- Créer un site
- Tutoriels
- Services externes
- Afficher une carte Google Maps sur son site

Afficher une carte Google Maps sur son site
Vous pouvez indiquer où vous vous situez géographiquement en affichant sur votre site une carte de localisation (en passant par le service de Google : Google maps).
Nous vous expliquons dans ce tutoriel comment afficher une carte google map dans une page ou dans le menu vertical de votre site.
Informations importantes sur Google Maps !
- Depuis juin 2016, il est nécessaire de spécifier une clé d'Api afin d'afficher des cartes Google Maps sur un site web. Pour la créer et la mettre en place sur votre manager, suivez les étapes du tutoriel sur l'obtention de la clé d'Api Google.
- Depuis le 16 juillet 2018, il faut renseigner un mode de paiement valide pour utiliser Google Maps avec le widget dédié. API Google Maps : utilisation payante sur des applications tierces.
Dans une page avec le widget Google map
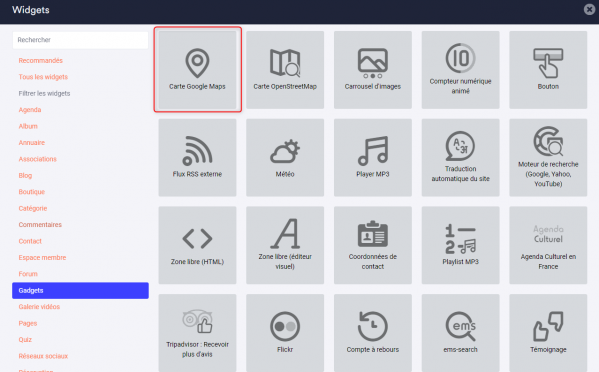
Pour cela, cliquez sur Ajouter une ligne. Choisissez Carte google map (ou choisissez Autres widgets > Définir et cliquez sur Gadgets). Sélectionnez le widget Google map puis paramétrez-le :
- Saisissez l'adresse du point à afficher sur la carte (ce point rouge pourra ensuite être déplacé par un glisser-déposer avec la souris).
- Choisissez Plan ou Satellite, c'est la vue qui s'affichera par défaut sur la carte mais il est toujours possible de jongler d'une vue à l'autre.
- Choisissez une description du lieu. C'est facultatif. Elle s'affichera dans une bulle sur la carte.
- Choisissez le mode d'affichage de la carte (voulez-vous afficher une carte dynamique, sur laquelle l'internaute pourra zoomer, changer le mode de vue ou encore utiliser Google street view ?)
- Choisissez enfin la hauteur de la carte.
Dans une page dans un éditeur visuel ou HTML
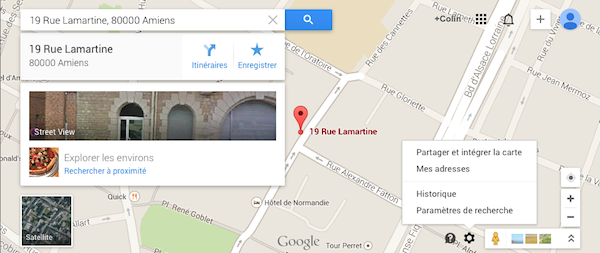
Vous pouvez également afficher une carte dans une page à partir de l'éditeur visuel (ou dans toute autre zone comportant un éditeur visuel, au dessus d'un formulaire de contact par exemple). Rendez-vous sur http://maps.google.fr/
- Saisissez l'adresse que vous souhaitez afficher sur la carte.
- En bas et à droite de la page, sélectionnez le menu réglages, puis Partager et intégrer la carte.
- Cliquez sur l'onglet Intégrer la carte et modifiez au besoin la taille de la carte (cette taille sera celle de la carte une fois affichée dans la page de votre site). Ensuite, copiez le code HTML commençant par <iframe src=..."
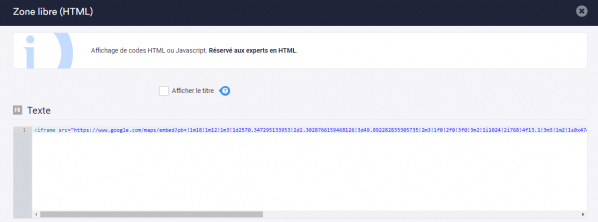
- Collez ce code dans un éditeur html ou depuis un éditeur visuel en cliquant sur l'outil "Source" de la barre d'outils.
- Vous pourrez modifier la largeur et la hauteur de la carte dans le code, en modifiant la variable "width"(largeur) et "height" (hauteur).
- Vous pouvez également modifier ces paramètres depuis google map avant de copier et coller le code en cliquant sur "Personnaliser et prévisualiser la carte intégrée".

Dans le menu vertical avec le widget google map
Vous pouvez également afficher une carte dans votre menu vertical, en utilisant le widget Carte Google maps.
Rendez-vous dans Configuration > Menus puis cliquez sur Ajouter un widget. Choisissez ensuite Gadgets puis sélectionnez le widget Carte Google map.
- Saisissez l'adresse du point à afficher sur la carte (ce point rouge pourra être déplacé ensuite par glisser-déposer avec la souris)
- Choisissez "plan" ou "satellite", c'est la vue qui s'affichera par défaut sur la carte mais il est toujours possible de jongler d'une vue à l'autre.
- Choisissez une description du lieu. C'est facultatif. Elle s'affichera dans une bulle sur la carte.
- Choisissez le mode d'affichage de la carte (voulez vous afficher une carte dynamique, sur laquelle l'internaute pourra zoomer, changer le mode de vue ou encore utiliser "google street view"?)
- Choisissez enfin la hauteur de la carte.
Dans le menu vertical, dans une zone visuelle ou html libre
Dans vos menus verticaux, vous pouvez afficher une carte que vous aurez personnalisé directement sur google map. Rendez-vous sur http://maps.google.fr/
- Saisissez l'adresse que vous souhaitez afficher sur la carte
- Cliquez sur la petite icône "lien" puis copiez le code HTML commençant par <iframe width=..."
- Collez ce code dans une zone visuelle ou HTML libre. Dans Configuration > Menus, cliquez sur Ajouter un widget > Gadgets et sélectionnez le widget Zone html libre. Collez le code.
- Vous pourrez modifier la largeur et la hauteur de la carte dans le code, en modifiant la variable "width"(largeur) et "height" (hauteur).
- Vous pouvez également modifier ces paramètres depuis google map avant de copier coller le code en cliquant sur Personnaliser et prévisualiser la carte intégrée.
Et Google Street View ?
![]() C'est un service de google qui permet d'afficher des vues à 360 degrés. Cela permet de naviguer virtuellement dans toutes les zones prises en photo par Google (c'est-à-dire quasiment partout). Ce type de vue est intégrée dans Google map.
C'est un service de google qui permet d'afficher des vues à 360 degrés. Cela permet de naviguer virtuellement dans toutes les zones prises en photo par Google (c'est-à-dire quasiment partout). Ce type de vue est intégrée dans Google map.
Pour afficher cette vue, il faut faire glisser la petite icône jaune sur la carte. Vous pouvez afficher ce type de vue ci-contre directement dans une page (ou dans votre menu vertical), en passant par http://maps.google.fr/.
- Saisissez l'adresse de la rue que vous souhaitez afficher.
- Faites glisser sur la carte la petite icône jaune et laissez la vue se charger.
- Cliquez sur la petite icône "lien" puis copiez le code HTML commençant par <iframe width=..."
- Collez ce code dans une zone visuelle ou HTML libre (soit dans une page, soit dans un widget du menu vertical Configuration > Menus > ajouter un widget > Gadget > zone visuelle ou html libre.
- Enregistrez