Comment savoir si votre site est adapté aux mobiles ? Google a des yeux et ne se contente plus seulement d'analyser le contenu texte d'un site. Il y a quelques jours, Google a mis en place un nouveau label pour indiquer dans les résultats de recherche quels sont les sites qui proposent un affichage compatible sur mobile. Comment créer un site mobile friendly ?
- Créer un site
- Blog sur la création de site
- Référencement / SEO
- Votre site est-il mobile-friendly ?
Ce n'est pas un secret, vous le savez: une part importante des internautes accède à Internet depuis un appareil mobile. Depuis plusieurs mois maintenant, nous martelons nos articles avec la notion de responsive design. Il est important de choisir un thème responsive pour proposer aux internautes un site qui s'adapte à leur support de navigation.
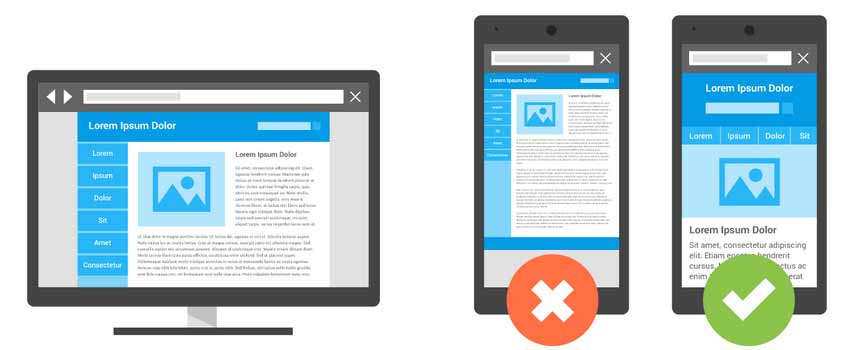
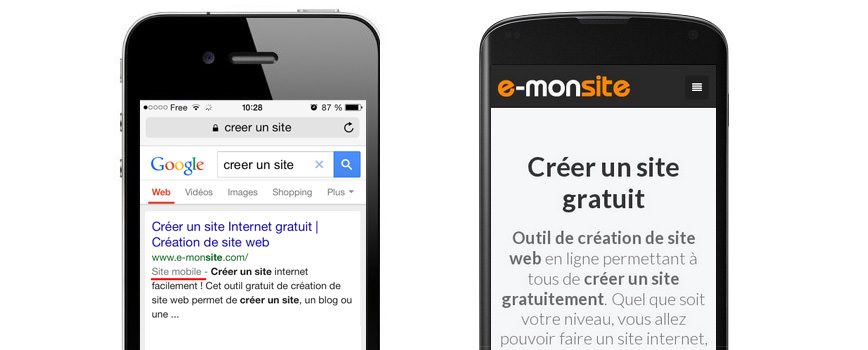
Si votre site n'est pas adapté aux mobiles, l'internaute va devoir zoomer pour lire un contenu, pincer, dézoomer, re-pincer : c'est frustrant ! Pensez au confort de vos internautes. Depuis toujours, Google donne de l'importance à la qualité du contenu (et c'est toujours le cas). Comme nous vous l'expliquons dans notre guide : comment référencer un site, Google fait ressortir les sites les plus pertinents pour les internautes. Désormais, le géant des moteurs de recherche tient aussi compte de la qualité du site. Dans les pages de résultats de Google sur mobile, vous pourrez donc voir une étiquette "Site mobile" si un site a prévu un affichage compatible pour les mobiles .

Qu'est-ce qu'un site mobile Friendly ?
Un site mobile friendly, c'est un site qui peut être consulté sur tablette et mobile. Plus précisemment, c'est un site qui va avoir un design responsive (ou une version mobile). Les textes peuvent être lus sans avoir à zoomer sur le contenu. De même, les liens doivent être suffisamment espacés pour que l'internaute n'accède pas accidentellement à un contenu.
Au niveau du référencement, cela ne devrait pas avoir un impact direct sur votre positionnement. Notez cependant que cette étiquette peut inciter les internautes à choisir un site "mobile-friendly" plutôt que d'ouvrir une page non compatible.
Pour savoir si votre site est mobile-friendly, nous vous recommandons de faire le test de compatibilité mobile. Avez-vous fait le test ? Votre site est-il mobile-friendly ?
Les conseils d'e-monsite
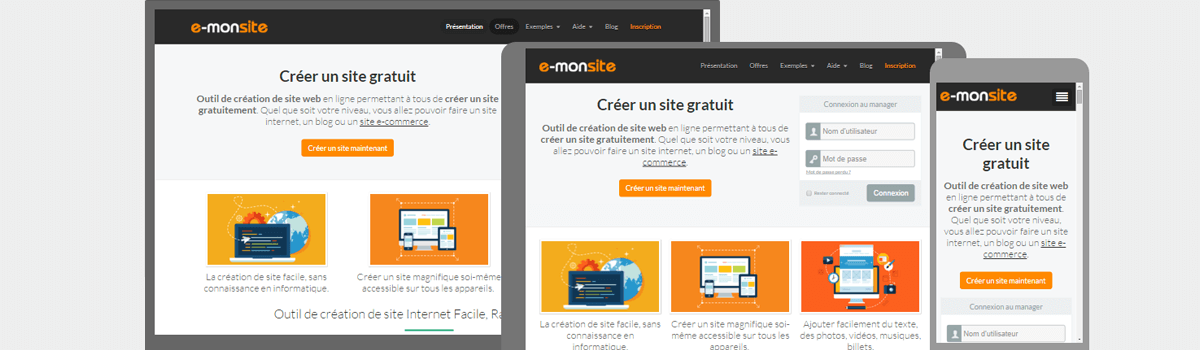
Choisissez un thème responsive pour créer votre site et nous nous occupons de tout. Le contenu sera lisible, les liens ne se superposeront pas, les menus et les zones de contenus s'adapteront automatiquement à la taille de l'écran (si vous avez créé une ligne de 4 colonnes avec l'outil de création de pages par exemple, elle s'afficheront verticalement sur mobile).

Si vous avez déjà un site en ligne, avec un ancien thème, n'hésitez pas à appliquer un nouveau thème lors de votre prochaine refonte graphique. E-monsite propose des dizaines de modèles de thèmes responsives gratuits, basés sur la technologie Bootstrap ! Vous trouverez certainement à thème à votre goût dans Configuration > Apparence > Thèmes, dans les familles Flat, Business, Easy ou Modular.
Privilégiez le thème responsive plutôt que la version mobile (technologie qui tend à disparaitre). Vous n'aurez qu'une seule version de thème à mettre à jour et qui s'adaptera automatiquement à tous les supports de navigation !
Pour en savoir plus à ce sujet, nous vous invitons à consulter le guide de Google (en français), qui parle du référencement sur mobile.
Articles similaires

Google lance Resizer pour tester votre responsive design
Le lundi, 29 février 2016
Google vient de créer un nouvel outil qui permet de visualiser l’affichage des sites web sur tous les écrans. Ordinateur, tablette, mobile : chaque version est à portée de main avec Resizer.

J-7 pour adapter votre site à la navigation mobile !
Le jeudi, 16 avril 2015
Nous vous en avions parlé dans un précédent billet, Google va désormais davantage prendre en compte la compatibilité mobile des sites web. Dès le 21 avril 2015, les sites qui ne répondent pas à ce critère seront amenés à perdre fortement des positions dans les résultats de recherche sur mobile. Qu'en est-il de votre site et comment le rendre compatible ?