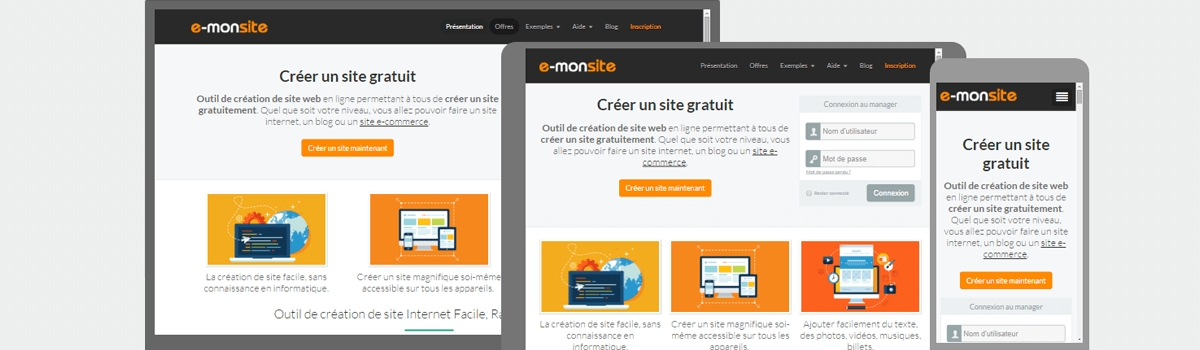
Google vient de créer un nouvel outil qui permet de visualiser l’affichage des sites web sur tous les écrans. Ordinateur, tablette, mobile : chaque version est à portée de main avec Resizer.

Dans Actualité
Google vient de créer un nouvel outil qui permet de visualiser l’affichage des sites web sur tous les écrans. Ordinateur, tablette, mobile : chaque version est à portée de main avec Resizer.