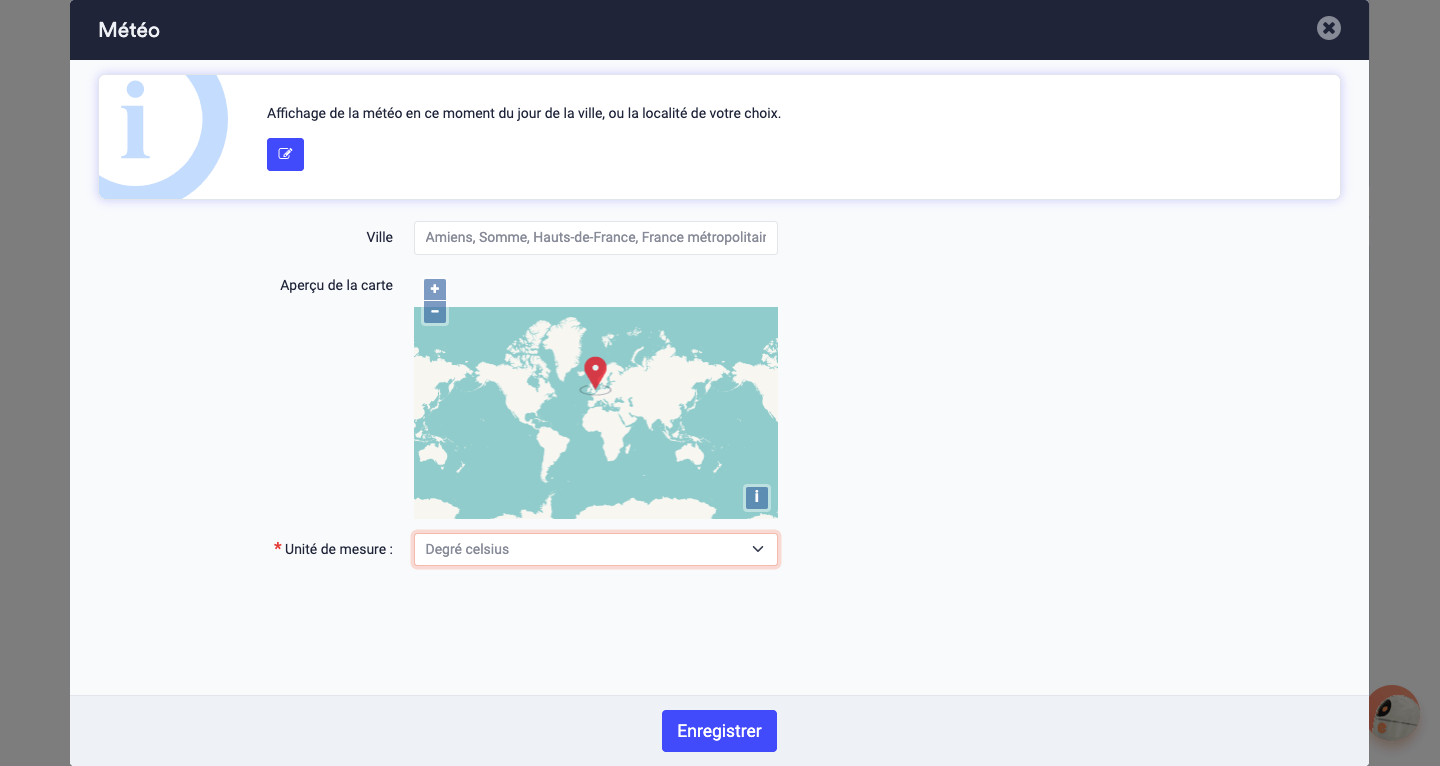
Découvrez aujourd'hui un nouveau widget, qui permet d'afficher la météo sur votre site. Grâce à ce widget gratuit, proposez à vos internautes de consulter la météo, de la localité de votre choix. C'est une valeur ajoutée pour les sites de location de vacances par exemple, ou encore les sites annonçant un événement en extérieur (festival, rencontre sportive ou site de mariage). Voici comment afficher le widget "Prévision météo" dans les menus ou dans les pages de votre site.