Nous vous en avions parlé dans un précédent billet, Google va désormais davantage prendre en compte la compatibilité mobile des sites web. Dès le 21 avril 2015, les sites qui ne répondent pas à ce critère seront amenés à perdre fortement des positions dans les résultats de recherche sur mobile. Qu'en est-il de votre site et comment le rendre compatible ?
- Créer un site
- Blog sur la création de site
- Référencement / SEO
- J-7 pour adapter votre site à la navigation mobile !

J-7 pour adapter votre site à la navigation mobile !
Le jeudi, 16 avril 2015
Dans Référencement / SEO
Quels sont les sites concernés sur e-monsite ?
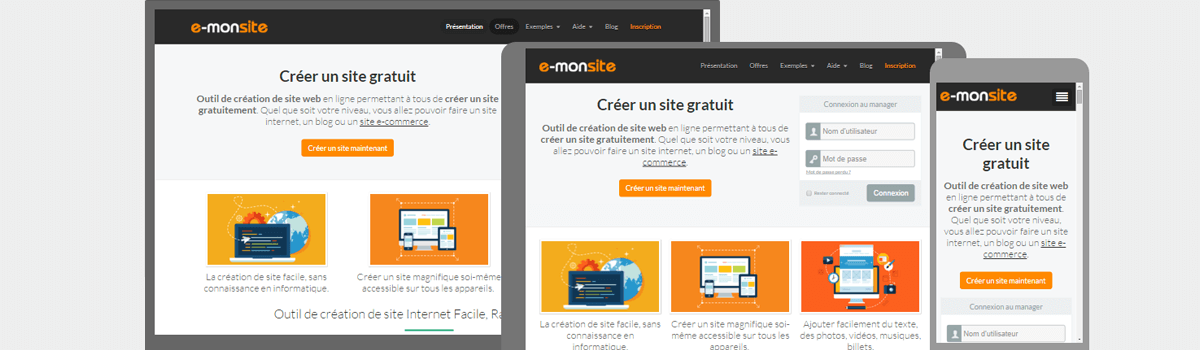
Tous les sites utilisant un thème responsive sur e-monsite sont adaptés à la navigation mobile. Il existe actuellement 6 familles de design responsive (Flat, Business, Easy, Modular, Showroom et Responsive) qui ont été conçues pour que le contenu s'adapte à la taille de l'écran.
50% des webmasters ont déjà opté pour ce type de thème. Suite à l'annonce de Google, les 50 % restant pourraient donc perdre de nombreux visiteurs dans les semaines à venir.
Quelle est la perte estimée pour les sites non compatibles ?
En 2015, le trafic sur mobile est estimé à près de 30 % du trafic global. Se passer de la présence sur mobile reviendrait donc à se priver de nombreux visiteurs et à perdre une importante source de revenus notamment pour les sites marchands. C'est pourtant le risque que prend un site sur deux sur e-monsite à l'approche du changement d'algorithme de Google.
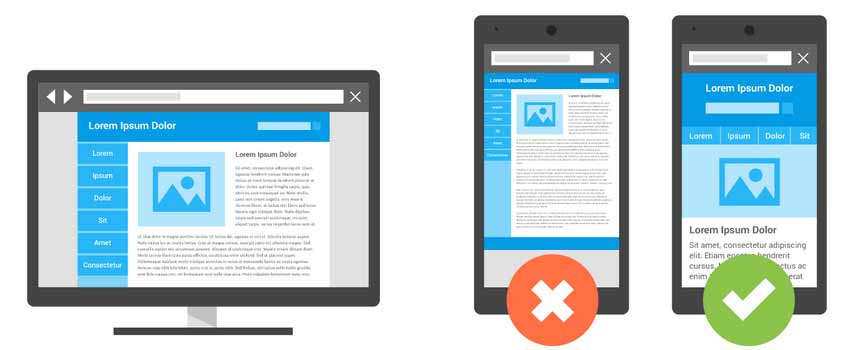
Comment s'assurer que mon site est mobile friendly ?
Vous pouvez vérifier le thème appliqué en vous rendant dans Configuration > Apparence > thèmes dans votre manager. Il est également possible de vérifier la compatibilité de votre site en effectuant le test de compatiblité sur Google Developers.
Si votre site n'est pas encore mobile friendly, nous vous conseillons de mettre à jour votre thème graphique en appliquant l'un des nombreux thèmes responsive. Ce changement n'aura aucune répercussion sur votre contenu et vous pourrez en profiter pour communiquer sur la mise en place de votre nouveau design !
Articles similaires

Google lance Resizer pour tester votre responsive design
Le lundi, 29 février 2016
Google vient de créer un nouvel outil qui permet de visualiser l’affichage des sites web sur tous les écrans. Ordinateur, tablette, mobile : chaque version est à portée de main avec Resizer.

Votre site est-il mobile-friendly ?
Le samedi, 13 décembre 2014
Comment savoir si votre site est adapté aux mobiles ? Google a des yeux et ne se contente plus seulement d'analyser le contenu texte d'un site. Il y a quelques jours, Google a mis en place un nouveau label pour indiquer dans les résultats de recherche quels sont les sites qui proposent un affichage compatible sur mobile. Comment créer un site mobile friendly ?