Le colorpicker est l'outil sous forme de pipette qui permet de sélectionner une couleur dans une palette. Sur e-monsite, il vous permet par exemple de choisir les couleurs pour personnaliser un thème. Aujourd'hui, le colorpicker RGBA remplace le précédent en hexa. Cette nouveauté ouvre de nouvelles possibilités en matière de design puisque désormais, vous allez pouvoir appliquer des effets de transparence.
- Créer un site
- Blog sur la création de site
- Web design
- Un nouveau colorpicker dans votre interface de design
RGBA comme son nom l'indique permet de définir quatre paramètres de couleur : R (rouge), G (green), B (blue). Le A (Alpha) permet de régler la transparence. Il est donc maintenant possible d'appliquer un effet de transparence sur les couleurs que vous définissez dans les paramètres de personnalisation du design (ce qui n'était pas possible avec l'hexa). La valeur de transparence est comprise entre 0 ( transparence) à 1 (pas de transparence).
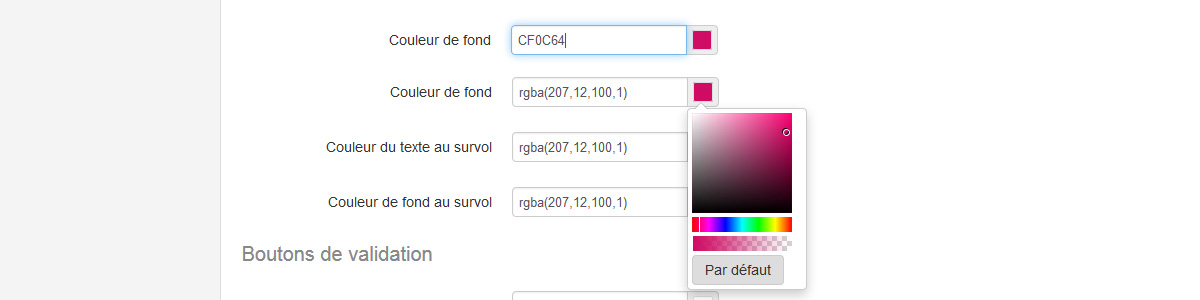
Une fois que vous avez trouvé la couleur de votre choix avec l'outil de sélection pipette, vous pourrez récupérer le code RGBA et l'appliquer facilement à dautres paramètres en le copiant collant comme avant.

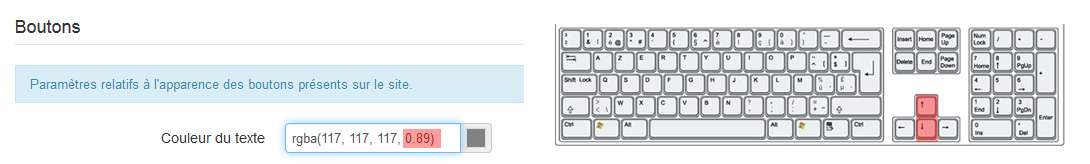
Si vous possédez le code hexa d'une couleur, vous pouvez le copier coller tel quel dans la celulle, il sera converti automatiquement en RGBA. Dans l'exemple ci-dessus, le fait de coller le code #CF0C64 dans le champ "Couleur de fond" a pour effet de convertir automatiquement le code en rgba(207,12,100,1) : il est possible de faire varier le dernier chiffre entre 0 et 1 pour appliquer un effet de transparence. Si vous cliquez dans le champ de couleur, vous pouvez utiliser les flèches du clavier pour faire varier le degré de transparence.

Pour convertir un code hexa en RGBA (ou vice versa), nous vous recommandons d'utiliser ce service externe : hex.colorrrs.com. D'autres services gratuits en ligne existent, notamment www.hexcolortool.com qui permet d'obtenir le code RGBA et HEXA en jouant avec la pipette.
Articles similaires

Une nouvelle page apparence pour personnaliser facilement le design de votre site web
Le mardi, 12 juillet 2022
C'est la grande nouveauté de ce mois de juillet, nous avons entièrement revu la page apparence pour personnaliser facilement le design de votre site web. Plus simple, plus intuitive et plus moderne, pour faciliter les modifications de l'apparence de votre site Internet.
Cette nouvelle page apparence est disponible pour le thème Rebirth et accessible depuis votre manager. Nous vous présentons ce nouveau système de gestion de design, pour créer facilement un beau site web.
Comment personnaliser l'apparence de votre boutique en ligne
Le samedi, 20 mars 2010
Un nouvel outil de personnalisation des boutiques vient d'être mis en ligne sur votre manager. Cet éditeur permet d'exploiter très facilement toute la puissance des feuilles de styles CSS, sans la moindre ligne de CSS, pour régler la couleur, la taille, le fond, les bordures, les marges de chaque élément affiché sur votre boutique en ligne.