Design
Avec e-monsite, vous pouvez gérer très facilement le design de site Internet. Grâce à notre outil de design, vous pouvez créer un site web à votre image, sans aucune connaissances techniques. Découvrez les derniers thèmes graphiques proposés sur la plateforme de création de site e-monsite, ainsi que nos conseils web design et toutes les astuces essentielles pour créer un site design.

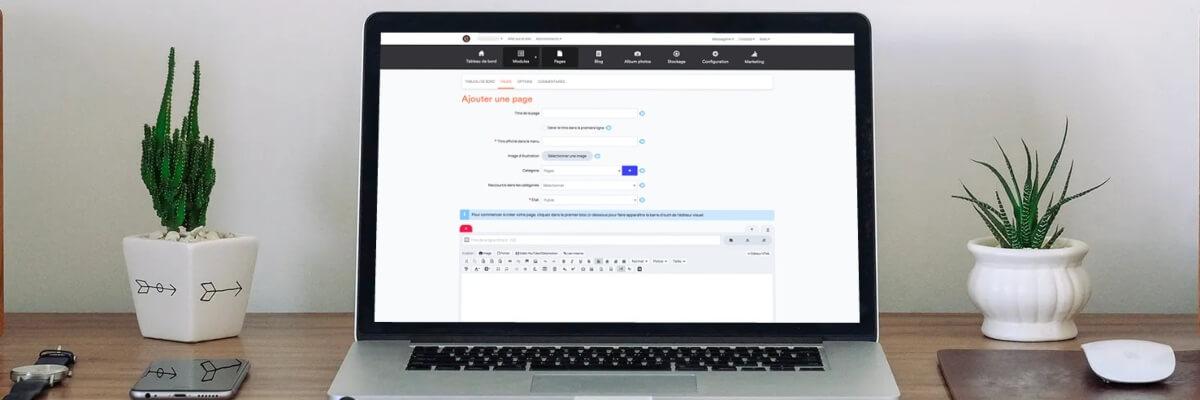
Des blocs pour ajouter facilement du contenu sur votre site web
Le mardi, 12 septembre 2023
Et si on vous disait qu'il existe un moyen très simple et rapide d'ajouter du contenu lors de la création de votre site ? C'est désormais chose faite avec les blocs pour ajouter facilement du contenu sur votre site web.
Ces lignes et colonnes prédéfinies sont un véritable gain de temps pour insérer facilement et rapidement du contenu sur vos pages, votre boutique en ligne, votre blog. Pour que la création de contenu ne soit plus longue et fastidieuse, notre équipe a planché sur cette nouvelle fonctionnalité dont vous ne pourrez plus vous passer. On vous explique en quoi consistent ces blocs de contenu et comment ils vous seront utiles pour votre site Internet.

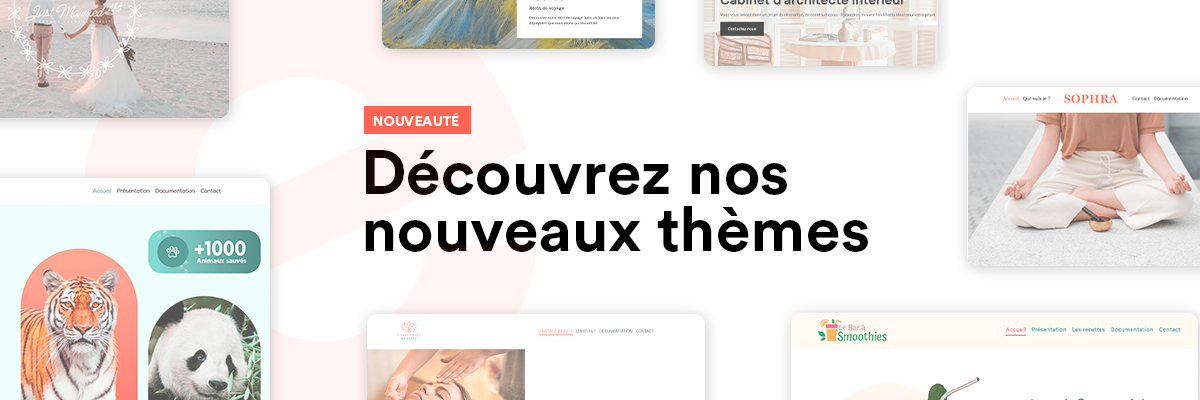
De tout nouveaux thèmes graphiques pour vos sites web
Le mercredi, 02 novembre 2022
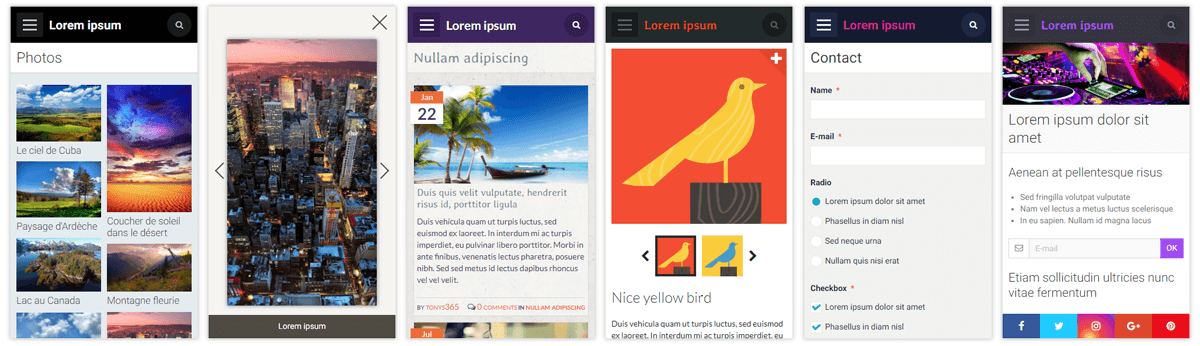
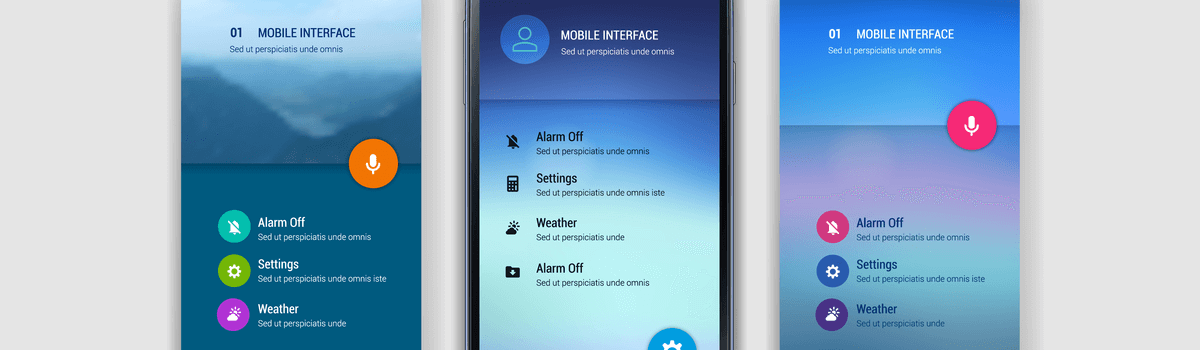
Pour votre plus grand bonheur, nous avons travaillé sur la création de nouveaux thèmes graphiques pour personnaliser l'apparence de votre site web. Notre équipe de designers professionnels a imaginé et conçu des designs de sites modernes, 100% personnalisables, sur des thématiques variées.
De quoi vous donner des idées et de l'inspiration pour le design de votre site, que vous soyez un fidèle ou futur utilisateur. Et ce n'est que le début, puisque notre collection de thèmes va s'agrandir dans les semaines à venir...

Une nouvelle page apparence pour personnaliser facilement le design de votre site web
Le mardi, 12 juillet 2022
C'est la grande nouveauté de ce mois de juillet, nous avons entièrement revu la page apparence pour personnaliser facilement le design de votre site web. Plus simple, plus intuitive et plus moderne, pour faciliter les modifications de l'apparence de votre site Internet.
Cette nouvelle page apparence est disponible pour le thème Rebirth et accessible depuis votre manager. Nous vous présentons ce nouveau système de gestion de design, pour créer facilement un beau site web.

De nouvelles options de design pour votre site Internet
Le mercredi, 09 mars 2022
C'est la grande nouveauté de ce mois de Mars, nous avons ajouté de nouvelles options de design pour votre site Internet. Pour personnaliser l'apparence de votre site web, blog, ou boutique en ligne, à votre image.
Ces options de design sont disponibles pour le thème Rebirth et accessibles depuis votre manager. Nous vous présentons ces 5 nouvelles options de design, pour aller plus loin dans la personnalisation du design de votre site web.

Écouter des podcasts pour devenir un professionnel du web
Le mercredi, 27 octobre 2021
La dernière nouveauté chez e-monsite : vous pouvez maintenant écouter des podcasts pour devenir un professionnel du web. Ce nouveau format audio est une ressource d'aide en ligne pour vous aider à créer et améliorer votre site Internet et découvrir de nouveaux outils web.
Le podcast est un contenu audio disponible en ligne qui permet d'obtenir des informations, des actualités, des conseils sur un sujet donné. Nous vous proposons des podcasts marketing sur les thématiques du numérique, pour vous apporter toutes les clés pour optimiser votre site web.
On vous en dit plus sur ce que c'est un podcast, comment écouter un podcast, et ce qui vous attend dans nos podcasts web marketing.

Refonte graphique du manager d'e-monsite
Le mercredi, 01 juillet 2020
Le manager d'e-monsite fait peau neuve ! Depuis maintenant quelques jours nous travaillons activement à la refonte graphique du manager d'e-monsite. Il est maintenant temps de vous présenter cette nouvelle version du manager, plus moderne et plus dans l'air du temps.
Nous avons décidé de moderniser le manager d'e-monsite pour lui donner un coup de jeune. Avec un design repensé, notre manager permet une navigation agréable pour créer, modifier et administrer son site web.
Le manager reste cependant le même en termes de fonctionnalités : tous les outils proposés sur e-monsite restent à la même place. Vous pourrez donc trouver facilement tous les outils pour améliorer votre site web.
On vous invite à découvrir le nouveau design du manager e-monsite dans cet article de blog et en le parcourant directement depuis votre compte e-monsite.

Faster, un joli design illico presto pour votre site !
Le mercredi, 30 octobre 2019
Faster est le dernier né des thèmes responsives conçus à partir de notre Framework maison EMS Framework. Il est donc adapté à tous les types d'écrans, du smartphone à l'écran de bureau.

Thème Blogger : un design moderne pour votre site web
Le jeudi, 28 septembre 2017
Blogger est un nouveau thème responsive qui, comme le thème Smart, est basé sur le Framework EMS Framework, spécialement conçu pour e-monsite.
Il est donc optimisé pour être affiché de manière optimale sur tout type d'écran, du smartphone à l'ordinateur de bureau. Il est également "mobile first", c'est à dire optimisé pour un affichage par défaut sur terminal mobile, ce qui ne l'empêche pas d'être compatible avec toutes les résolutions existantes.

Un nouveau design pour EMS Solution
Le jeudi, 22 décembre 2016
On vous présente le nouveau design du portail EMS Solution qui utilise le thème SMART et qui pourrait bien vous donner des idées pour améliorer votre site web avec e-monsite

Nouveau design pour les statistiques de visites
Le jeudi, 27 octobre 2016
Dès le tableau de bord de votre manager, vous pouvez découvrir les statistiques de visites de votre site web et suivre l'évolution du trafic de jour en jour. Très consultées par les e-monsitiens, nous avons décidé de valoriser davantage ces données en leur donnant un coup de frais !

Nouveau design pour les boutons de partage
Le jeudi, 28 juillet 2016
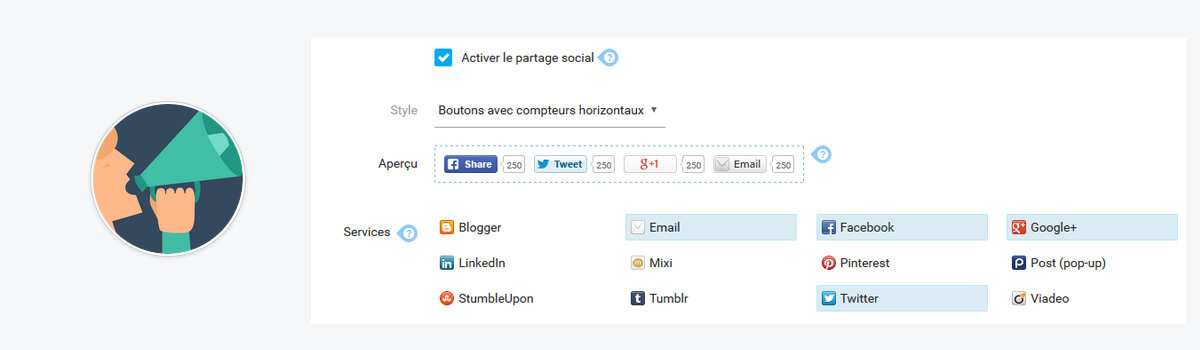
Les boutons de partage changent de look ! Plus modernes et plus visibles pour inciter le partage de vos pages sur les réseaux sociaux, découvrez la nouvelle apparence de ces boutons qui font partie des nombreux plugins gratuits disponibles depuis votre manager !

Google lance Resizer pour tester votre responsive design
Le lundi, 29 février 2016
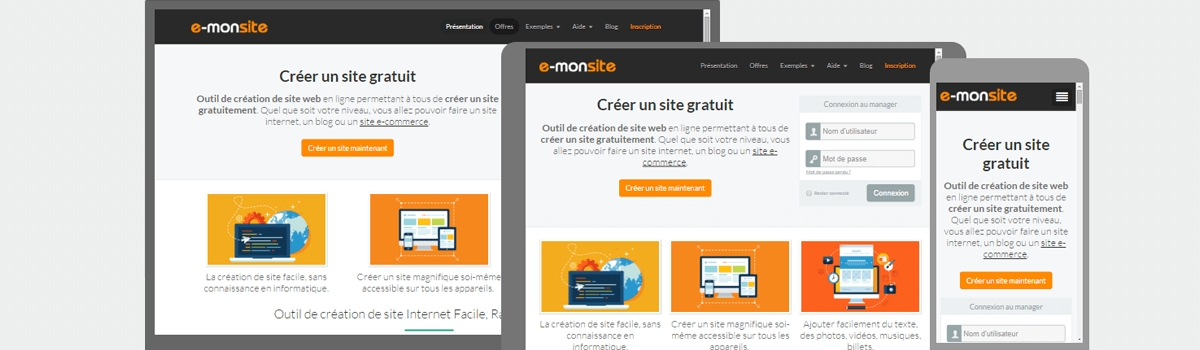
Google vient de créer un nouvel outil qui permet de visualiser l’affichage des sites web sur tous les écrans. Ordinateur, tablette, mobile : chaque version est à portée de main avec Resizer.

Material Design, bientôt sur e-monsite ?
Le vendredi, 04 septembre 2015
Il y a quelques mois, nous partions à la découverte du Flat Design et de ses caractéristiques minimalistes favorisant la lisibilité des pages web. Aujourd'hui, nous vous présentons le Material Design, un autre langage visuel démocratisé par Google, de plus en plus plébiscité par les webdesigners. Une tendance que nous suivons de près et qui pourrait prochainement débarquer sur e-monsite !
Un nouveau colorpicker dans votre interface de design
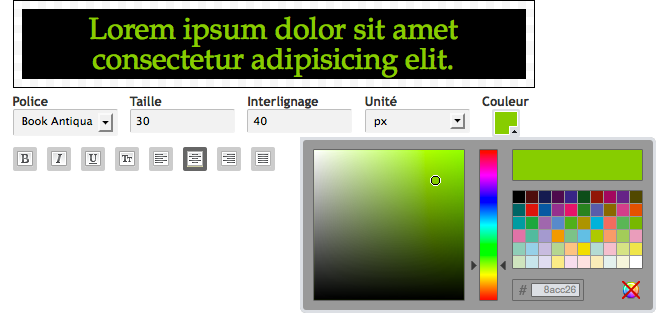
Le mercredi, 03 juin 2015
Le colorpicker est l'outil sous forme de pipette qui permet de sélectionner une couleur dans une palette. Sur e-monsite, il vous permet par exemple de choisir les couleurs pour personnaliser un thème. Aujourd'hui, le colorpicker RGBA remplace le précédent en hexa. Cette nouveauté ouvre de nouvelles possibilités en matière de design puisque désormais, vous allez pouvoir appliquer des effets de transparence.

A la découverte du Flat Design
Le mercredi, 27 mai 2015
Depuis quelques années, on voit se multiplier sur les sites et applications le Flat Design. Largement inspiré par le minimalisme, le Flat Design se veut coloré et épuré et facilite la navigation pour les internautes grâce à ses icônes simplifiées. Cette tendance de web design a été démocratisée par Google ou encore Microsoft, comme en atteste l'interface Windows 8. "Quels sont les ingrédients du Flat Design ?" et "Comment se procurer des icônes flat ?" sont des questions auxquelles nous apporterons des réponses dans ce billet.

La liste des sites re-designée
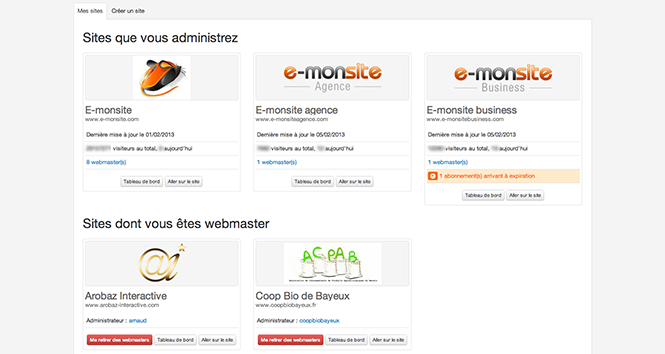
Le mardi, 05 février 2013
Nous avons mis en ligne aujourd'hui un lifting de la page "Mes sites" du manager. Cette page (accesible dès lors que vous avez au moins créé 2 sites), qui liste vos sites et ceux dont vous êtes webmaster a totalement été repensée pour être plus pratique et vous donner des informations essentielles sur chacun de vos sites.

Version 4 : des outils d’édition du design améliorés
Le vendredi, 25 mars 2011
Le développement des nouveaux outils de création de site web se poursuit chez E-monsite, et ceux permettant de personnaliser le design de vos sites arrivent en fin de chantier. Nous avons cherché à les rendre encore plus simples et ludiques, afin de s’assurer qu’ils soient à la portée des webmasters de tous niveaux. Voici un petit tour d’horizon de ce qui vous attendra lors de la sortie de la prochaine version d’E-monsite.
Comment personnaliser l'apparence de votre boutique en ligne
Le samedi, 20 mars 2010
Un nouvel outil de personnalisation des boutiques vient d'être mis en ligne sur votre manager. Cet éditeur permet d'exploiter très facilement toute la puissance des feuilles de styles CSS, sans la moindre ligne de CSS, pour régler la couleur, la taille, le fond, les bordures, les marges de chaque élément affiché sur votre boutique en ligne.
Sauvegardez vos design en 1 clic !
Le jeudi, 18 février 2010
Une nouvelle option est apparue aujourd'hui sur la page de création de design d'E-monsite (Configuration > Personnaliser le design) : "Sauvegarder un thème personnel". Cette option est disponible tout en bas de cette page.
Personnaliser l'erreur 404 de votre site E-monsite
Le vendredi, 06 novembre 2009
La page d'erreur 404 est la page sur laquelle on tombe lorsqu'on tape une mauvaise adresse ou qu'on clique sur un lien "cassé". Il faut faire attention dans les liens que l'on met pour que les visiteurs ne tombent jamais sur cette page 404, mais l'être humain n'étant pas infaillible, cela peut arriver. De plus, l'internaute souhaitant accéder à une page en la tapant dans la barre d'adresse peut se tromper.