandée.
Dans tous les cas, quelle que soit la solution retenue, les variables CSS du thème resteront accessibles.
La manipulation de variables CSS dans vos propres styles CSS fera l'objet d'un projet billet, tant les possibilités et les avantages sont multiples.
